How to customize WooCommerce templates with Gutenberg blocks

Have you ever wanted to build your WordPress online store but feel held back? Maybe you’re a beginner, and you’re not sure whether you can pull it off. Worry not! You can create a fully functional WooCommerce online store with WordPress blocks – no coding needed.
From the Production Collection to the Product Search block, all WooCommerce blocks can be added, edited, or removed as you wish.
For this article, I am using the WooCommerce plugin version 9.6.0 and the default WordPress theme Twenty Twenty-Five theme. I also recommend using a WordPress staging site to explore the possibility of building your online store with just blocks.
What you should know
You will need to use a block theme so that every aspect of your website, including repetitive elements such as headers, footers, and sidebars, is made with blocks. Since we are only working with blocks, you don’t need a page builder plugin.
If you don’t already have a block theme, you can get a free one at the WordPress.org theme directory or right within the WordPress Admin of your website. Find new themes under Appearance → Themes. There are currently about 1,000 block themes to choose from, most of which are WooCommerce-compatible.
Since some terms can be confusing, let’s clarify the following:
- Woo and WooCommerce are the same thing.
- Blocks are the Gutenberg blocks that are the default units of content that make up a WordPress site.
- A WooCommerce site is a WordPress site – it uses WordPress as its base.
WooCommerce fundamentals
A WooCommerce site derives from a WordPress blog and builds upon its principles. For example, a catalog page is the blog archive, and a single product page is the equivalent of a blog article.
So, the actual ecommerce functionality of a WooCommerce site does not begin until the user arrives at the cart page.
With almost every WooCommerce site, the shopper takes a familiar journey set by the WooCommerce plugin:
- Product catalog – the shopper can select one of the products that are displayed.
- Product page – the shopper can learn more details about the product and choose to buy it.
- Cart page – the shopper can view the item(s) they want to buy from the store and review the total price.
- Checkout page – the shopper can complete their payment.
- Order confirmation message or page – this will appear after the transaction is complete.
The shopper can also have a personal account page to check on orders and change or review other account settings.

WooCommerce templates principles
WooCommerce comes with 13 templates. Each web page the user sees is generated by a single template.
There are two ways you can access Woo templates – via the Site Editor or directly when you’re on a live page.
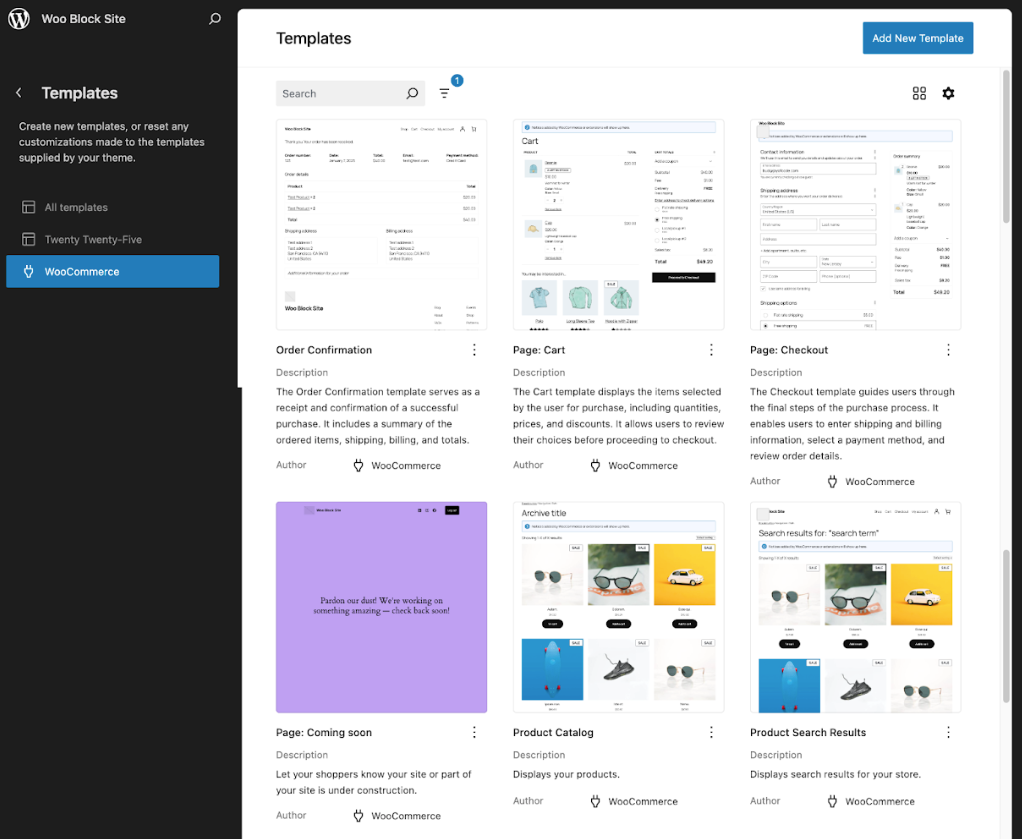
In the Site Editor, you can see that the WooCommerce plugin has generated these templates.

Alternatively, when you are on a live page, select Edit Site in the WordPress admin bar. You will be redirected to the template editor for that corresponding page.
Each template mostly contains three main components: a header template part, a group block for the main content, and a footer template part. In this article, my focus is on the group block because it includes the unique and essential blocks for each template.
I will explore four of the most important WooCommerce templates and further illustrate how they work:
- Product Catalog
- Single Product
- Cart
- Checkout
Breaking down the templates and making customizations
In this section, I’ll show you how each template looks in the Site Editor, explain its block structure, and demonstrate how to customize it.
Product Catalog
Product Catalog works like a blog archive page, using a WordPress loop to present all products in the store by category, tag, or as filtered by a shopper.
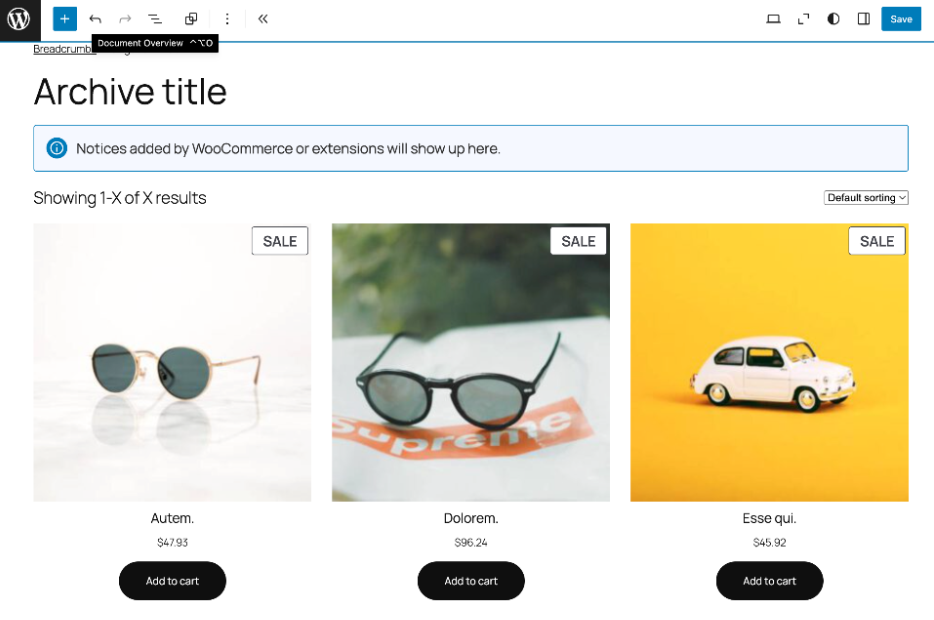
Here is a look at the template without any customizations, as seen in the Site Editor.

