What are WordPress widgets? How to make, get, and customize them for your site

WordPress widgets are PHP objects that can help you easily add content or features to your website without coding. You can use built-in, third-party, or custom widgets for various purposes, including integrating social media feeds, displaying recent blog posts, or adding a contact form.
In this article, we’ll cover everything you need to know about WordPress widgets, including their core concepts and how to find pre-installed widgets. We’ll also explain how to apply them to your site, create new widgets from scratch, and customize them to suit your specific needs.
Download all in one WordPress cheat sheet
Where to find widgets on WordPress
If you’re using a classic theme, follow these steps to access the widget area of your WordPress website:
- Log in to your WordPress admin area.
- Make sure the Classic Widgets plugin is installed and activated.
- Find and click on Appearance in the left sidebar.
- Select Widgets.

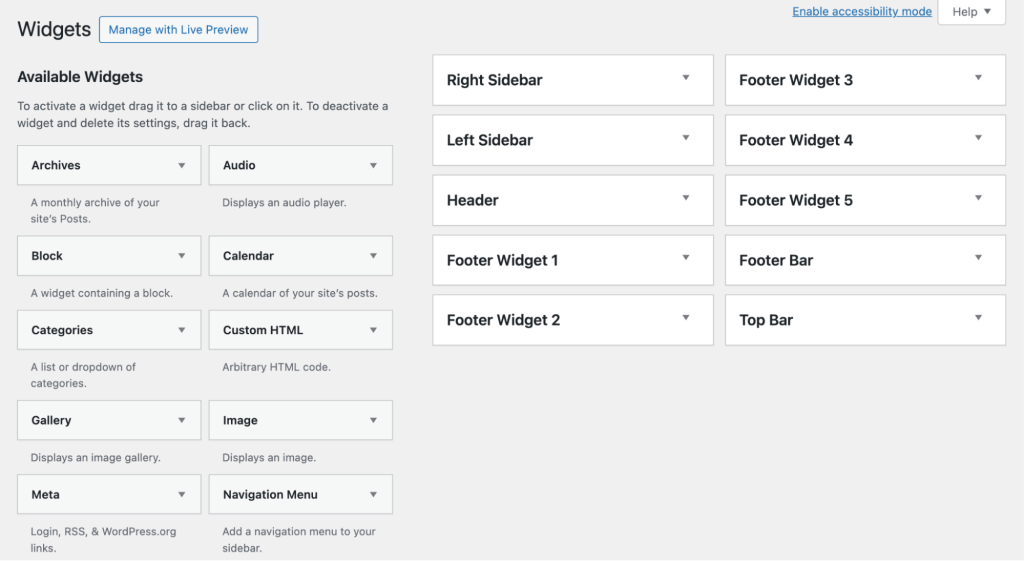
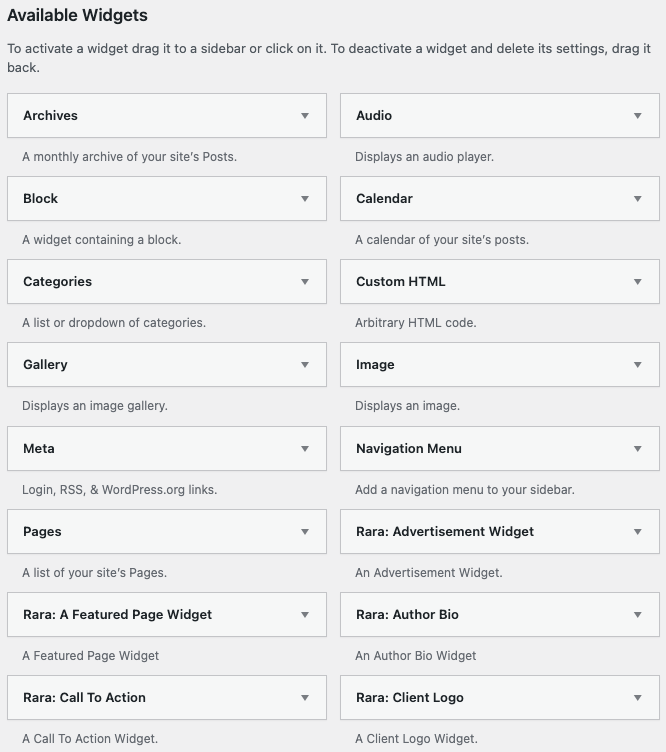
You’ll see the Available Widgets on the left side of the screen. These are the widgets you can add to your site directly.
On the right side, you’ll see the widget areas or sidebars, which usually include the sidebar, footer, and header. The available widget areas will depend on your chosen classic WordPress theme.
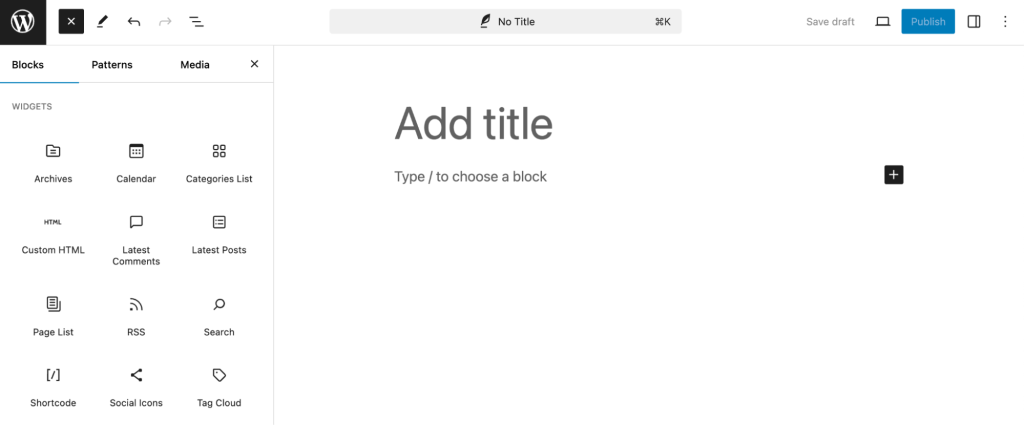
If you’re using a block theme, you can find widgets in the Site, Page, or Post Editor. Simply expand the block inserter or + button at the top left corner of the screen and scroll down to view the available widgets.

