How to Change Font Size in WordPress
Changing the font size on WordPress is easy. You’ll learn everything you need to know in this article. We’ll cover two methods – installing a plugin and using CSS.
WordPress is known for its user-friendly post-editing. Just like your favorite word-processing software, it offers many options. You can edit content easily using a drop-down menu to set headings and paragraphs.
Please note that the structure of your content is important for visitors and SEO. Having a good heading structure helps search engines scan the main topics of your posts, especially the long ones. This will help achieve a better ranking in the search engine results pages.
The latest WordPress version comes with the Gutenberg editor. We’ll also show you how to change the font size with this tool.
Changing the Font Size Using the TinyMCE Advanced Plugin
TinyMCE Advanced is a free plugin that lets you choose your preferred font size easily. This plugin provides a classic editor toolbar on the new Gutenberg editor.
First, you need to install and activate the plugin. Then, you can go to the Settings page. You’ll find two tabs: Block Editor (Gutenberg) and Classic Editor (TinyMCE).
If you want to use the classic editor only, enable Replace the Block Editor with the Classic Editor under Advanced Settings. But leave it unticked to use both editors side by side.
Here are the steps to change the font using this plugin:
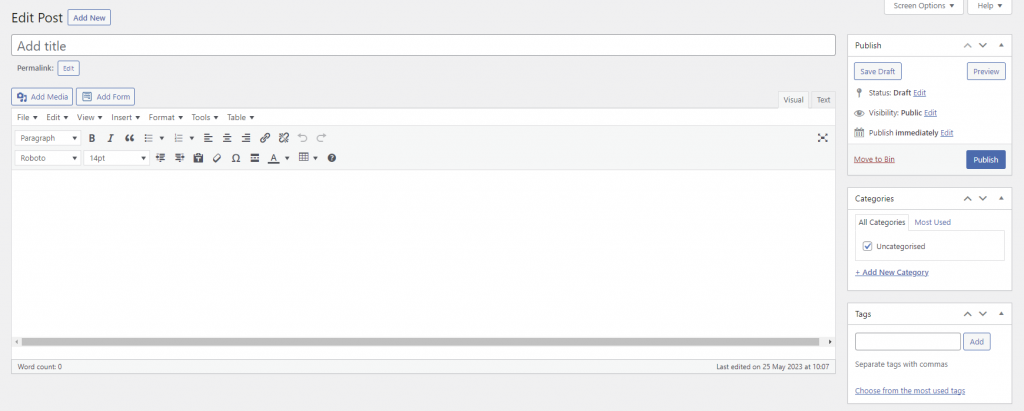
1. Create a new post or edit an existing one. You’ll see a classic paragraph editor.