Product Catalog structure
The Product Collection block – the heart of the template – is used to display products by featured, new arrivals, on-sale discounts, cross-sales, and other groupings. Here, the product image, title, price, and add-to-cart buttons are present. As with any block, these items can be reorganized.
Group
Store Breadcrumbs
Archive Title
Store Notices
Row
Product Results Count
Catalog Sorting
Product Collection
Product Template
Product Image
Product Title
Product Price
Add To Cart Button
Pagination
Previous Page
Page Numbers
Next Page
No Results
Stack
No Results (Paragraph)
You can try clearing any filters or head to our store's home(Paragraph)
Product Catalog customization
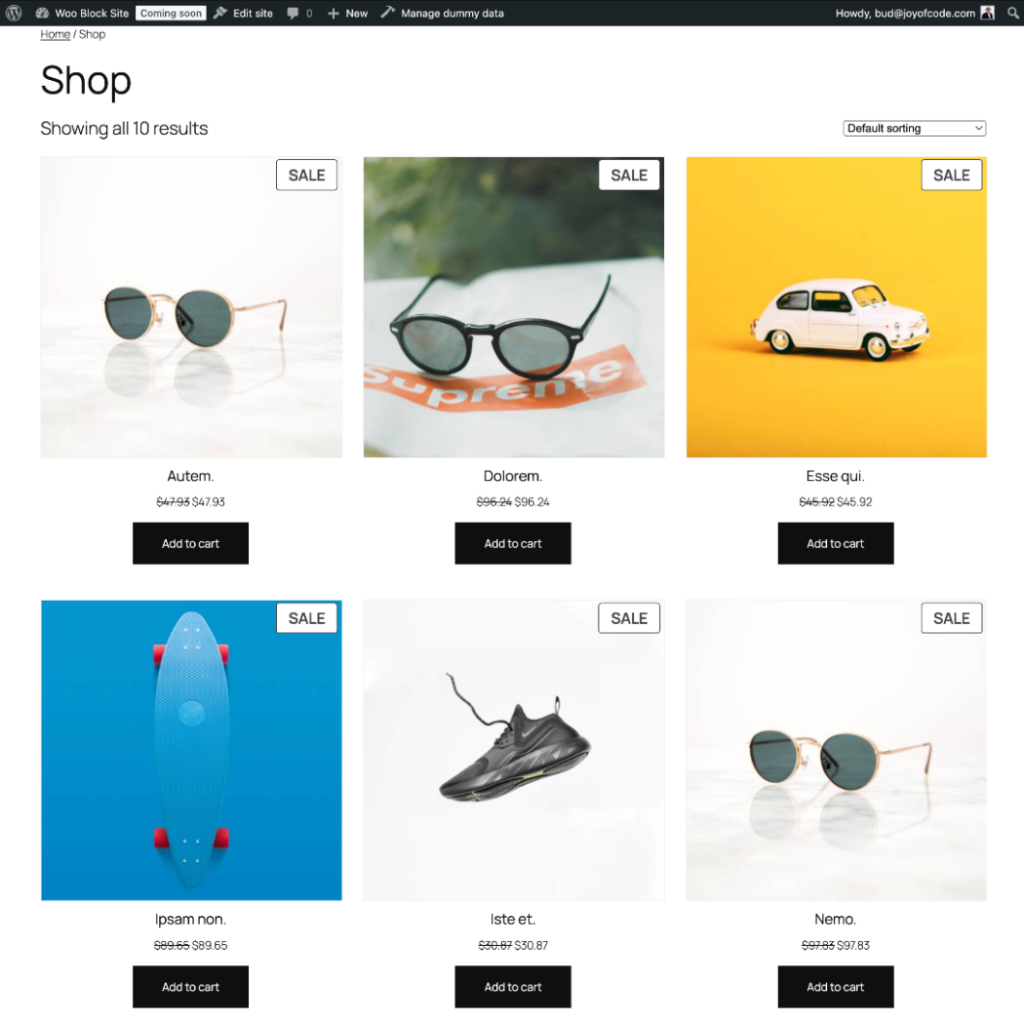
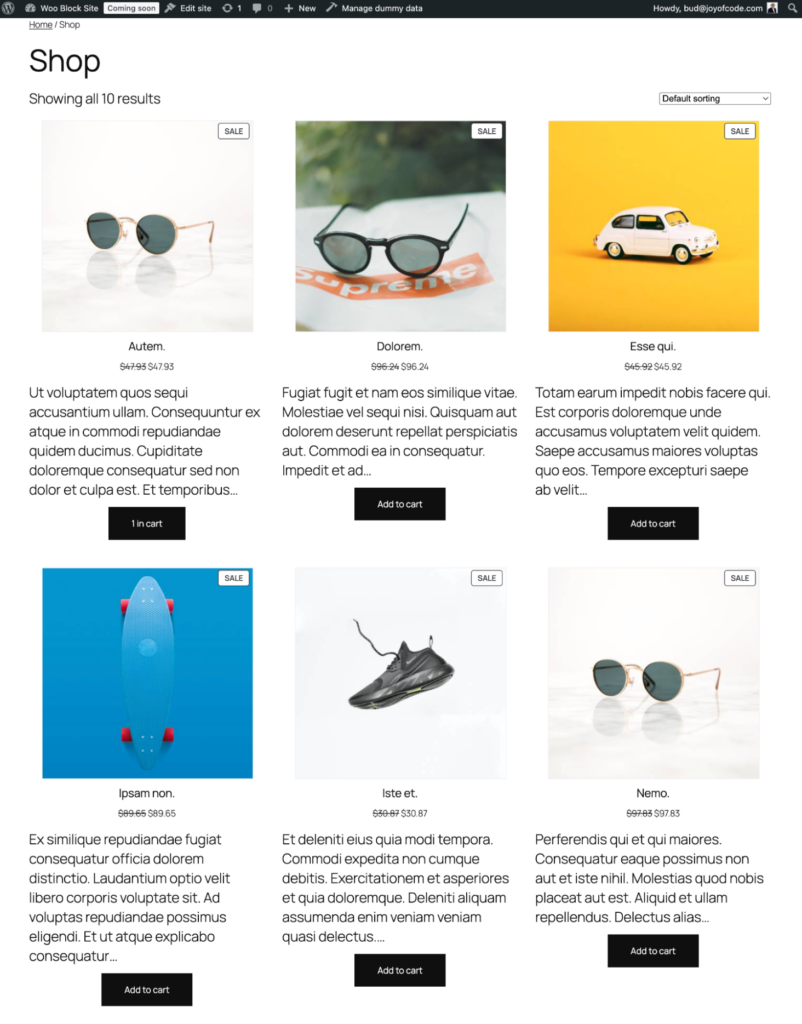
Here is how the default template looks on the live site.

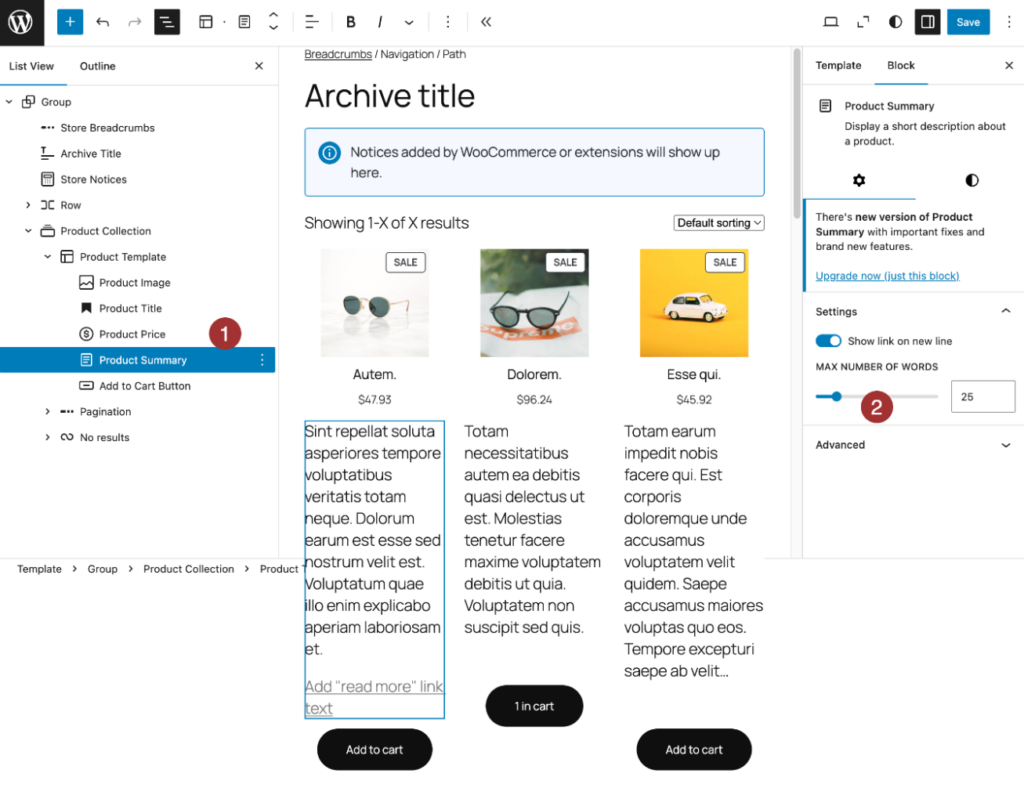
To show you what’s possible when customizing the template, here’s what I chose to modify as an example:
- Added a Product Summary block, which takes product information from the database.
- Changed the summary’s maximum number of words from 55 to 25.
- Changed the sale badge font size in the Product image block to Small.
- Changed the Product Collection block display amount to six items and applied pagination.

Once the changes were made, the template generated this page.

Single Product
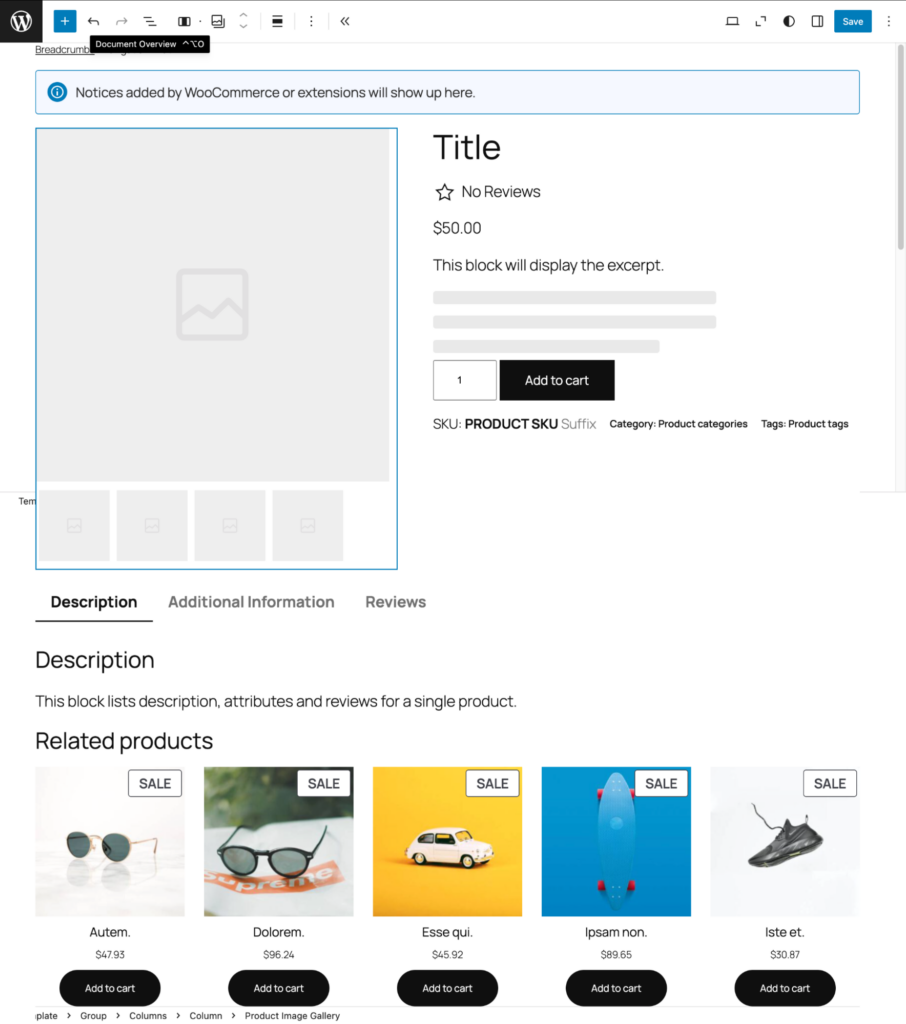
Single Product displays one product and its details. This is the template, as seen in the Site Editor.

Single Product structure
This template has two columns. The left side holds the product image gallery block, and the right side contains blocks for various product data. The template ends with a WordPress loop for related products.
Group
Store Breadcrumb
Store Notices
Columns
Column
Product Image Gallery
Column
Product Title
Product Rating
Product Price
Product Summary
Add to Cart with Options
Product Meta
Row
Product Skew
Product categories
Product tags
Product Details
Related Products
Related Products Controls
Related Products (Heading)
Product template
Product Image
Product Title
Product Price
Add To Cart Button
Single Product customization
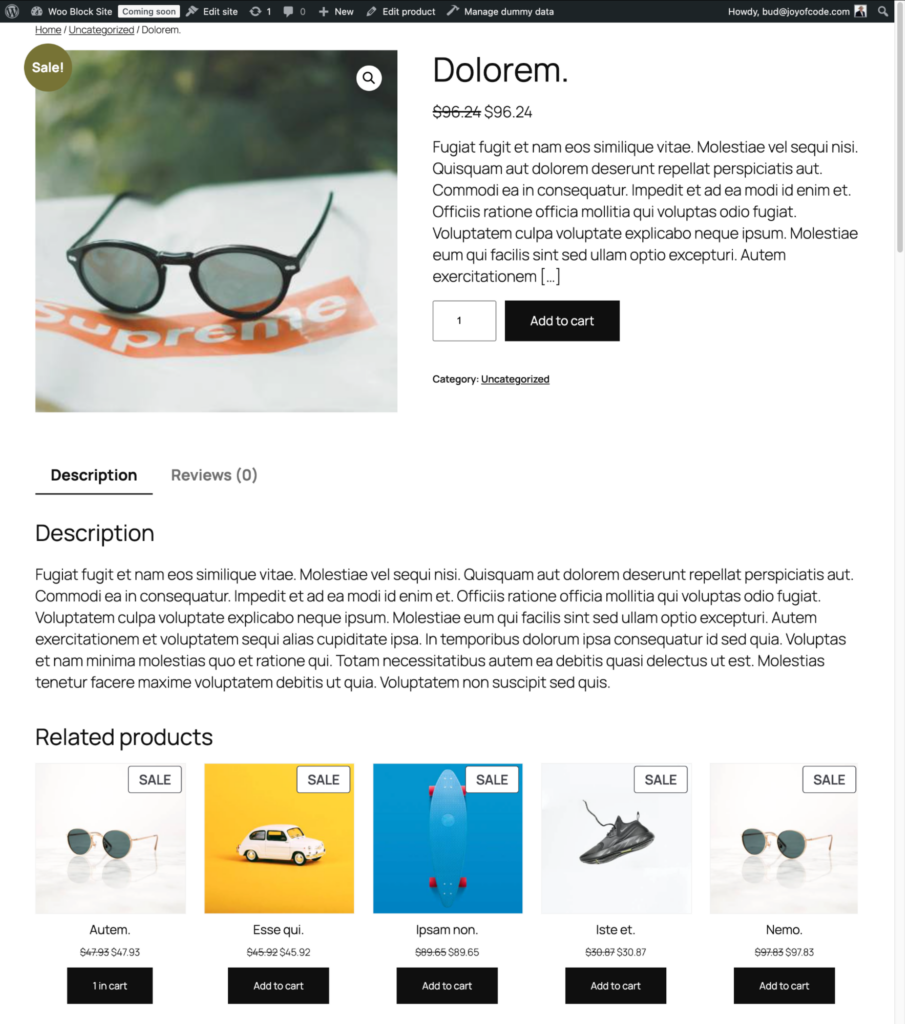
This is the default template seen on the product page.

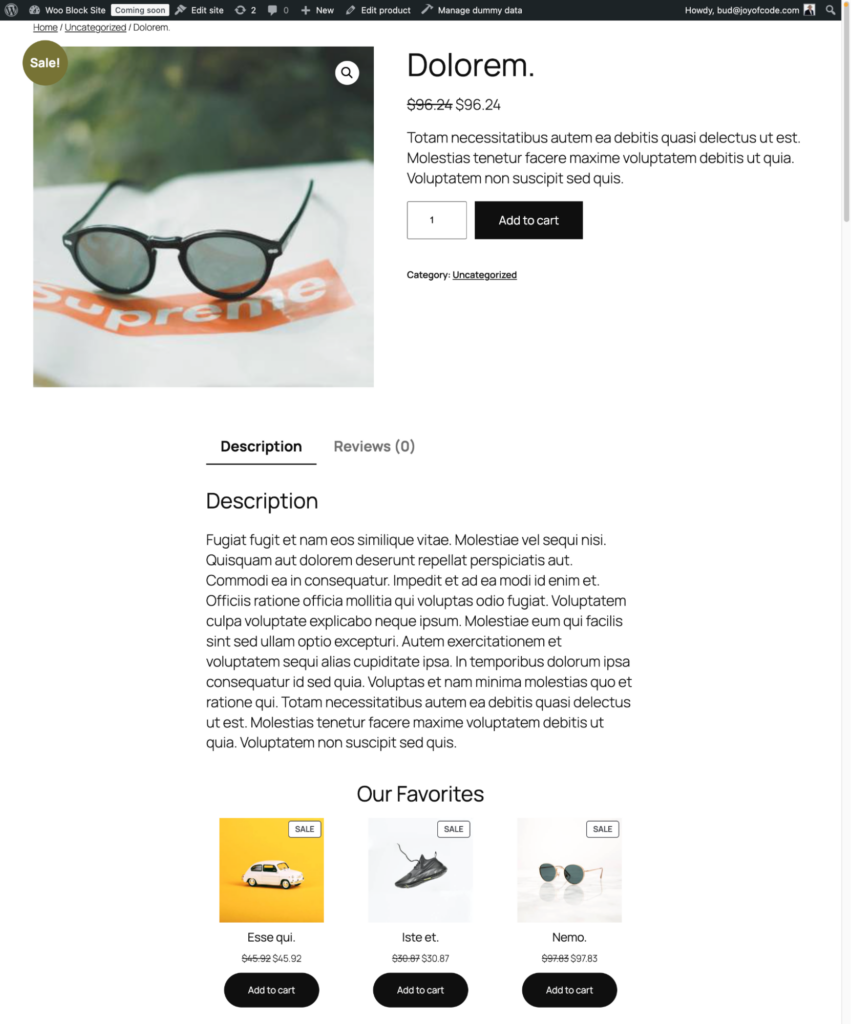
Check out the changes I made to demonstrate some of the things you can do:
- Changed the Related Products Collection to the Featured Products Collection and changed the title to “Our Favorites.”
- Changed the width of the Products Detail block from Maximum to Normal.
- Added Product Summary information.
Here are the resulting changes made to the template.

Cart
This template is more complex due to its broad range of functions.
It accommodates all the choices a shopper may have made before arriving at the page, including all the items chosen for purchase and product variations.
On the cart page, shoppers can also remove items and adjust purchase quantities.

Cart structure
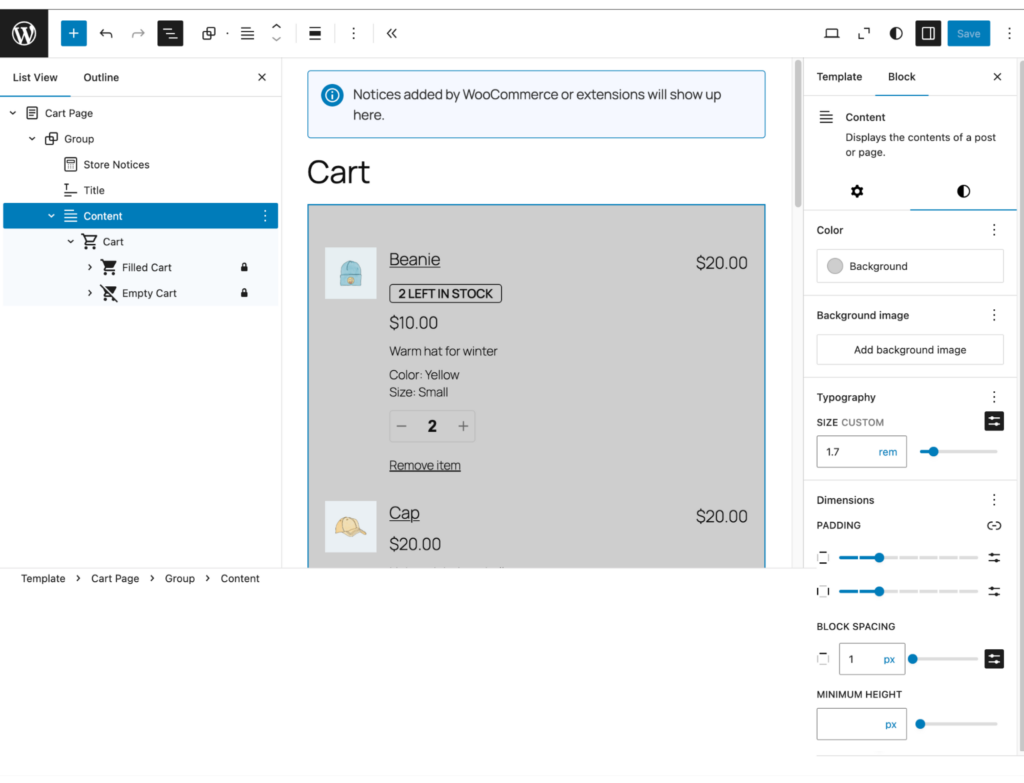
The cart template’s main component is the Cart block. The template should work regardless of whether the cart is empty or filled with products, hence the Filled Cart and Empty Cart blocks.
Cart Page
Group
Store Notices
Title
Content
Cart
Filled Cart
Cart Items
Cart Line Item
Cart Cross-sells
You may be interested in (Heading)
Cart Cross-Sells Products
Cart Totals
Order Summary
Heading
Coupon Form
Totals
Subtotal
Fees
Discount
Shipping
Taxes
Express Checkout
Proceed to Checkout
Accepted Payment Methods
Empty Cart
Your cart is currently empty (Heading)
Separator
New in store (Heading)
Newest products
Cart customization
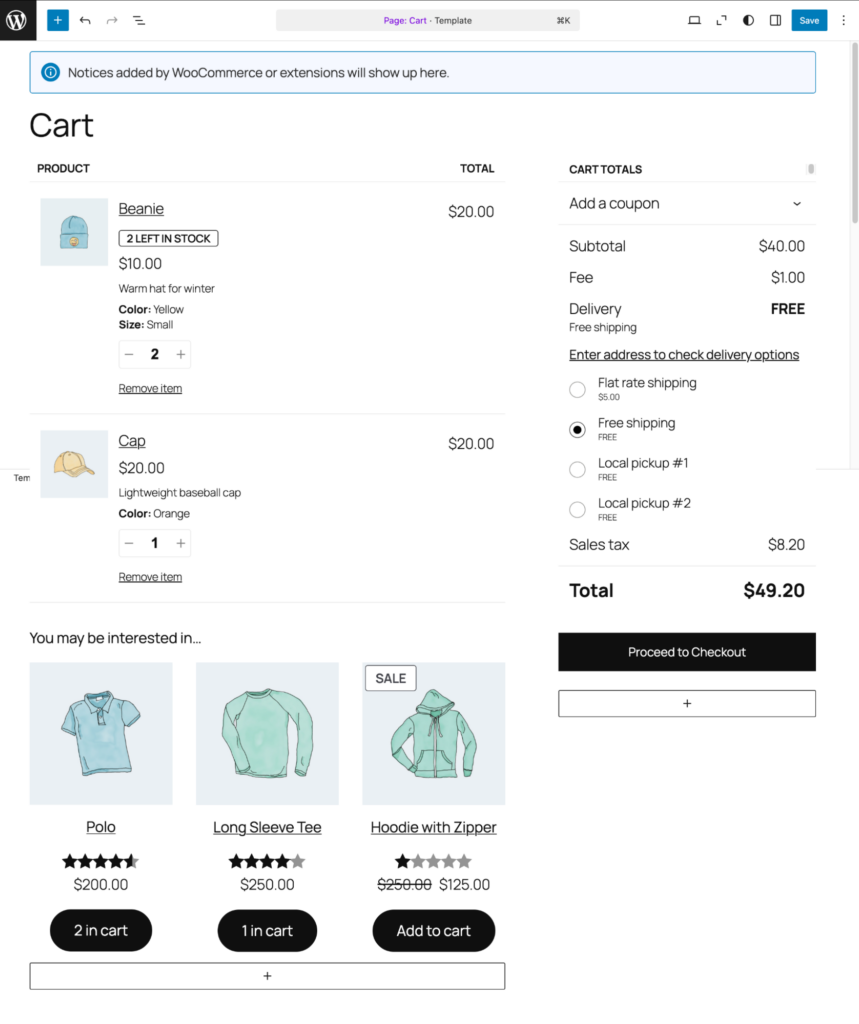
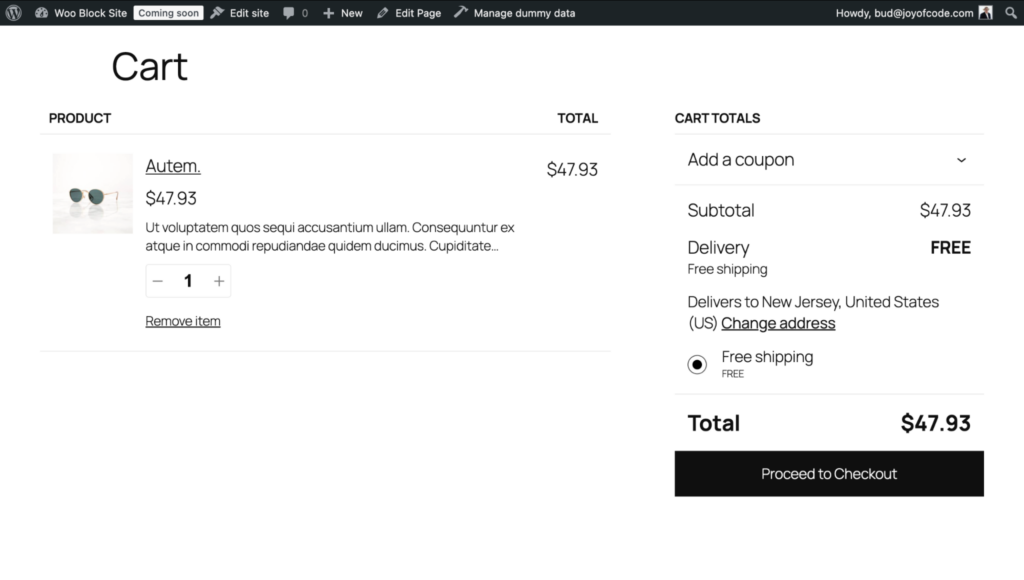
Here is a visual of the default Cart template with one item chosen.

You might want to make changes to the Cart and Checkout templates.
However, you will find that the blocks you want to change are locked by WooCommerce. This is because making changes to the Filled Cart or Empty Cart blocks can disrupt the cart’s functionality.
With that in mind, we’re limited to making style changes to the Content block. Here’s an example of the changes I made:
- Changed the block width from Wide to Normal.
- Added a background color.
- Changed font size from 1.3 rems to 1.7 rem.
- Added 20 px of padding to all four sides.

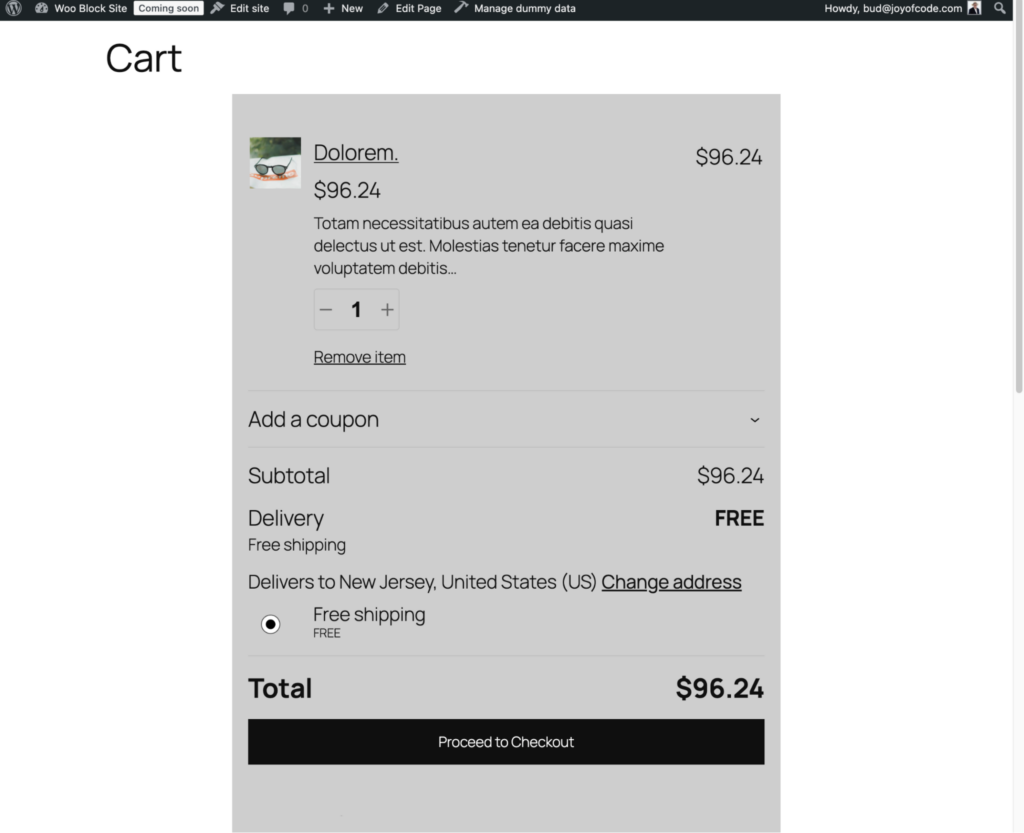
With one item in the Cart, here is what the shopper sees.

Checkout
The Checkout template consists of an order summary that shoppers can check before finalizing their purchase. Here, they can also provide their contact details, enter a shipping address, and select their preferred payment method.
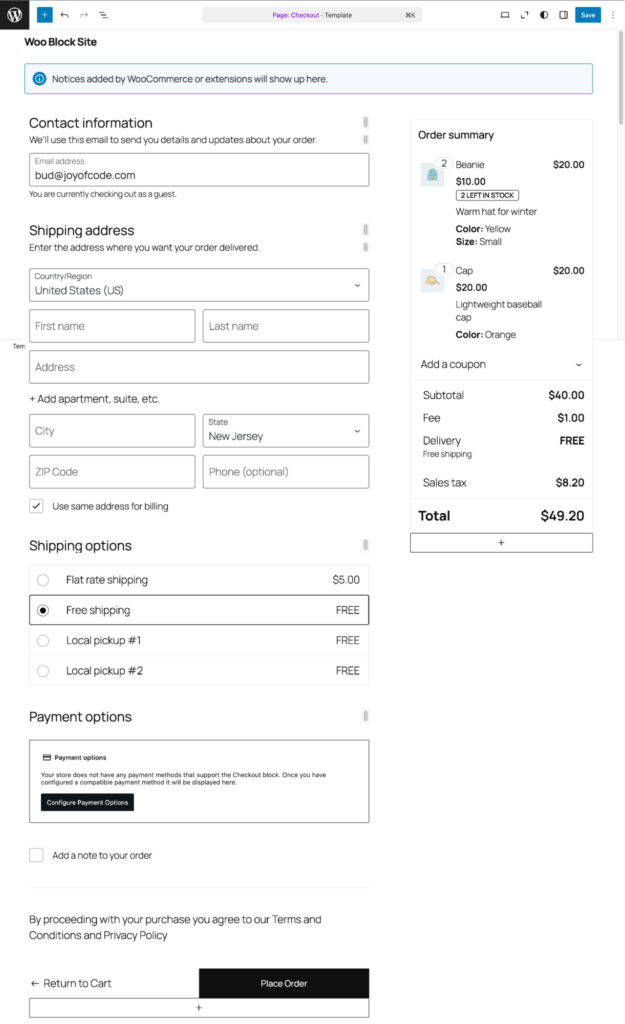
Here is the visual of the default Checkout template.

Checkout structure
This template has two main containers: the Checkout Header block (a synched pattern) and the Checkout Page block. The former is a standard header without a navigation element.
The main content is split into two sections: the Checkout Fields block which covers the left side of the template’s main content and the Checkout Totals block that covers the right side.
Checkout Page
Group
Store Notices
Content
Checkout
Checkout Fields
Express Checkout
Contact Information
Delivery
Pickup Method
Shipping Address
Billing Address
Shipping Options
Payment Options
Additional Information
Order Note
Terms and Conditions
Actions
Checkout Totals
Order Summary
Cart Items
Coupon Form
Totals
Subtotal
Fees
Discount
Shipping
Taxes
Checkout customization
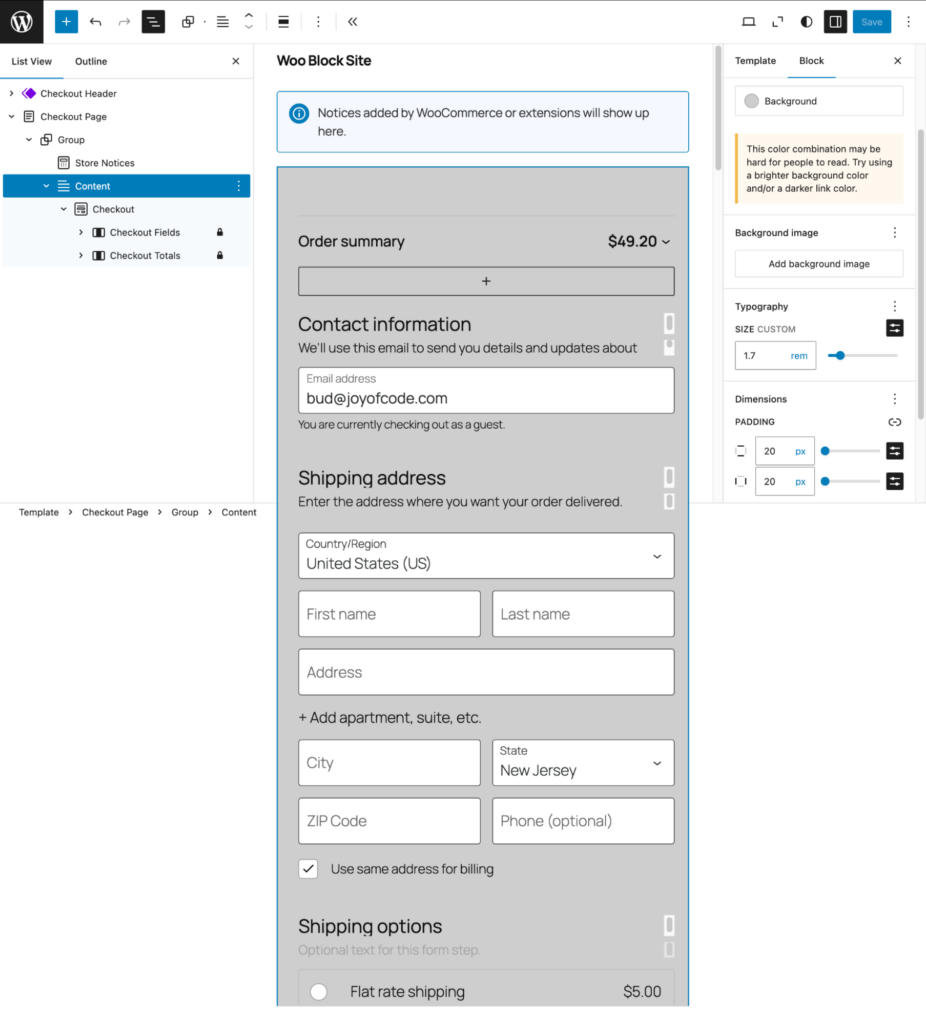
I made the same changes to this template as I did to the Cart Page Template for the same reason–customization is restricted to style changes to preserve the template’s smooth operation. Here’s what I’ve changed:
- Changed the block width from Wide to Normal.
- Added a background color.
- Changed font size from 1.3 rems to 1.7 rem.
- Added 20 px of padding to all four sides.

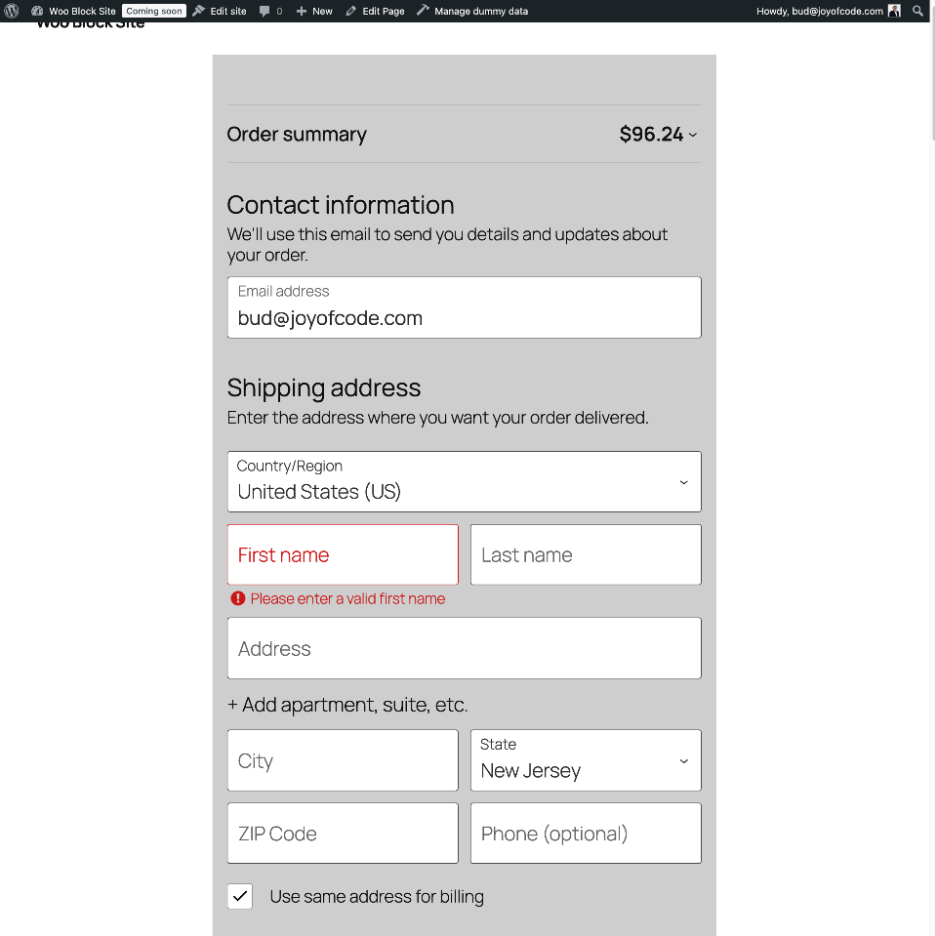
Here is what the shopper sees at the point of purchase.

Other considerations
While the above four templates are essential for any WooCommerce site, other templates can also be used and customized.
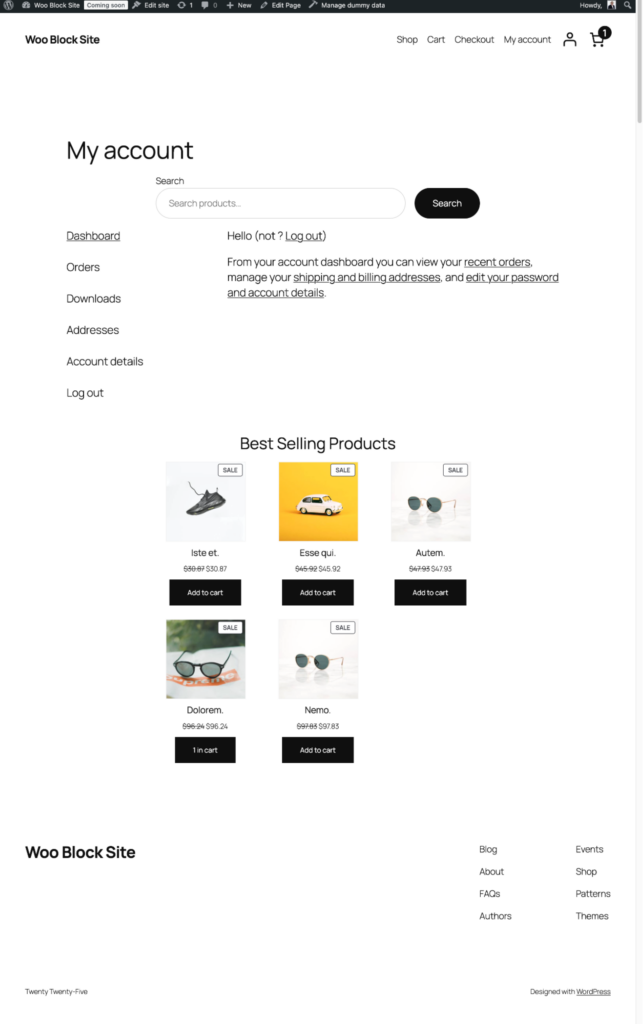
The My Account template
This template is generated by this shortcode:
[woocommerce_my_account]
This means, fine control, such as editing, removing or easily editing the sidebar links is not possible as these are not blocks.
However, you have the capability of adding any WooCommerce block under the template. For example, you can use the Product Collection block to display your best-selling products.

Beyond default WooCommerce templates
You will also get these WooCommerce templates, all of which can be customized with blocks:
- Order Confirmation. Use this template to show shoppers a summary of their completed order. This includes details such as purchased items, totals, shipping, and billing information.
- Coming Soon. When your site or a given page is under construction, use this to notify users.
- Product Search Results. Use this template to display a page with the product search results in your shop.
There are also templates for displaying products by attributes, category, and tag.
Issues with constructing a WooCommerce site with blocks
Consider some of these limitations when building a WooCommerce site with blocks:
- Feature Parity. As WooCommerce is in transition from classic to block editing approach, not all templates can be edited with blocks. Also, not all WooCommerce block features match those of a classic theme.
- Plugins. Not all extensions by WooCommerce or third-party developers support blocks.
- Global Styling. Some global styling features may not perform as expected with some WooCommerce blocks.
Conclusion
While WooCommerce has come a long way in the past few years toward becoming a complete block editing experience, it remains a work in progress.
Nevertheless, non-programmers can now customize features, functionality, and appearance like never before with a block theme.