How to add widgets on WordPress
There are a lot of ready-to-use widgets you can add to your WordPress site. Some are conveniently built into WordPress itself, and others you can get by installing plugins. Let’s go over both options.
Adding built-in widgets to your site
If you’re using a classic theme, follow these steps to add any of the pre-installed widgets to your WordPress website:
- From the WordPress admin panel, go to Appearance → Widgets.
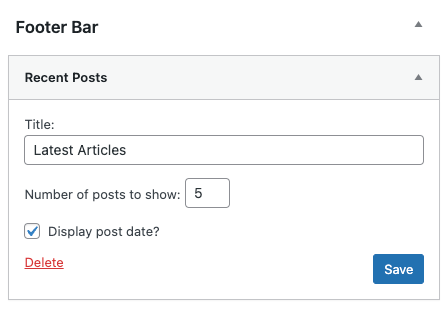
- Choose one option from the Available Widgets and drag it to the preferred area on the right side. For example, we will add a Recent Posts widget to the Footer Bar.
- Customize the widget by entering a Title and specifying the Number of posts to show. You also have the option to display the post date.
- Once you’re done customizing, click Save.

Here’s how the widget would look like on the website.

If you’re using a block theme, follow these steps to add any of the pre-installed widgets to your WordPress website:
- From the WordPress admin panel, go to Appearance → Editor.
- In the website preview, select your preferred widget area. For this example, we will select the Footer.
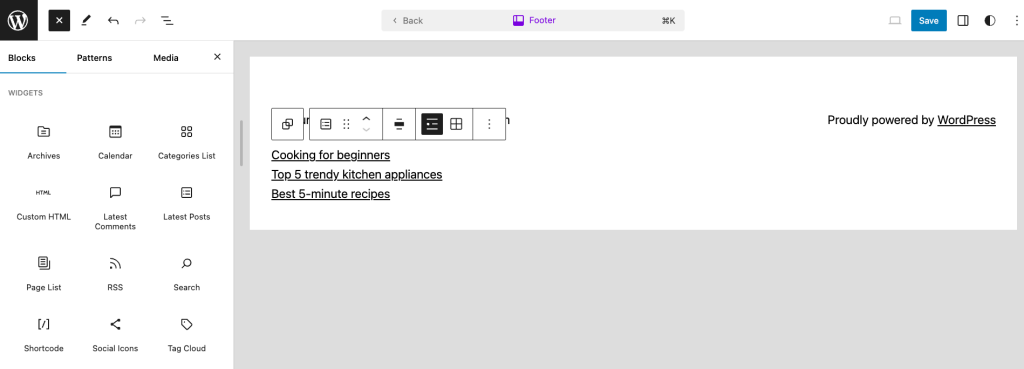
- Click the + button and scroll down until you find the Widgets category. As an example, we’ll select the Latest Posts widget.
- The widget will appear in the preview area. You can customize its alignment and decide whether you want the links displayed in a list or grid view.
- Once you’re done customizing, click Save.

Here’s how the widget would look like on the website.

Adding widgets via plugins to your site
You can also add a widget to your site by installing a third-party plugin that offers it. For example, we will use the RaraTheme Companion plugin, which adds 23 extra widgets to help customize your WordPress theme further. However, note that some of these widget plugins are only compatible with classic themes.
Follow these steps:
- Make sure RaraTheme Companion is installed and activated.
- Go to Appearance → Widgets. You will see more options under Available Widgets.

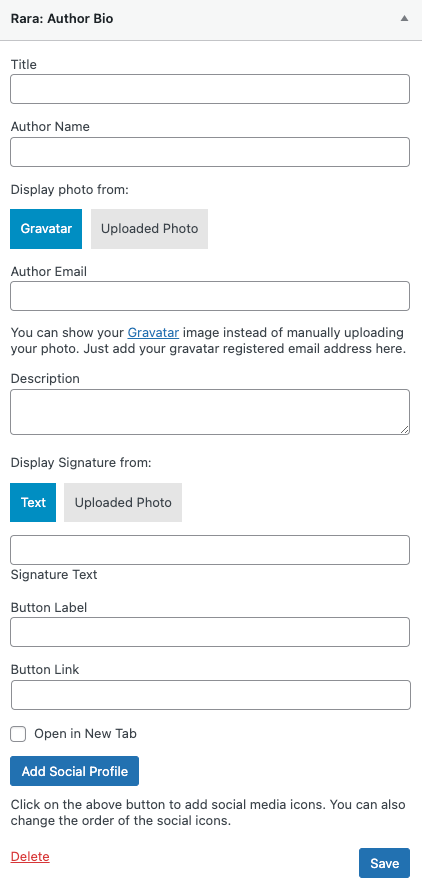
- Choose the widget you want to add and drag it to your preferred widget area. For example, we are going to add the Author Bio widget to the Footer.
- Customize the widget. You can add a title, author name, photo, and many more.

- Click Save when you’re finished.
That’s it. The widget from the plugin should now be live on your site.
How to customize WordPress widgets with CSS
Depending on your theme, you can customize widgets via the WordPress dashboard or the Site Editor. However, the level of customization may be limited for some.
If you want more advanced styling and are comfortable with the basics of HTML and CSS, you can add custom CSS to WordPress. Here’s how:
- In the Editor, select the widget to which you want to add custom CSS.
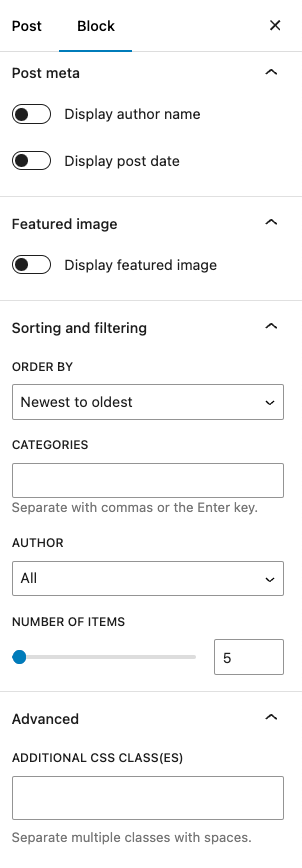
- In the right sidebar, switch to the Block tab and scroll down until you find Advanced.