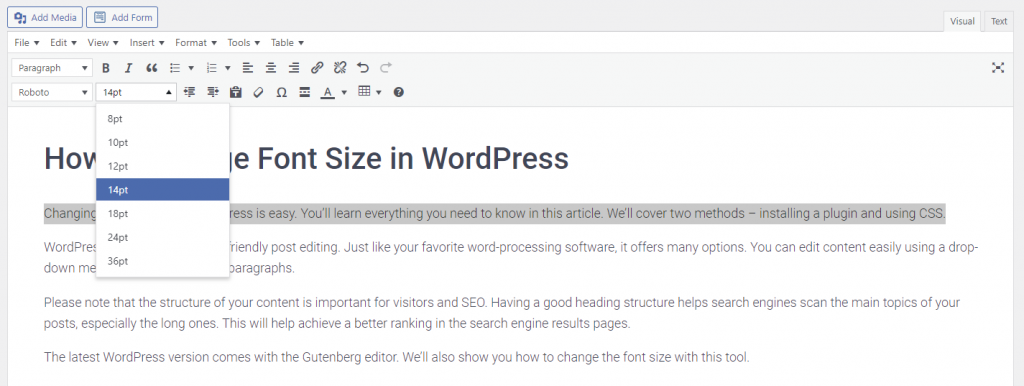
2. Highlight the lines of text you want to change, then choose the font size.

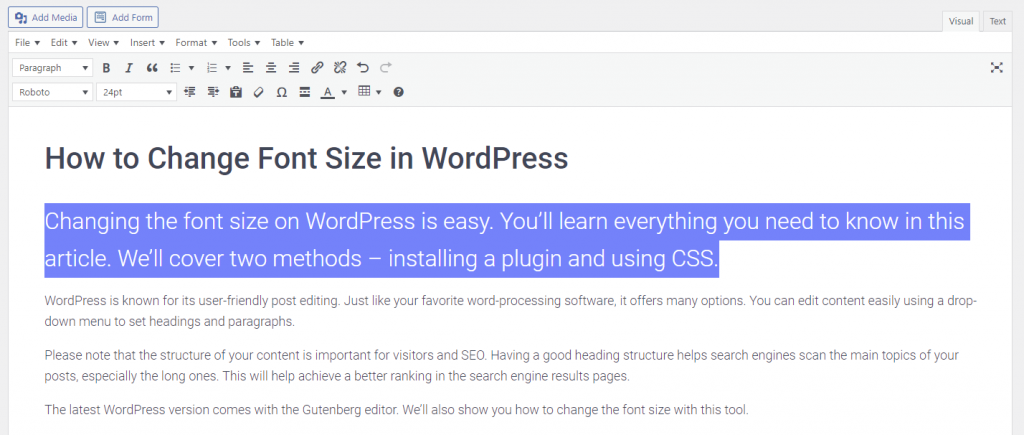
3. The result will look like this:

Using CSS – The Classic Way
While the above method is great for a beginner, the classic way requires CSS and might be a little bit more tricky.
However, when using a plugin or the default WordPress editor, you need to do the change for every posts and page. Using CSS changes the font size for the whole site.
