How to Write a Web Developer Resume: Writing Tips and Effective Resume Examples

Web development is one of the most high-demand professions today. To illustrate, the salary range for web developers reflects the industry’s demand, averaging around $96,500/year or about $46/hour.
As many people are interested in becoming web developers, making yourself stand out when submitting a job application is crucial. One of the ways to get an interview in the web development industry is to have a professional resume.
In this article, we will provide tips for writing an engaging and professional web developer resume for entry-to-senior level jobs. We will also share a web developer resume template and several examples for inspiration.
Download web developer resume template
How to Write a Web Developer Resume
Creating a compelling resume is the first step to building a web development career. As recruiters generally scan a resume for six to seven seconds, making your web developer resume stand out is crucial for securing an interview.
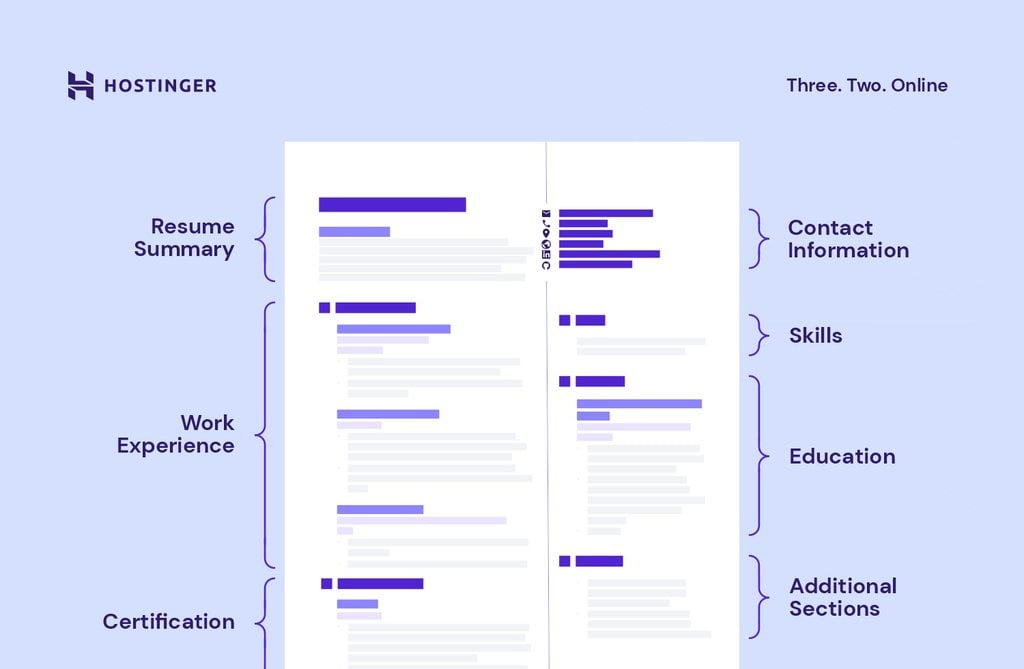
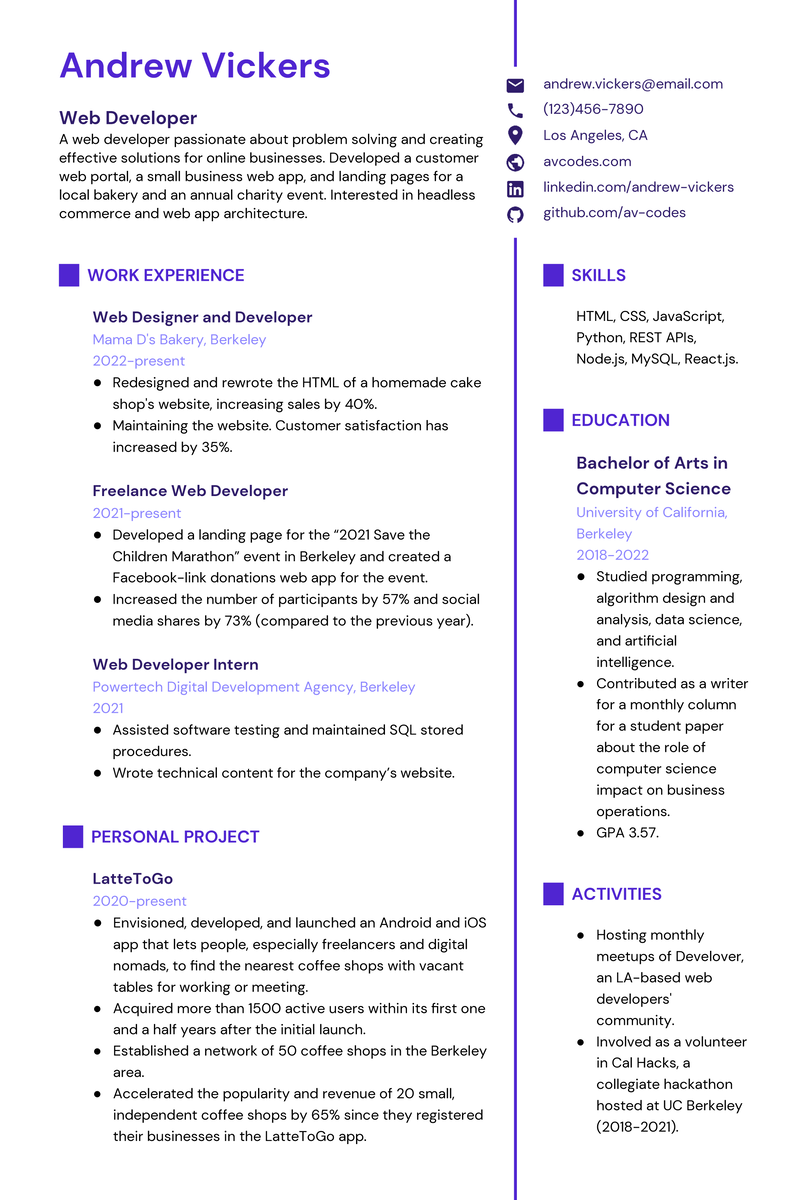
While there’s no fixed web developer resume format, we recommend arranging all the essential elements in the following structure for a clear view.
Let’s go over each section of the web developer resume template to better understand its purpose and how to optimize it.
1. Contact Information
Putting your contact information at the top of the resume helps hiring managers easily find a way to call you back or review your web developer portfolio.
Make sure the contact section displays the following information:
- Full name – include your first and last name.
- Professional title – align it with the role you’re applying for, such as a full-stack web developer. Place the title below or close to your name.