- Specify a CSS class name in the ADDITIONAL CSS CLASS(ES) bar and hit Update. You will use this custom class to specify the new CSS for your widget.
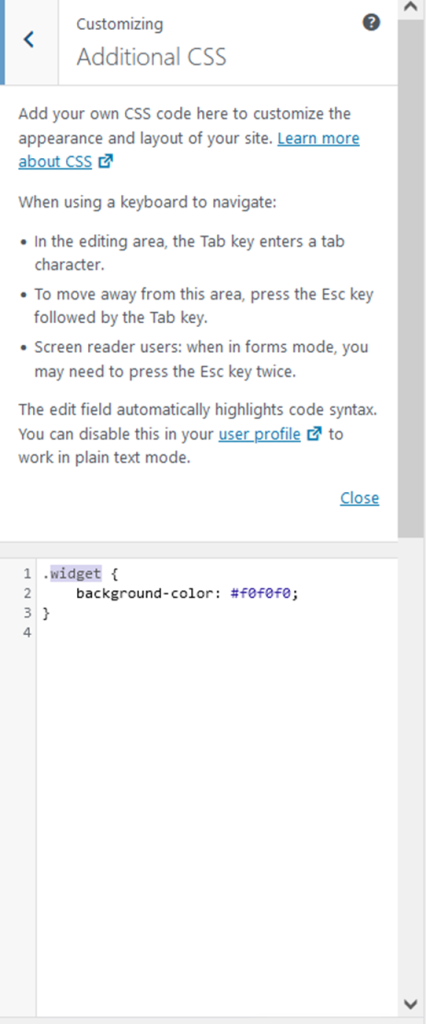
- Go back to the admin panel and go to Appearance → Customize → Additional CSS.
- A text box will appear where you will add the CSS styling. For example, here’s how to add a background color for your widget. Note that the widget in the CSS below signifies the custom class we defined in the previous step.