Changing the font size using CSS requires adding lines of codes. You can do this via the editor or Customiser. But, we recommend the customizer as it is the easier method.
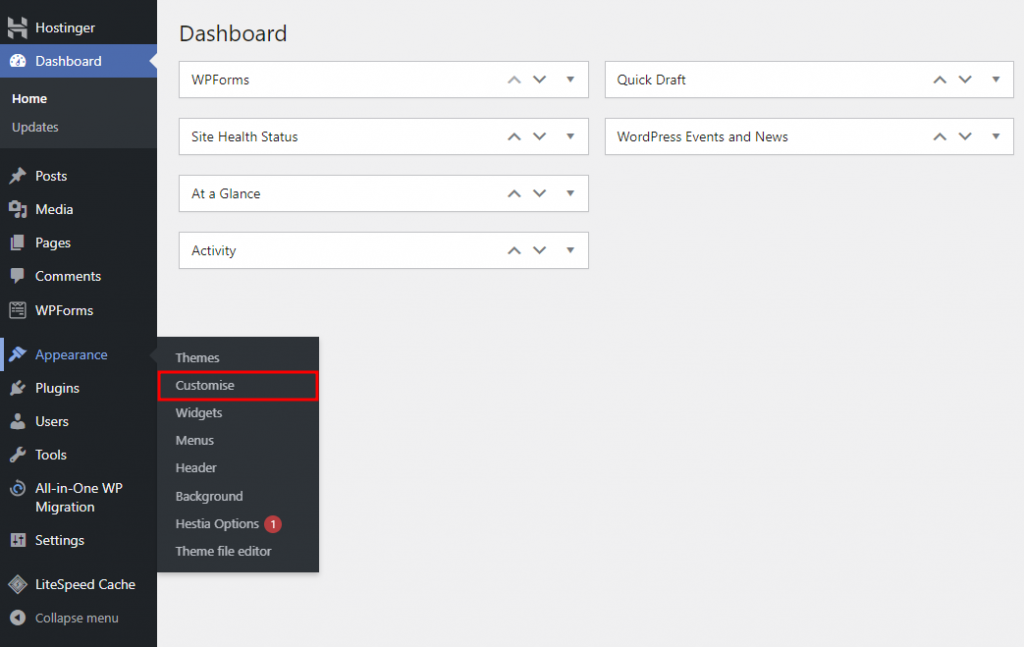
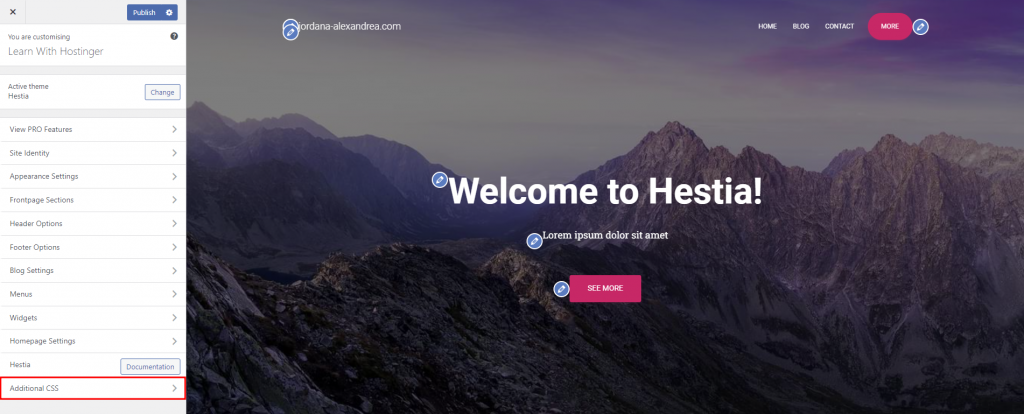
1. Go to the WordPress dashboard, then to Appearance > Customise.

2. Choose Additional CSS on WordPress.

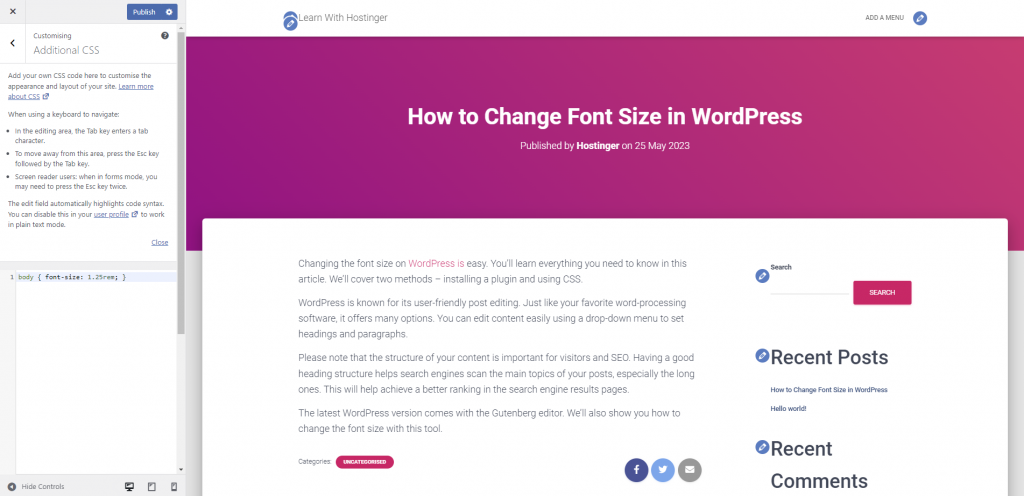
You can add lines of code on the left-hand side box.