- Email address – create a business email address with your name or brand to establish credibility.
- Phone number – this information is particularly important if you’re applying for a job position in your country since recruiters might contact you via phone.
- Relevant online platforms – include links to your web developer portfolio website and LinkedIn or GitHub profiles. Give recruiters the option to review your previous work, experience, and social proof, like client testimonials.
- Location – adding the city you live in boosts your chances of applying to local web development companies. If you’re applying for a job abroad, your location informs hiring managers about your time zone.

Expert Tip
I don’t recommend including your photo in the web developer resume. Besides creating potential gender and race biases, the picture can make your resume harder to evaluate by applicant tracking systems (ATS), reducing your overall success rate.
2. Web Developer Resume Summary or Objective
A resume summary or an objective is a short statement that gives recruiters an overview of your web developer skills. The difference is that a summary better suits senior web developers, while an objective is more suitable for junior developers with little to no experience.
Both elements highlight skills and accomplishments relevant to your desired web developer role. They also explain why you’re the right person for the position.
However, you should keep your resume summary or objective short and to the point. Write it in about 50-80 words for optimal readability. Doing so ensures you won’t lose a recruiter’s attention.
If you have worked as a professional web developer before, the summary section should include your skills, experience, and accomplishments. Additionally, list the web development tasks and their impact on the organizations you’ve helped in the past.