- Once you are done, click Save.
That’s all you need to do. The additional CSS will now be applied to your widget.
How to create a new widget in WordPress
Although there are many ready-to-use widgets built into WordPress and from third-party plugins, creating a new, custom widget can be useful if you have a very specific requirement.
The following steps will walk you through how to create a widget in WordPress. To help you visualize the process better, we will create a simple widget to add a content block to your site’s sidebar or widget area.
1. Create the widget plugin file
First, create a new directory named my-custom-widget. Inside the directory, create a new file named my-custom-widget.php. This file will contain the code for your widget.
Now, open the file in a text editor and copy and paste the code below. This code will create the plugin header, which provides metadata about the plugin. It includes the name of the plugin, description, version, and author. It also has a security measure that prevents the plugin code from being executed outside of WordPress websites.
<?php
/*
Plugin Name: My Custom Widget
Description: A simple custom widget example.
Version: 1.0
Author: Your-Name-here
*/
// Ensure this file is being included by WordPress.
defined('ABSPATH') or die('No script kiddies please!');
Next, we will create the My_Custom_Widget class. This class defines a custom WordPress widget that extends the WP_Widget class. Here are the essential functions of this widget:
- __construct() – initializes the WordPress widget with a unique identifier, name, and description.
- widget() – displays the widget’s content on the front end, including a title if you set it in the widget settings. This is followed by a default message of “Hello, World!”.
- form() – generates the widget settings form in the admin area, allowing users to set a custom title for their widget.
- update() – saves the widget settings to the database.
The __construct() and widget() functions are mandatory for defining a widget plugin.
While it’s technically possible to skip the form() and update() functions if your widget doesn’t have any options, the best practice is to include them, even if they are kept empty.
Now, go ahead and copy and paste the following code to the same PHP file.
class My_Custom_Widget extends WP_Widget {
// Constructor
function __construct() {
parent::__construct(
'my_custom_widget', // Base ID
__('My Custom Widget', 'text_domain'), // Name
array('description' => __('A Custom Widget', 'text_domain'),) // Args
);
}
// The widget() method to display the widget content on the front-end
public function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['title'])) {
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
}
echo __('Hello, World!', 'text_domain');
echo $args['after_widget'];
}
// The form() method to create the widget settings form in the admin area
public function form($instance) {
$title = !empty($instance['title']) ? $instance['title'] : __('New title', 'text_domain');
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
// The update() method to save the widget settings
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';
return $instance;
}
}
Finally, add the following code to your file. This code is responsible for registering the widget. With this, the plugin file is complete.
// Register the widget
function register_my_custom_widget() {
register_widget('My_Custom_Widget');
}
add_action('widgets_init', 'register_my_custom_widget');
2. Create an archive and upload it
Once your plugin PHP file is ready, create a ZIP archive of the my-custom-widget directory.
Next, log in to the WordPress dashboard and go to Plugins → Add New Plugin. Upload the ZIP file and wait until the plugin is installed.
Finally, go to to Plugins → Installed Plugins, scroll down until you see My Custom Widget in the widget area, and click Activate.
3. Add the widget to a WordPress sidebar
To add the custom widget you just made to a sidebar, go to Appearance → Widgets.
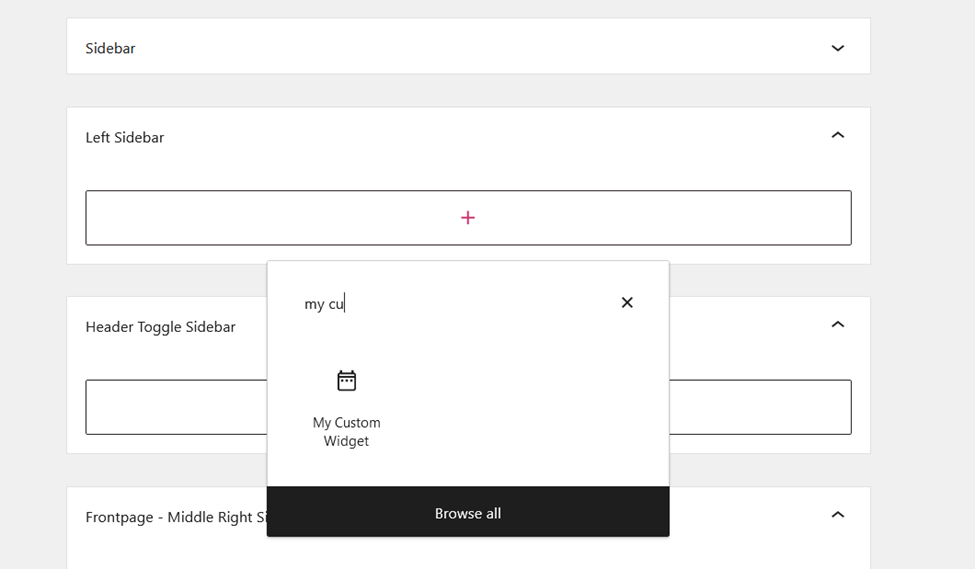
Next, select the sidebar where you want to place the widget. Click the + icon and then search for My Custom Widget in the search bar. When the widget appears, click on it.