1. To change the entire font: body { font-size: 1.25rem; }

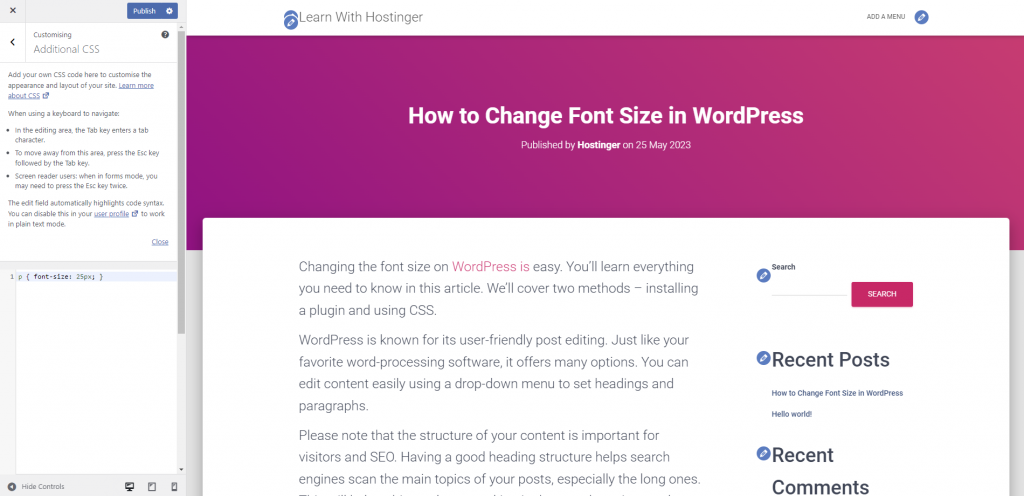
2. To change the paragraphs’ font: p { font-size: 25px; }

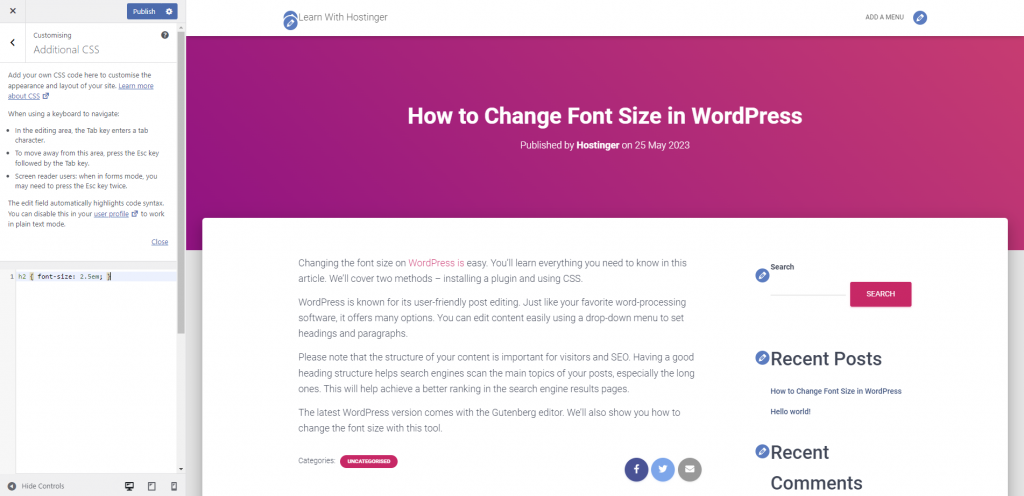
3. To change specific headings’ fonts: h2 { font-size: 2.5em; }

4. To modify sidebar font size: .sidebar li { font-size: 12px; }
5. To customize the footer font: .footer { font-size: 150%; }
6. To change specific screen sizes’ font:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS stylings allow four different units to measure the size of the text:
- Em (em). This is a unit used in web media documents. 1em is equal to 12 points.
- Pixels (px). This is a unit used in screen media. 1px is equal to 1 dot on a computer screen.
- Points (pt). This unit is for traditional printed media. 1 point is equal to 1/72 of an inch.
- Percent (%). The default is 100% which will change after zooming in or out.

Using the Gutenberg Editor
As mentioned earlier, Gutenberg is a new WordPress addition. It integrates into the CMS to make editing media-rich posts easier.
A noticeable change is the use of blocks. Blocks let you drag and drop media files into your posts like any other page builder.