Check out this example of an entry-level web developer’s resume objectives:
The above example shows the candidate’s education and interest in the area. Still, it won’t convince recruiters due to not mentioning web development skills and experience.
Let’s compare it with another example of a web developer resume objective:
The second example details the candidate’s experience by specifying their past projects, clients, and website development-related interests. This information helps to convince recruiters that they’re suitable for the position despite the candidate’s lack of experience.
On the other hand, a professional resume summary for an experienced web developer may include the number of years of experience on top of their work experience and skills.
Check out this first example of a mid to senior-level web developer resume summary:
Compare it with the second example:
The first example does the bare minimum of selling the candidate’s assets. However, the second example presents their experience and achievements in quantifiable metrics, allowing recruiters to estimate the value the candidate can bring to the company.
In addition, mentioning that you have worked with clients from various industries shows recruiters that you have excellent communication skills.
3. Work Experience and Education
Senior and junior web developers need a different approach to showcase their professional experience and education in a resume.
With this in mind, we will discuss how to establish your personal branding and write a professional summary for both junior and senior web developers.
How to Showcase Your Experience as a Senior Web Developer
Most openings for web developer jobs highlight work experience as a requirement to apply. In an interview, leverage your past projects and achievements to negotiate a higher web developer salary.
Expert Tip
For senior developers, I recommend adding used skills to every job description. Doing so shows how recent your knowledge is, resulting in more productive calls from recruiters.
Here’s how to structure the work experience section of a senior web developer resume template:
- Job title
- Company name
- Work period
- Responsibilities and achievements
- Skills
Write down your experiences in bullet points, starting from the most recent employment or project. Select up to five responsibilities and accomplishments per bullet point, and ensure they fit the job description.
Check out the following example on how to best present your web developer experience in a resume template:
The example above emphasizes the candidate’s collaboration and teamwork skills and capacity for a leadership role. It also highlights the skills used to carry out those responsibilities, allowing recruiters to measure the candidate’s capabilities.
Using rough estimates when you don’t have the exact data to support your claim is possible as long as you can justify the metrics during the interview. Avoid exaggerating data or presenting half-truths in the resume, as it may harm your reputation.
For the web developer education section, include your degree, university, and your study period. Skip the GPA since it will have less impact than your years of experience.
How to Get Experience as a Junior Web Developer
Unlike a senior developer, an entry-level candidate hasn’t been a web developer long enough to accumulate professional experience. In this case, consider creating your own web development project and elaborating on your education and coursework.
Here’s an example of an entry-level web developer sample resume:
Take a look at some project ideas to enhance your portfolio-building efforts:
- Help a local charity or a small business – reach out to your connections for one-off job opportunities. You can redesign your friend’s business website or develop a simple inventory management system for a local food bank.
- Experiment with your hobby – start a personal project relevant to the job description that interests you. For example, if you want to become a junior software developer, consider creating a simple app related to your hobby.
- Solve a problem – brainstorm everyday problems for creative project ideas. For example, help people better plan their remote working trip by building a web application that tracks local coffee shops’ vacant tables in real time.
- Contribute to open-source projects – start with minor tasks like writing software documentation or fixing minor bugs on public repositories.
- Work on freelance projects – gain experience and extra money by starting as a freelance web developer. Look for small web development projects on popular freelance websites like Upwork and Fiverr.
Pro Tip
Leverage a development environment to streamline your workflow, perform cost-effective testing, and remove bugs for a better client experience.
Check out this first example of the experience section in a junior web developer resume below:
Your web developer resume should showcase work experience gained in the IT industry or emphasize your web development skills. Any other work experience that doesn’t meet either criterion, like being a shopkeeper, shouldn’t appear in your professional web developer resume template.
It’s best to take your time and effort to work on new projects. That way, you can list web development-related accomplishments that interest a hiring manager.
Here’s a good resume example that follows these tips:
Pro Tip
If you’re a junior developer, try to apply for a position at a small web development company to break into the IT industry. For example, consider starting from a customer support specialist position. Alternatively, submit a web development proposal to a request for proposal (RFP) for a potential project opportunity.
Read more about request for proposals in our article.
The education section is much more valuable for a junior web developer than a senior one, as employers want to see what coding languages and web development tools you’ve learned. It also offers insights into your formal and informal education and training in web development.
Expert Tip
Ideally, a candidate should prove that they are motivated to work on their career development. Feature the projects you are currently working on or a GitHub link. This can also convince the tech team that you can create bug-free code.
Start with your highest educational degree. If you have a college degree or are currently pursuing it, there’s no need to mention your high school diploma. Additionally, include classes that are relevant to the job description.
Take a look at the examples of an education section below and see which one is more suitable for an entry-level web developer resume template:
The first example only provides information on what the applicant has learned but not how they knew it and what interests them. It makes it hard for recruiters to estimate the candidate’s interest and career projection.
The second example provides more detailed information on the applicant’s technical experience, interest, and skills in web development and artificial intelligence.
Showcasing non-IT skills like finance and journalism may seem irrelevant. However, the candidate utilizes them in the IT context, turning them into unique elements that differentiate them from other job seekers.
4. Display Skills and Certifications
This section highlights the applicant’s technical skills and proficiency. The information provided helps recruiters decide whether they’re the right fit for the web developer position.
In the skills section, you should only elaborate on programming languages and tools most relevant to the job description. Besides keeping your resume concise and direct, this indicates your understanding of the advertised position.
List your technical skills in one list or break them into subheadings to group similar skill types. It will make the recruiter’s job easier, letting them quickly find what they want to know about you.
The following are examples of technical skill types to add to a professional web development resume:
- Programming languages: HTML, CSS, JavaScript, Java, PHP, Ruby, Python
- Frameworks: JavaScript (NodeJS, jQuery, React.js, Angular), Ruby on Rails, Django
- Databases: SQL (MySQL, SQL Server, PostgreSQL, SQLite)
- Cloud infrastructure: Google Cloud, AWS, Azure, Heroku, DigitalOcean
- Utilities: Git and various source control tools (Gitlab, GitHub, Bitbucket), UNIX, Selenium, project management systems (Asana, Trello)
- Other relevant skills: Adobe Photoshop and Illustrator, WordPress, wireframes, debugging, DNS management, responsive web design, APIs, Agile and Scrum development process, performance testing, cross-browser compatibility, UX & UI
Pro Tip
Consider learning popular programming languages and tools to make yourself more marketable to recruiters.
Always check what tech stack a company is using and reflect that in the skills section of your web developer resume. We recommend only applying to companies your tech stack matches.
If you’re unsure what tech stack a company uses, contact the hiring manager. Alternatively, explore the company website or its employees’ GitHub to see what toolsets are used in their projects.
Keep in mind that this section should only be for technical skills. If you have web developer certifications from prominent institutions, list them in the certification section to back your technical skills.
Here’s an example of a concise certification section highlighting the applicant’s certification in front-end development:
Expert Tip
Having a university degree is obviously an advantage, but it is not the primary factor employers rely on. Certifications, courses, and conferences prove that a candidate is willing to learn constantly.
5. Include Additional Information
This section contains any other relevant details outside work experience, hard skills list, education, and certification. It helps to convince recruiters that you’re a well-rounded candidate who brings additional value to their company.
Here are some types of additional information to include in your web developer resume:
- Hobbies or interests
- Activities
- Awards
- Publications
- Licenses
- Charity work or volunteering
- Language proficiency
However, make sure to only add details relevant to the position you are applying for.
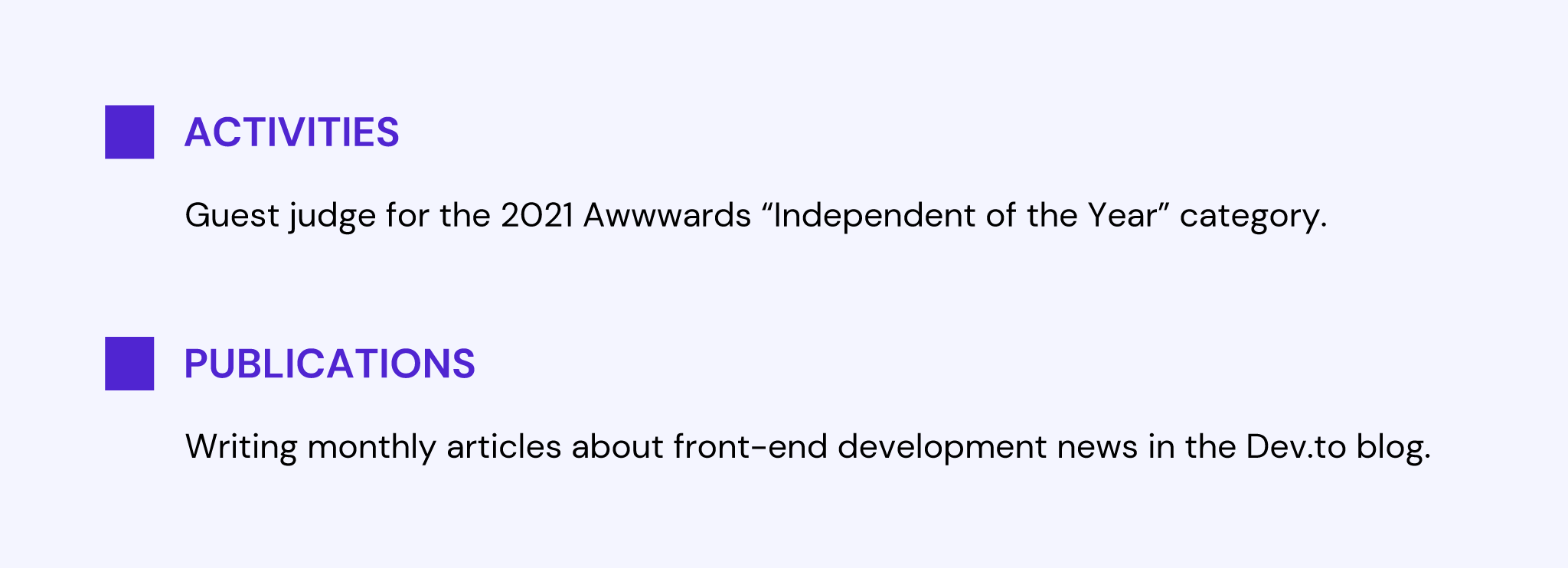
See the following example of an additional information section:
The example above mentions the candidate’s experience in judging a contest, solidifying their credibility and reputation in the industry. Meanwhile, the candidate’s blogging activities imply they’re a creative and critical thinker.
Many companies also consider soft skills like leadership, problem-solving, and networking as hiring criteria. Some recruiters even conduct special interviews to ascertain the candidate’s people skills. Ensuring yours appears in the web developer resume will increase your hiring chances.
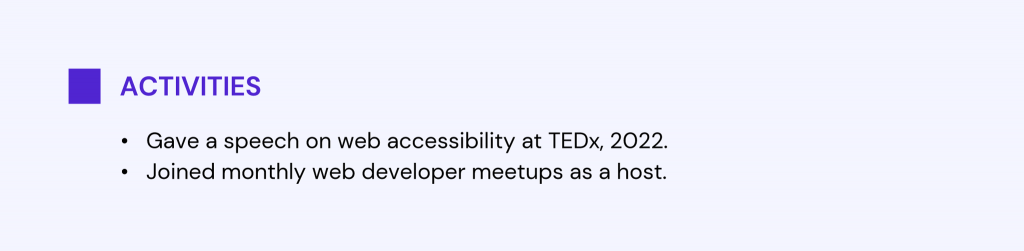
Here’s an example of how not to write an additional information section:
When including events you participated in, specify the location, time, and the organization that held them. Giving the hiring manager the context of the events ensures they understand the impact of your participation.
Best Practices for Writing a Web Developer Resume
Now that you know what information to include in a web developer resume, check out our tips and tricks to make yours stand out from the rest.
Use Industry-Specific Keywords
Many hiring teams use an Applicant Tracking System (ATS) to screen applicants during the early stage of the hiring process. This AI-powered system scores the candidate’s fitness for the position based on certain keywords.
Therefore, incorporating relevant industry-specific keywords into your web developer resume increases your chances of getting flagged by the ATS.
The right keywords depend on your desired position. Generally, they relate to job titles as well as soft and hard skills.
For instance, if you’re applying for a front-end web developer position, the keywords you may want to use include the front-end developer, web designer, user interface, HTML5, and client relations.
Use ATS scan tools like Jobscan and SkillSyncer to optimize your resume for ATS. Those tools provide not only keyword ideas but also formatting recommendations.
Pro Tip
Avoid keyword stuffing, as using too many keywords can make your resume unreadable and inaccurate. Remember that a recruiter will look at your resume at some point during the hiring process.
Highlight Relevant Experience and Skills
Ideally, a resume shouldn’t be longer than one page. Leverage the available space by showcasing experience, skills, and achievements most relevant to the position you’re applying for.
Research ATS keywords for your desired job opening to brainstorm what to include in your web developer resume. For instance, mention your degree in computer science or software development certification if you’re applying for a software developer position.
Use action verbs to make your pitch more appealing and powerful. Besides highlighting your skills and achievements, action verbs make you look confident and improve the resume’s clarity.
Popular action verbs for web developers include troubleshot, improved, and deployed. Once again, refer to your desired job opening for the right action verbs.
Quantify Achievements and Responsibilities
Another excellent way to leave a strong impression on hiring managers is to quantify your achievements and responsibilities. Doing this helps to distinguish yourself from other web developers and improve your resume’s credibility.
For example, a front-end web developer can mention their user interface design contributed to a 45% increase in conversion rates. A mobile developer may highlight their mobile app development strategy that boosted sales by 10%.
Using specific numbers to represent your achievements makes communicating your value easier as you rely on factual data instead of buzzwords.
Tailor Your Resume to the Job Posting
Every job posting has different requirements and expectations. Personalizing your resume helps to convince the hiring manager that you’re the right person for the job.
To streamline the process, we recommend compiling a master list of every job experience, skill, activity, and award you’ve ever had. The next time you create a web developer resume, pick items from the list that reflect the job description the most.
Remember to tailor your resume’s action verbs and keywords for a greater success rate.
Keep It Concise and Easy to Read
Recruiters go through hundreds of applicants per day, so you only have seconds to impress them. A concise, easy-to-read resume allows them to evaluate your potential to the fullest in a short time, improving your chances of passing the screening process.
Here are some tips to make your resume easier to read:
- Organize your skills and achievements with bullet points.
- Bold or italicize vital information like section headings and job titles.
- Use clear and simple language.
- Choose simple fonts and understated colors like black for the text.
- Increase the contrast between the text and the background for optimal readability in a grayscale setting.
- Keep the size font consistent across all sections.
- Avoid centering or justifying your text.
- Leave white space between each section to make skimming easier.
Download free resources to hone your skills as a web developer
3 Examples of Successful Web Developer Resumes
The following web developer resume examples implement the writing guide and tips from the previous sections. Each caters to a certain seniority level to help you understand the differences.
1. Senior Web Developer Resume Example
Eugene Morrison
Senior Front-End Web Developer
A front-end web developer with 6 years of experience building web applications using JavaScript frameworks. Overhauled multiple web application redesign projects, increasing total traffic volume by 35% in the last year.
eugene.morrison@email.com
eugenemorrison.com
github.com/eugenemorrison
linkedin.com/eugenemorrison
813-509-6995
Tampa, FL
Work Experience
Senior Web Developer 2019-present
IBM, Tampa, FL
- Collaborated with +10 front-end associates and 20+ product teams to redesign 12+ web applications, increasing traffic volume between 20% and 35%.
- Developed and maintained front-end applications using Node.js and React.js frameworks.
- Wrote unit tests using the Selenium framework.
React Engineer 2017-2019
KitRUM, Clearwater, FL
- Developed user interfaces for web applications using Node.js and React.js frameworks.
- Oversaw code quality control across 10+ UI/UX designers.
- Designed and optimized clients’ company websites and applications for conversion and accessibility.
Junior Front-End Web Developer 2016-2017
RevStar, Tampa, FL
- Led redesign of the company’s existing website, increasing traffic volume by 13%.
- Collaborated with senior back-end developers to build accessible websites for clients from various industries, achieving over 97% customer satisfaction.
Skills
- HTML
- CSS3
- JavaScript frameworks (React.js, Angular, Node.js, Redux)
- jQuery
- Selenium
- UI/UX
- SEO
- Bootstrap
Education
B.A. in Computer Science
University of Tampa, FL
2012-2016
Awards
Above & Beyond Award (KitRUM)
Spearheaded a website redesign project that resulted in increased traffic and revenue.
2. A Freelance Web Developer Resume Example
Britt Nelson
Freelance Full-Stack Web Developer
A solution-driven freelance full-stack web developer with 3 years of experience building web services for clients in the eCommerce industry. Developed responsive and accessible web applications across multiple APIs according to industry standards. I am looking for exciting web-based projects to extend my expertise as a professional full-stack web development enthusiast.
britt.nelson@email.com
brittnelson.com
Upwork – Britt Nelson
github.com/brittnelson
Chicago, IL
Most Recent Work History
Baird & Warner | Chicago, IL | January 2023 – present
- Developed a custom CMS for better workflow efficiency.
- Performed user testing and suggested improvements on an existing company website.
The Doughnut Vault | Chicago, IL | November 2021 – December 2022
- Designed a website with a custom shopping cart feature using React.js.
Uncap Commerce | Chicago, IL | January 2021-September 2021
- Collaborated with in-house developers to build eCommerce development services within critical deadlines.
- Created and implemented a Shopify website with custom features for a client.
Skills
- Front-end and back-end development
- eCommerce development tools
- Database management systems
- SEO
Education
B.A. in Software Engineering
Loyola University Chicago, IL
2016-2020
Activities
- An active member of DEV Community and Stack Overflow.
- Guest blogger for Dev.to, an online software developer community.
3. A Junior Web Developer Resume Example
Mark Nelson
Junior Front-End Web Developer
A web developer with a passion for UX/UI and artificial intelligence. Proficient in HTML, CSS3, JavaScript, and React. Looking for an opportunity to hone my front-end skills and pave my career path in full-stack development.
mark.nelson@email.com
mark-nelson.com
321-614-7721
Orlando, FL
Experience
Front-End Developer Intern
Checkr, FL
September 2022 – present
- Conducted user testing on clients’ CRM systems to optimize the user interface for scalability.
- Designed and implemented landing pages for lead generation.
- Improve website applications’ accessibility by developing responsive designs.
Education
Bachelor’s Degree in Computer Science
University of Central Florida, FL
September 2018 – June 2022
- Studied computer systems and networks, database management systems, programming languages, artificial intelligence, and software development.
- GPA 3.79
Developing Front-End Apps with React
IBM via Coursera
August 2022
- Developed interactive user interfaces with React, JSX, and ES6.
- Learned how to build dynamic websites and front-end applications with reusable React components.
Skills
- Programming languages
- UI/UX
- SEO
- CRM (HubSpot and Zoho)
- WordPress
- Analytical thinking
- Problem-solving
- Teamwork
Activities
UCF Artificial Intelligence Club
March 2020 – March 2022
- Organized 2 data science group workshops in 2021, joined by around 200 participants.
Front-end Hack
2020, