What is VS Code: an overview of the popular code editor and its features

Visual Studio Code, commonly known as VS Code, is a free and lightweight code editor that has rapidly emerged as one of the most popular tools for developers of all skill levels across a range of programming languages.
Its simplicity, versatility, and advanced features have earned it a top spot in developer surveys and widespread adoption across industries. With its rich ecosystem of extensions, intuitive user interface, and powerful built-in features, VS Code aims to streamline the coding process and enhance productivity.
Whether you’re a beginner dipping your toes into programming or a seasoned developer searching for a flexible tool, this article will guide you through its core features, why it’s so popular, and how it can streamline your coding experience.
What is Visual Studio Code?
Visual Studio Code, or VS Code, is a lightweight yet powerful source code editor designed and maintained by Microsoft. While it’s not a full-featured Integrated Development Environment (IDE), it offers much of the functionality and convenience you’d expect from one.
One of VS Code’s greatest strengths is its versatility, making it suitable for both beginners and experienced developers. For newcomers, its clean interface, ease of use, and guided setup process provide an unintimidating entry point into coding.
Meanwhile, advanced users appreciate its extensive features, such as built-in debugging, customizable configurations, and a vast library of extensions that cater to almost any programming language or framework.
It is also cross-platform, meaning it works seamlessly on Windows, macOS, and Linux, allowing developers to use it on their preferred operating systems.
VS Code is free and open-source, with its source code publicly available under the MIT license. This openness gathers a collaborative community that continuously improves the tool through extensions, updates, and feedback.
Key features of Visual Studio Code
What makes Visual Studio Code a standout tool among code editors is its impressive set of features designed to enhance productivity and streamline the development process. Whether you’re writing a simple script or managing a complex project, VS Code provides various tools that make coding more efficient and enjoyable.
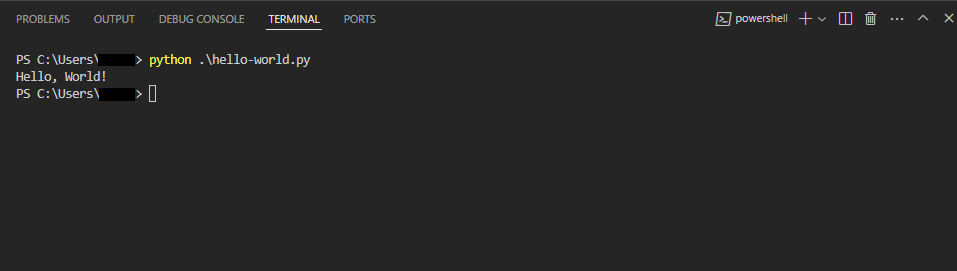
Integrated terminal
VS Code includes a built-in terminal that supports multiple shells (such as Bash, Zsh, PowerShell, and Command Prompt). This allows developers to execute commands, run scripts, and interact with their development environment without leaving the editor. This eliminates the need to switch between different applications, streamlining workflows and saving time.

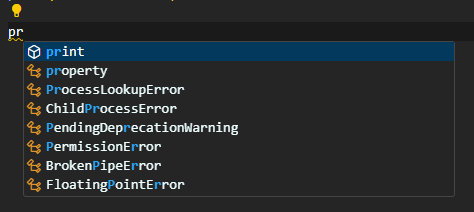
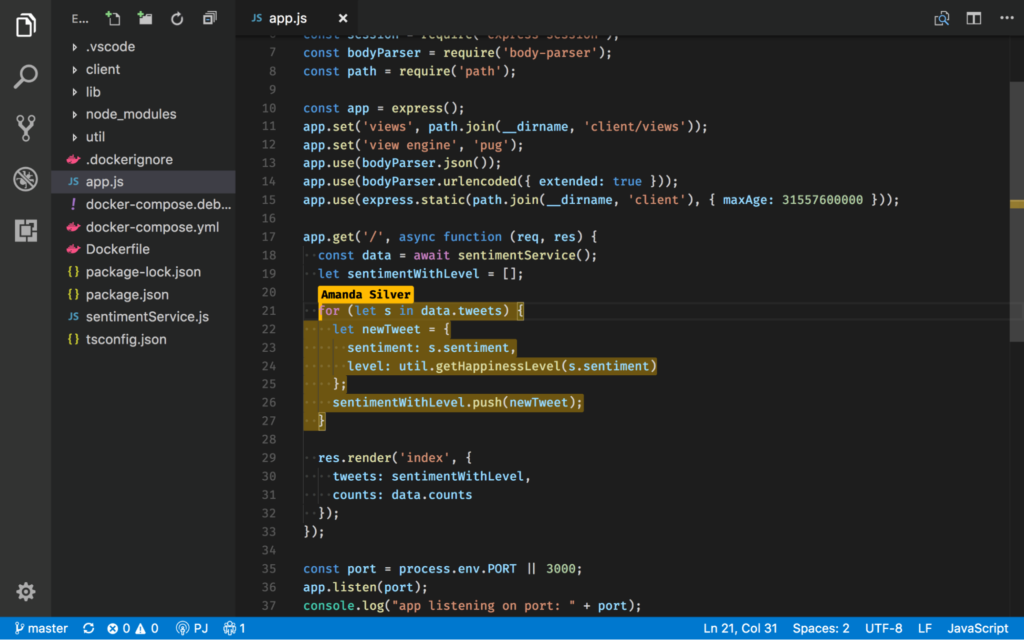
IntelliSense
One of the standout features of VS Code is IntelliSense, an intelligent code-completion tool. IntelliSense goes beyond basic autocompletion by providing context-aware suggestions based on variable types, function definitions, and imported modules.
As you type, IntelliSense completes variable names, but also provides documentation hints and recommends classes, methods, and properties in real time. This feature is especially helpful for beginners learning the syntax of a new programming language and for experienced developers looking to speed up their workflows.

Debugging tools
Debugging can be a daunting part of the software development process, and VS Code excels in this area with its built-in debugging capabilities. The debugging tools allow you to set breakpoints, inspect variables, and step through code directly within the editor.
Thanks to its integrated terminal, you can run commands, scripts, and tests in the same environment to quickly identify and resolve issues without relying on external debugging tools, saving time and effort.
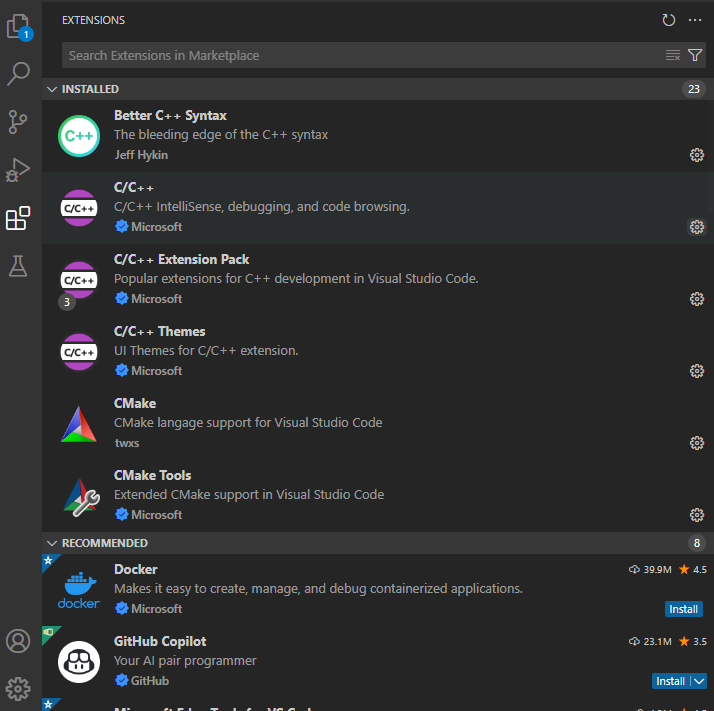
Extensions Marketplace
The Extensions Marketplace is a cornerstone of VS Code’s flexibility and power. With thousands of extensions available, users can enhance the editor’s functionality, add support for additional languages, integrate tools, or customize the workspace.
Popular extensions include themes, language packs, linters, formatters, debuggers, version control integrations, Docker integration, Kubernetes and cloud tooling, and tools for frameworks like React, Angular, and Django. This vast ecosystem allows developers to tailor VS Code to meet the specific demands of their projects.

Integrated Git and version control
Version control is vital in modern software development, and VS Code’s built-in Git integration makes managing repositories effortless. Developers can clone repositories, stage changes, commit code, resolve merge conflicts, and even push updates to remote repositories without leaving the editor.
The intuitive interface clearly shows version history and changes, helping teams collaborate more effectively and track project progress.
Customization
VS Code is highly customizable, enabling developers to personalize their workspace to match their preferences and workflows. Users can modify themes, keybindings, and layouts to create a comfortable and efficient coding environment.
Live Share
With Live Share, developers can pair code, debug together, or share their workspace with others regardless of their location. Participants can see the same codebase, edit files, and even share terminals and debugging sessions—all in real time.
This feature is particularly useful for remote teams, online learning, and mentoring, enabling seamless collaboration without the need for additional tools.

With these robust features, Visual Studio Code stands out as a versatile and powerful tool that caters to the needs of developers at all skill levels.
Pros and cons of VS Code
While Visual Studio Code is celebrated for its robust features and versatility, no tool is without its trade-offs. Below, we explore some of the key advantages and disadvantages to help you determine if VS Code is the right fit for your needs.
Pros
- Lightweight yet powerful: VS Code balances between being lightweight and feature-rich. It starts quickly and operates smoothly, making it ideal for everyday coding tasks without the heavy system demands of IDEs.
- Cross-platform compatibility: Whether you’re working on Windows, macOS, or Linux, VS Code delivers a consistent experience across all major operating systems. This makes it a go-to choice for developers who work in diverse environments or frequently switch devices.
- Extensibility through extensions: VS Code’s Extensions Marketplace offers more than 60,000 of plugins that allow users to expand its functionality. Extensions make the editor highly adaptable to various projects and workflows, from supporting additional programming languages to integrating specialized tools.
- Active community support: As an open-source tool backed by Microsoft, VS Code benefits from a vibrant and engaged developer community. Regular updates, extensive documentation, and active forums ensure users can access resources and support when needed.
Cons
- Performance issues with large projects: Despite being lightweight, VS Code can experience performance bottlenecks when handling very large projects with complex file structures or numerous open files. Users might notice slower response times or increased memory usage in such cases.
- Reliance on extensions for advanced features: While the extensibility of VS Code is a significant strength, it can also be a drawback. Many advanced features require third-party extensions, and relying on too many plugins can lead to compatibility issues, reduced performance, or difficulties in maintaining a streamlined workflow.
VS Code’s pros significantly outweigh its cons for most developers, but understanding these trade-offs is essential. Its lightweight nature, cross-platform compatibility, and rich ecosystem make it a leading choice for coders worldwide. However, users tackling exceptionally large projects or requiring highly specialized features should consider these potential limitations and use IDEs designed for massive projects (like Visual Studio).
What can Visual Studio Code do?
Whether you’re building a website, writing scripts, or developing machine learning models, VS Code offers the tools and flexibility to handle a broad range of coding tasks. Below are some of the key areas where VS Code excels.
Versatile code editing
At its core, VS Code is a powerful code editor that supports a wide range of programming languages, including JavaScript, Python, C++, HTML, and CSS. Moreover, extensions expand support for even more languages, ensuring that VS Code can meet the needs of almost any programming scenario.
This versatility makes it an excellent choice for developers working on diverse projects, as they can seamlessly switch between languages without needing additional tools.
Web development
VS Code is particularly well-suited for web development, offering extensive features for both front-end and back-end tasks. Built-in support for frameworks like React, Angular, and Vue.js and tools like Node.js empowers developers to create responsive and dynamic websites.
The editor also includes Emmet, a powerful toolkit for writing HTML and CSS quickly and efficiently, making it a favorite among web developers aiming to streamline their workflows.
Scripting and automation
VS Code is an excellent choice for developers working on scripts and automation. It supports scripting languages like Python, Bash, and PowerShell, allowing users to write, test, and execute scripts directly within the editor. This capability is particularly valuable for automating repetitive tasks, managing system configurations, or developing quick utilities.
Application development
VS Code is also widely used in application development, including creating mobile and desktop apps.
Extensions for popular technologies like Dart/Flutter, React Native, and Electron enable developers to build cross-platform applications easily. The editor’s debugging tools and flexibility and extensibility make it a solid choice for full-scale app development.
Data science and machine learning
Data scientists and machine learning professionals benefit from VS Code’s support for tools like Jupyter Notebooks and extensions tailored for data science workflows.
Users can write and execute Python code, visualize data, and even run machine learning models directly within the editor. These features make it a compelling alternative to more specialized IDEs for data analysis projects.
Version control and collaboration
VS Code’s built-in Git integration and collaboration tools such as Live Share make it an excellent choice for team-based projects. With Git, developers can manage repositories, track changes, and resolve conflicts without leaving the editor.
Live Share further enhances collaboration by enabling team members to work together on the same codebase in real time, regardless of their physical location. This combination of tools supports both individual productivity and effective teamwork.

Conclusion
Visual Studio Code is a great example of how a well-designed tool can simplify and enhance the coding experience. Its versatility, robust feature set, and adaptability make it an essential asset for developers, whether they’re just starting their coding journey or are seasoned professionals tackling complex projects.
VS Code is a fantastic choice if you’re looking for a reliable and flexible code editor. Its lightweight nature, active community support, and extensive customization options ensure it can grow and evolve alongside your projects and skills.
The best way to appreciate VS Code’s power is to experience it yourself. Download it today, explore its features, and start coding with confidence. Whether you’re building a website, automating tasks, or diving into data science, VS Code is ready to help you create something amazing.
What is VS Code FAQ
What languages are supported by default in VS Code?
VS Code supports several programming languages out of the box, including JavaScript, TypeScript, Python, HTML, CSS, and Markdown. Additionally, extensions from the marketplace can add support for hundreds of other languages, offering syntax highlighting, debugging, and IntelliSense.
Is VS Code suitable for beginners or just experienced developers?
VS Code is ideal for developers of all levels. Beginners appreciate its intuitive interface, built-in support for common languages, and helpful features like IntelliSense. Experienced developers benefit from its extensibility, advanced debugging tools, and seamless integration with tools like Git.
How does VS Code differ from Visual Studio?
VS Code is a lightweight, extensible code editor focused on simplicity and versatility. It is ideal for scripting, web development, and lightweight projects. Visual Studio is a full-fledged IDE designed for complex application development with built-in features for enterprise-level software.
Can VS Code be used for team collaboration?
Yes, VS Code supports collaboration through its Live Share feature. This allows multiple developers to work together on the same codebase in real time, sharing terminals, debugging sessions, and more, regardless of their physical location.