To change font sizes using the Gutenberg editor, follow these easy steps:
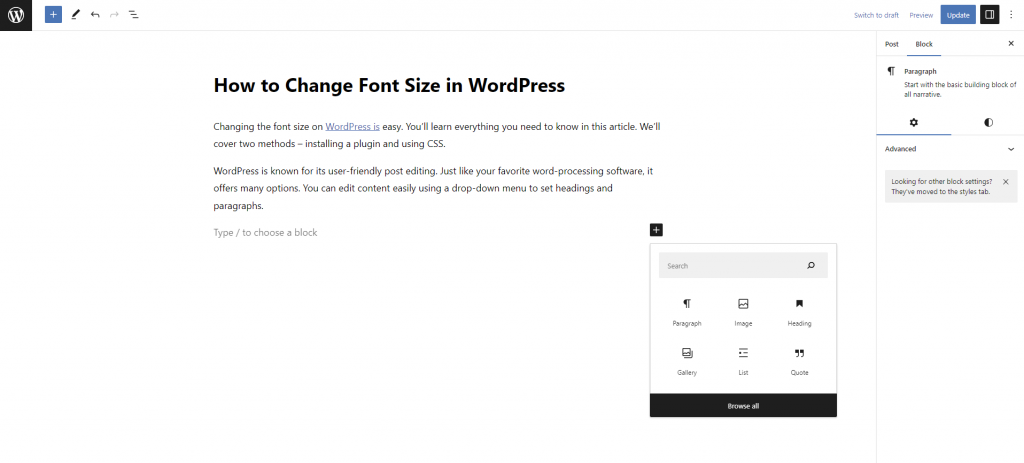
1. Pick an existing post to edit or create a new one.
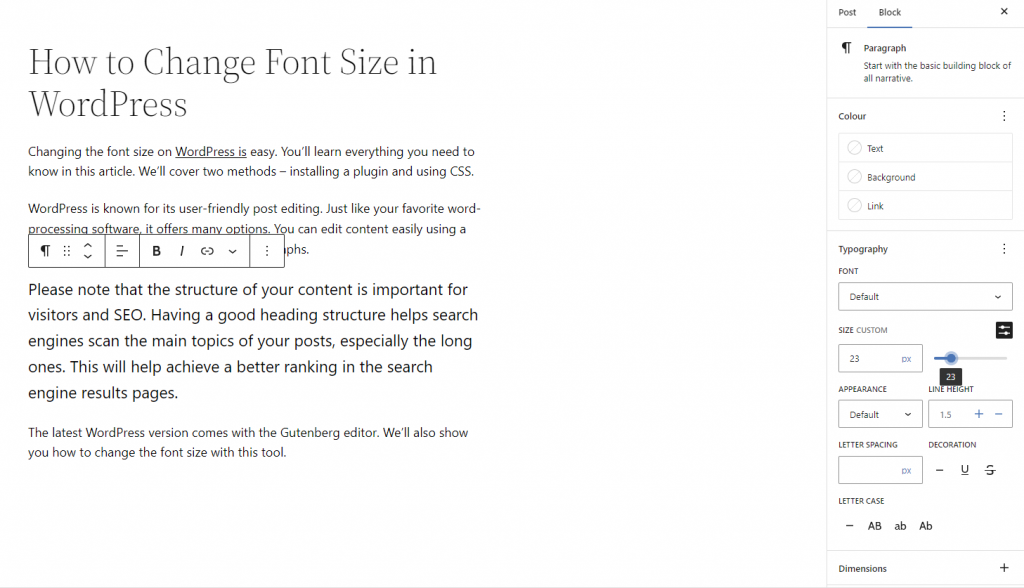
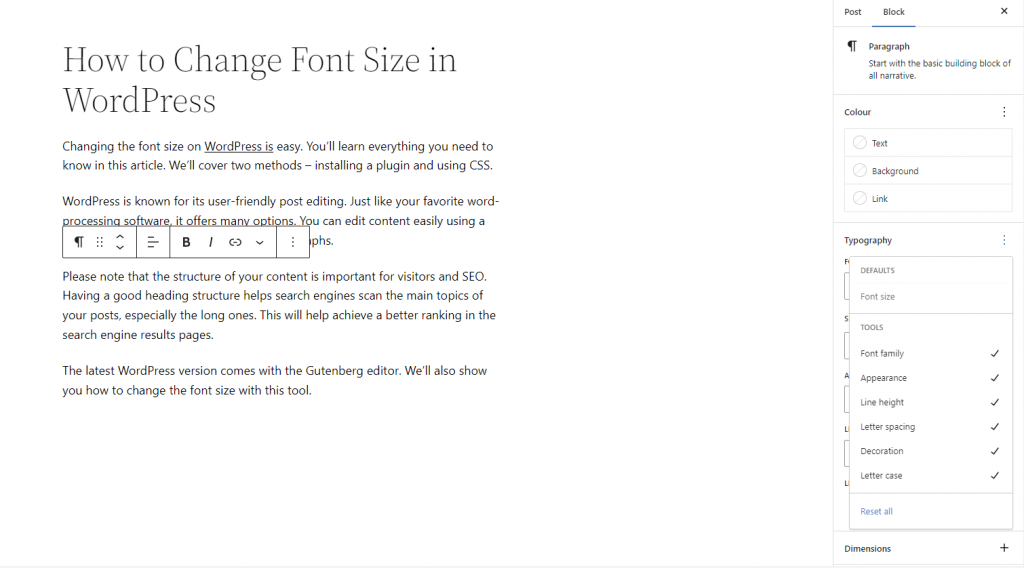
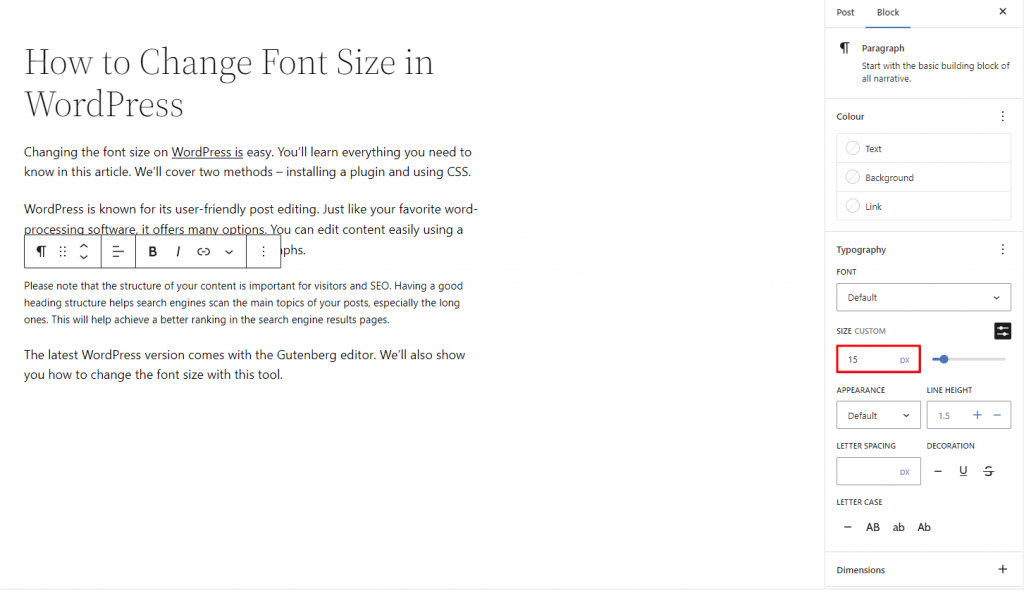
2. Click on the three-dot menu to access Typography settings that aren’t visible by default.
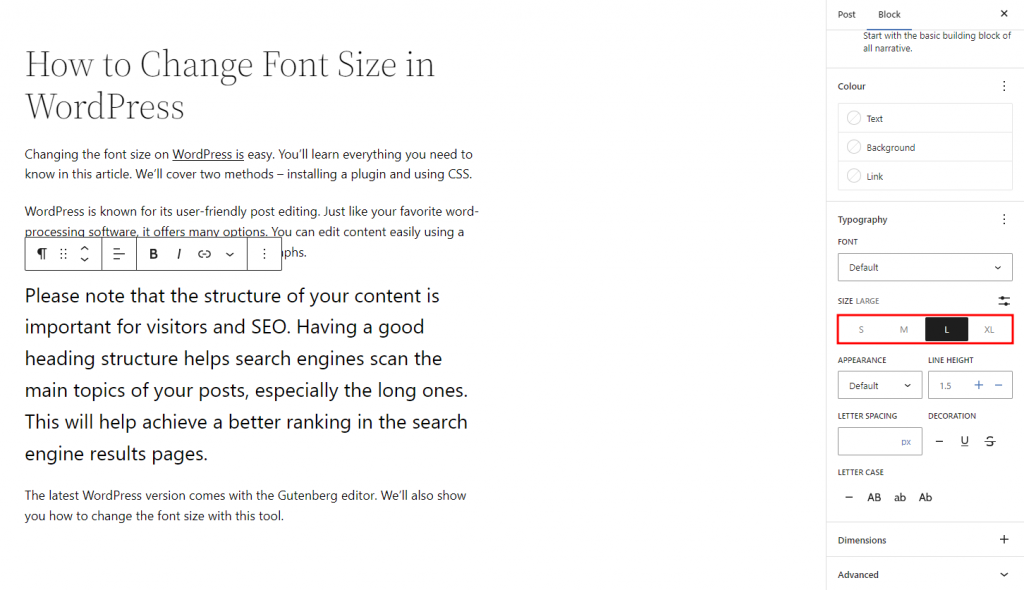
3. Hover your cursor over the block you want to modify and choose one of the four preset sizes ‒ small, medium, large, and extra large.
4. If you have a specific size in mind, enter the custom font size in the Size Custom field. You can choose between px, em, or rem.
Alternatively, move the slider to increase or decrease the font size.

Conclusion
WordPress offers great options for customization, including font size adjustment. A perfect font size makes your content more engaging and more comfortable to consume. These adjustments are incredibly easy to make.
Beginners can install a plugin, while users with some CSS knowledge can tweak the themes manually. Happy customizing.
Learn Other Advanced WordPress Techniques
How to Add a Custom Font to WordPress
How to Increase WordPress Memory Limit
How to Remove a Sidebar in WordPress
How to Change WordPress Excerpt Length
A Complete Guide to WordPress A/B Testing
How to Hide a Page Title in WordPress
How to Change Font Size in WordPress FAQ
Here are some of the frequently asked questions about how to change font size in WordPress.
Can I Change the Font Size for Specific Pages or Posts in WordPress?
Yes, you can change the font size for specific pages or posts in WordPress by using page builders or by adding custom CSS code.
Is It Possible to Change the Font Size for Mobile Devices in WordPress?
It is possible to change the font size for mobile devices in WordPress by using responsive design techniques and media queries in your CSS.
What Is the Default Font Size in WordPress?
The default font size in WordPress depends on the theme you are using. It is usually set to 16 pixels, but it can vary. You can check the default font size by inspecting the code or by using a browser’s developer tools.







Comments
May 10 2019
Grrr Gutenberg. I wanted to change the font size on a document with over 30 blocks. I gave up on the first block. Can't wait for the update to extend font size to the whole document or select and format multiple blocks
February 18 2020
I agree with Nigel. It's not the slightest bit handy not to able to set the standard size font for all your posts and pages in Gutenberg. Doing it block by block is not easy and a pain in the neck. But thanks for the explanation Hostinger. It helped to read your post and made me realise I just can't easily do what I want. So I'll give up trying.
May 24 2021
I use Genesis framework with various child themes optimized for it, and sometimes one theme doesn't offer typography customization that another one does. This was very helpful. Thank you!
October 19 2023
Hello. Thank you for this tutorial. Question: What CSS code do I add to Appearance/Customize to increase just the font size of recent posts titles? Thank you.
November 03 2023
Hi ? To increase the font size of recent post titles in the Appearance/Customize section, you'll need to access the theme's CSS styles. In the Customizer, look for a "Custom CSS" or "Additional CSS" option, and then input the CSS code to adjust the font size of the "recent post titles." Save your changes, and the titles should appear larger as per your preferences ?