You can then set the widget title and the preferred visibility.
Finally, click Update on the top right of the screen. That’s it – the new widget is now installed and can be added on your WordPress site.
10 popular examples of widgets in WordPress
WordPress offers hundreds of built-in and third-party widgets. In this section, we will discuss ten popular choices that can add useful features to your website and improve its user experience.
Latest Posts
This is considered one of the classic widgets for a reason. As the name indicates, it highlights your latest blog posts, keeping visitors informed about your freshest content and potentially driving them to explore your site further.
Categories List
The Categories List widget is another built-in option that lists all the categories on your blog. It helps visitors quickly navigate the content that interests them the most.
Tag Cloud
The Tag Cloud widget displays your most used tags in a cloud format, making it easy for visitors to see what topics you frequently write about. The more often you use a tag, the bigger the font size will be, making it stand out.
Social Icons
This widget displays icons linked to your social media profiles, helping visitors easily connect with you on on other platforms. You can customize the colors, size, and alignment of the icons to match your WordPress theme.
Custom HTML
This built-in widget allows you to add HTML code to your widget areas. It’s ideal for developers and advanced users who want to add custom functionality or design elements to their site.
Archives
The archives widget can be used to display a date archive of your posts. This feature allows visitors to navigate older content on your site.
Jetpack Search
Jetpack Search runs on Elasticsearch, a powerful search engine. It packs several handy features like automatic indexing of all public posts and pages.
FAQ by RaraTheme Companion
A third-party widget offered by RaraTheme Companion that adds a FAQ section to your site. You can specify the questions and answers directly from the form widget, as well as customize visibility and other aspects.
WPForms
The WPForms widget is a third-party option that lets you easily add contact forms, surveys, payment forms, or registration forms to your sidebar or other widget areas.
WP Go Maps
The WP Go Maps widget comes with the popular map plugin. It offers your website visitors convenient access to a specified location on Google Maps. You can customize the map’s appearance, set a default location, add multiple pins, create markers using text and images, and many more.
Tips for managing WordPress widgets
Widgets are a fantastic way to add features and functionality to your site. However, every feature you add comes at a cost to page load times, responsiveness, and the visual simplicity of your website’s user interface.
These costs may seem tiny when considered individually. For example, your new social media widget may only add a millisecond to your page load times. But the more widgets you add, the more they can hinder your site’s performance.
While there’s no strict limit for the number of widgets you can run, you should only add the widgets that you truly need to maintain your website’s performance and user experience. Typically, up to five widgets are sufficient for most websites.
Note that other important factors affect your website’s performance, including your hosting provider. Since web hosting is the foundation of your site, it’s important to choose a provider that’s well-optimized for WordPress.
Recommended by WordPress.org, Hostinger’s Managed WordPress hosting plans offer a suite of optimization features to ensure top performance for your website.

Here are some more best practices to keep your site as clean and intuitive as possible while using widgets.
- Organize your widgets – use multiple widget areas and try to keep your widgets organized logically. For example, use the sidebar for navigation and the footer for additional information.
- Preview your changes – before publishing widgets on your site, use the live preview option in the customizer to make sure they look and work as expected.
- Regularly update plugins – widgets are a special class of plugins in the WordPress environment. You should always keep your plugins updated to ensure your widgets’ compatibility and security.
Conclusion
WordPress widgets are a great way to customize the layout and functionality of your site. From showcasing recent blog posts and social media icons to integrating contact forms and displaying testimonials, you can do it all with WordPress widgets.
In this guide, you’ve learned where to go to find WordPress widgets, as well as how to add them to your website and customize them. We also looked at some of the most popular WordPress widgets on the market, including WordPress’s built-in options and third-party options such as RaraTheme Companion and Jetpack Search.
If you’re feeling creative, you can try your hand at creating your own widget. All it takes is a little CSS knowledge, and the step-by-step guide we outlined.
We hope the insights shared in this guide will empower you to experiment with different widgets and make your site dynamic and appealing while keeping it user-friendly.
WordPress widgets FAQ
Does WordPress still use widgets?
Yes. WordPress widgets remain a core feature for customizing sidebars and widget areas. You can access a plethora of third-party and built-in widgets directly from your WordPress dashboard.
Why do I need WordPress widgets?
WordPress widgets let you add features and content to your WordPress site without the need for manual coding. They act like building blocks for sidebars and preset widget areas, allowing youto integrate social media, contact forms, recent posts, and more through a simple drag-and-drop interface.
What is the difference between a widget and a sidebar in WordPress?
A WordPress widget is a content block that adds features like recent posts or social media links to websites. Meanwhile, a sidebar is an area where widgets can be placed, such as the header or footer.



Comments
December 15 2023
Wonderful understandings, thanks for sharing this!
December 19 2023
You're very welcome! I'm glad you found the information wonderful. If you have any more questions or if there's anything else you'd like to know, feel free to ask ?