How to get started with Hostinger Horizons

Hostinger Horizons is an AI-powered tool that quickly and easily brings your web app ideas to life – no coding required.
If you have an innovative idea for a browser-based web app, but lack coding skills and can’t afford a developer, Hostinger Horizons is the ideal solution for you.
In this guide, we’ll go over everything you need to know to get started with Hostinger Horizons. You’ll find out what you can build with it, how it works, and how you can fix any errors.
Let’s dive in!
What can be built with Hostinger Horizons?
You can make all kinds of web apps with Hostinger Horizons. Here are several use case examples divided into five categories:
- Productivity and task management – a daily task manager to organize your to-do list, a time tracker, or a brainstorming board.
- Trackers and planners – a personal budget tracker, a savings goal calculator, or a progress monitor to help you change a habit.
- Dashboards – visualize key metrics of projects at work or in life, such as your personal finances, your social media analytics, or uptime on your various blogs.
- Health and wellness assistant – a sleep scheduler, a fitness platform, or a rich-features journaling tool.
- Learning and entertainment platforms – a gamified language learning app, an online two-player checkers game, or web-based variations of popular 2D games like Snake, Tetris, or Candy Crush.

Keep in mind that extra steps may be required to add more advanced features. For example, if you want your web app to store user info in a database, you’ll need to connect it to Supabase or Firebase – but Hostinger Horizons can give you instructions to help you with this.
Also, Hostinger Horizons is still in early access, so in the meantime, it can’t build very advanced apps, such as finance apps (like online banking or digital wallets), 3D games, ecommerce apps, or Chrome browser extensions.

How does Hostinger Horizons work?
Like any chatbot, Hostinger Horizons works by responding to your prompts, so the quality of the web app will depend on how you phrase your instructions.
Hostinger Horizons supports 80+ languages, so you can write prompts in your native language. Plus, it can interpret images or screenshots that you upload.
For more detailed tips, refer to our guide on prompting with Hostinger Horizons. Keep in mind that the number of prompts you can send per month varies depending on the plan you buy – but there are no daily limits.
When you’re ready to launch your web app, just click the Deploy button and it will go live using the included hosting plan. Setting up a custom domain name or connecting an email account can also be done in your hPanel dashboard.
Eager to build your first project with Hostinger Horizons? Let’s take a closer look at its features.
Start building your web app
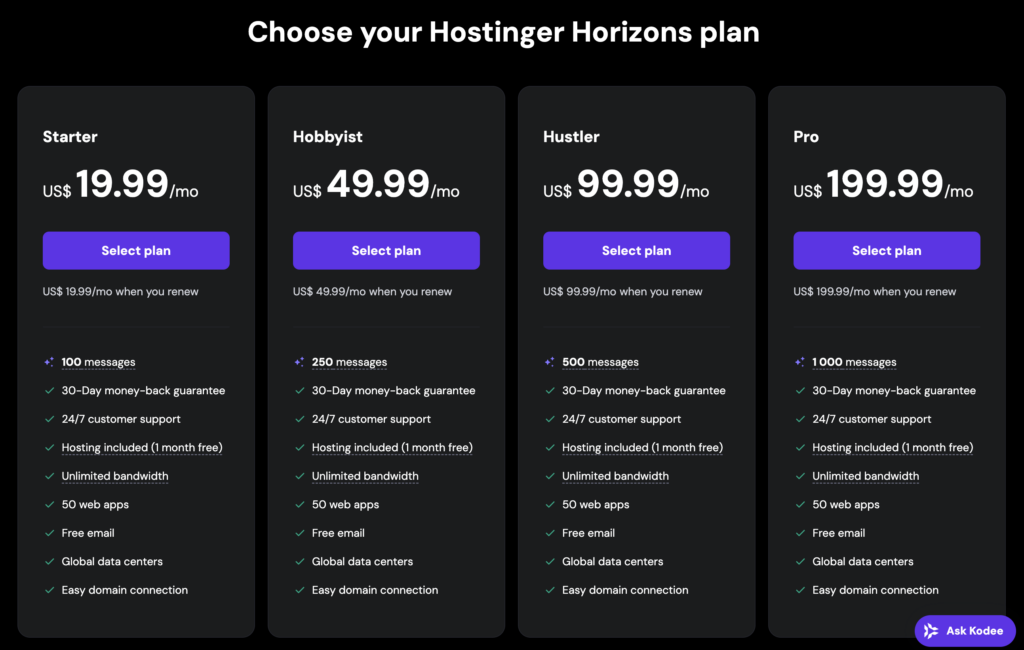
Go to the official page for Hostinger Horizons. Plans start at RM86.99/month, and they all include a month of free hosting and unlimited bandwidth.

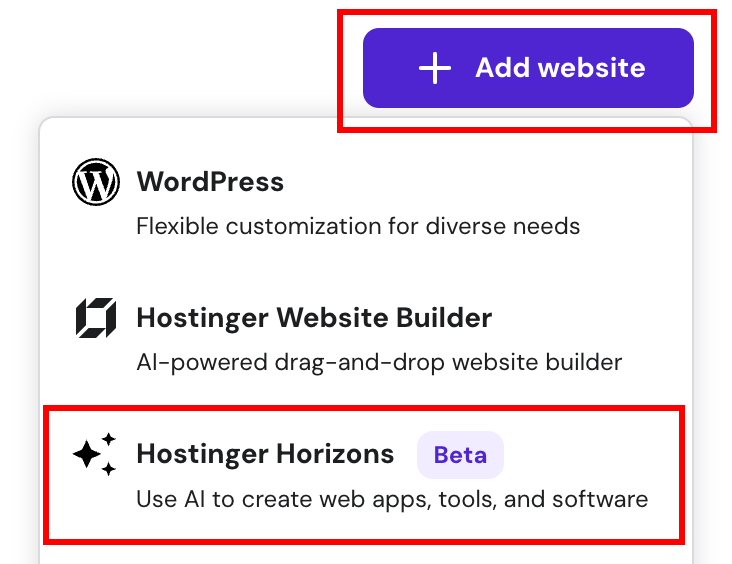
Once you’ve signed up for a plan, log in to hPanel. Then, go to Websites and select Websites list. Click Add website and choose Hostinger Horizons to start building.

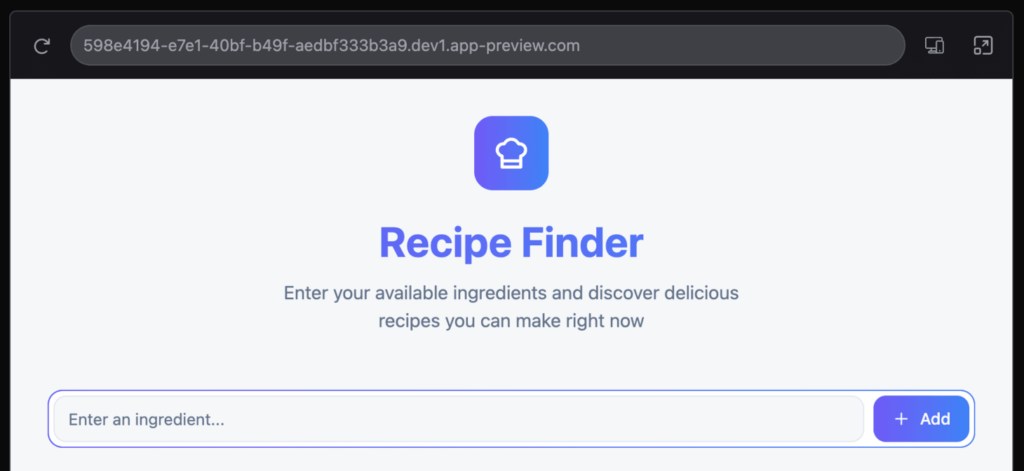
You’ll be directed to the Hostinger Horizons start page – your creative hub for building web apps.

To begin, clearly describe your web app idea in the prompt box.
For example, if you want to create a recipe web app, you can start with a simple prompt like this:
Build a recipe search web app
Or, expand on features, design elements, and functionality with a more detailed prompt:
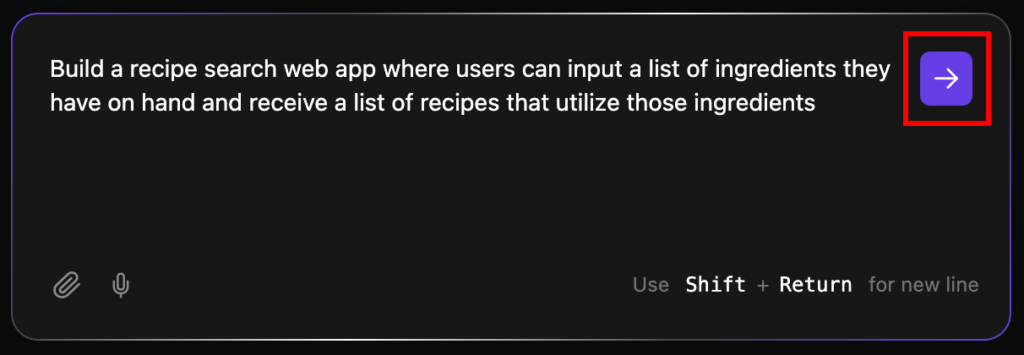
Build a recipe search web app where users can input a list of ingredients they have on hand and receive a list of recipes that utilize those ingredients

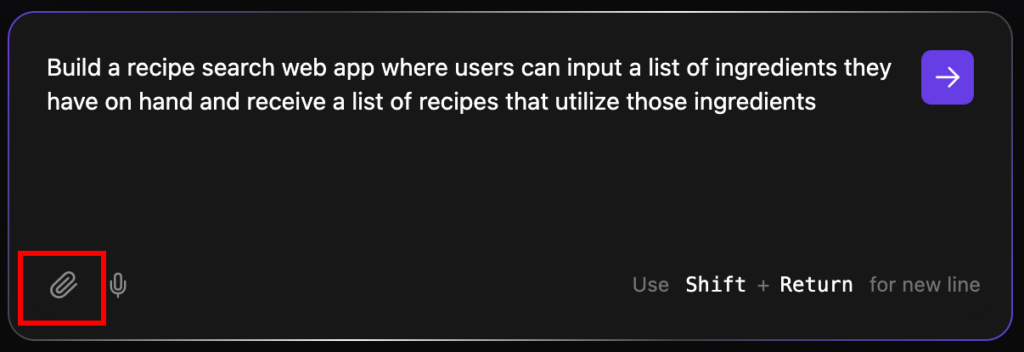
Want to show the AI app generator exactly what you mean? Click on the paperclip icon and attach screenshots to provide examples of what you want.

This lets you expand your prompt to include statements like
use the same colors as this screenshot
or
build an app like this screenshot
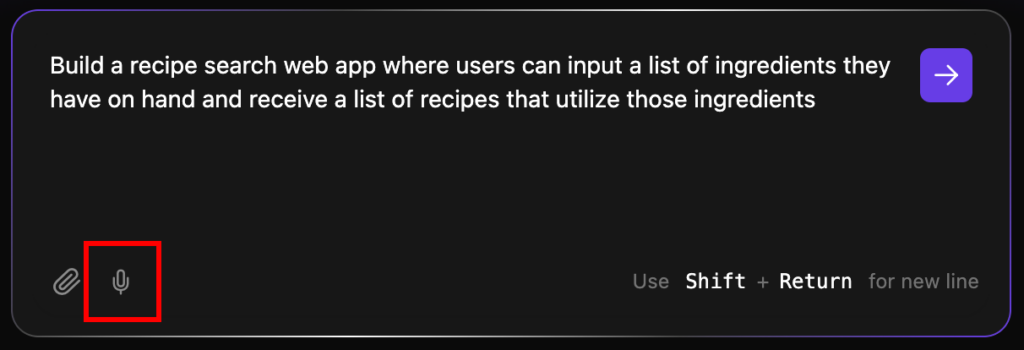
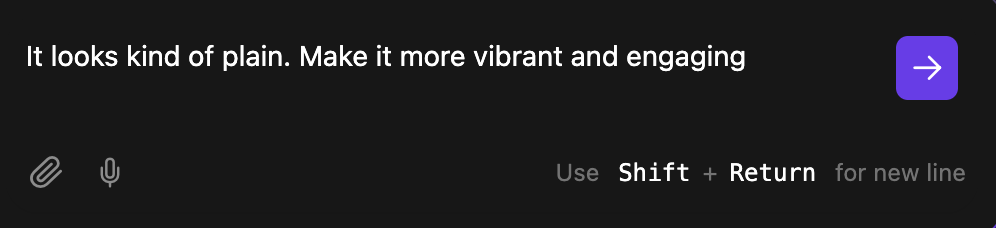
If you’d rather share your idea in your own voice, click or tap the microphone icon to explain it out loud.

If you need a new line in your prompt, use Shift + Return.
To submit your prompt, hit Return or click the Send button.

Not sure what you want to build? Below the prompt box, we’ve included a few web app ideas. Click one to get started.

And don’t forget, there are helpful user guides at the bottom with extra tips, and a link in the top right of the window to provide Hostinger with feedback about your experience.
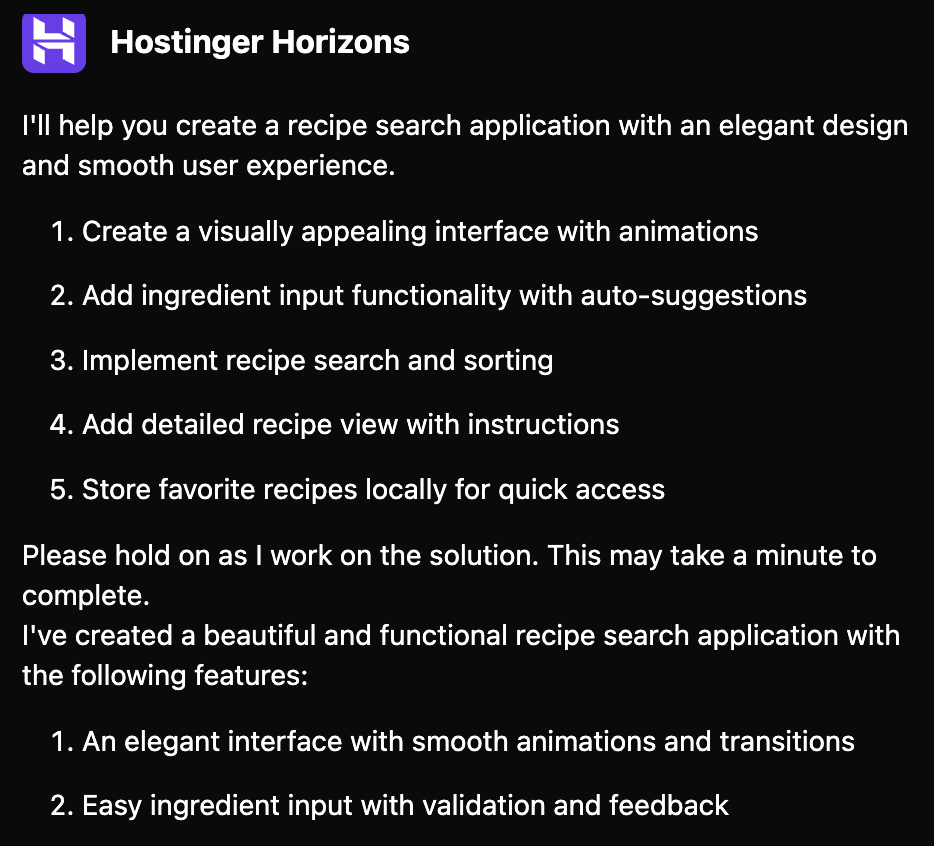
Once your prompt has been submitted, you’ll be directed to a workspace with two panels. The left panel shows you Hostinger Horizons’ live activity, where it will detail how it’s building your app.

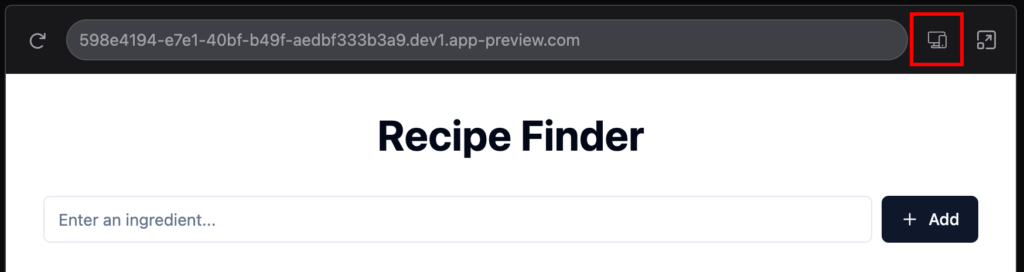
The right panel is an interactive preview, allowing you to test and refine your app in real time. You can also switch between mobile and desktop previews.

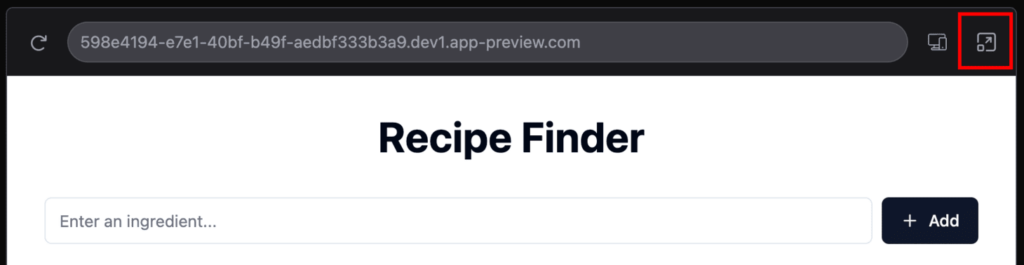
Or, choose a full-screen preview without the left panel.

If you make changes that are slow to load, the refresh button may help to ensure you see the latest version more quickly.

The prompt box, located below the live activity panel, is your key to customizing your app. Here, you can provide detailed instructions for adding more features, styling the interface, or adjusting the specific behaviors of your web app.
Don’t hesitate to use natural language. Be as descriptive as possible.

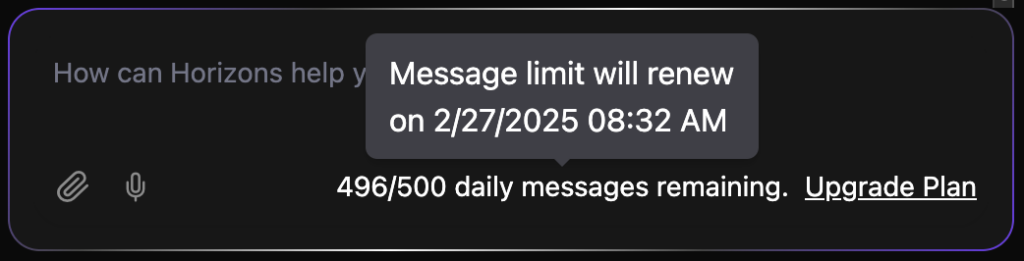
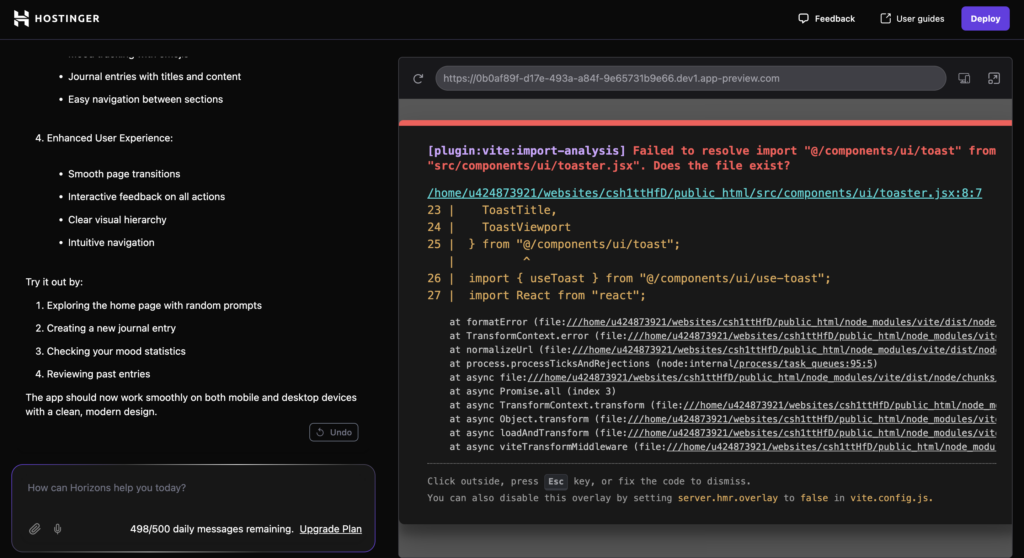
You’ll also see a message limit showing in the prompt box, which is based on the remaining prompts left in your plan. Just hover over the number to see when it refreshes. If you’d like to increase that limit, you can do so by clicking the Upgrade Plan link.

Each time you send new instructions, Hostinger Horizons will make updates. When they’re ready, the right panel will refresh to show the latest changes.

Keep making tweaks until your web app is just right. When you’re ready to showcase it, hit Deploy in the top right.

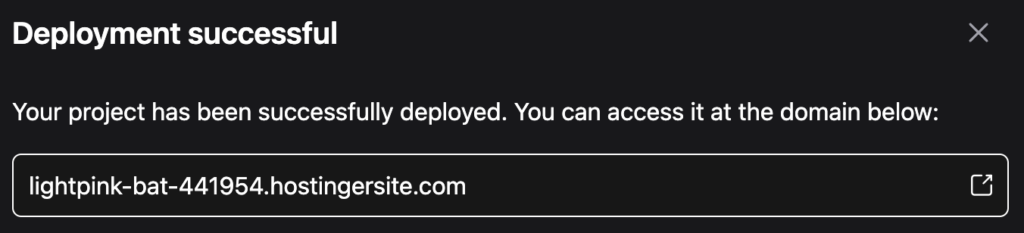
When deployment has completed successfully, a live URL will be generated for sharing.

You can continue to refine your app, and each of your changes will be reflected in the live version soon afterward.
For a more professional launch, register and set up a custom domain from your dashboard. Check out our step-by-step tutorial on creating a web app with Hostinger Horizons for more details.
Troubleshooting
AI can make mistakes or miss nuance in human language. For instance, a change in one part of the code could impact other areas, or it might ignore an important detail in a complex prompt.
For that reason, you may encounter error messages while using Hostinger Horizons – but don’t worry: if an error occurs, the right pane will display an error message along with the affected code.

You can fix it with Hostinger Horizons’ built-in debugging feature. Simply take a screenshot, or select, copy, and paste the entire error message. Then, ask Hostinger Horizons to debug itself like this:
"Hey, I encountered an error. Can you help me fix the issue? [Paste the error message or upload the screenshot]”
If additional errors occur, simply repeat the process and continue until your web app functions as expected.
Or, you can revert to a previous stable version and refine your approach.
Pro tip
You can reduce errors by avoiding common mistakes when using Hostinger Horizons.
Conclusion
Hostinger Horizons lets you create web apps fast. Simply tell the tool what you want to build, and it will do all the heavy lifting for you.
You can upload images or record your voice for easier prompting. And with support for over 80 languages, you can also write prompts and see results in your native language.
Be sure to check out our our Hostinger Horizons FAQ article should you have more questions about it.
So, do you have some cool web app ideas for your next project?
Sign up for as low as RM86.99 monthly, and you’ll get one month of free hosting to deploy and test your web app. If you need to connect a domain name or a business email address, you can do it right from within hPanel.
Should you find the tool doesn’t meet your needs, you can request a refund – backed by our 30-day money-back guarantee.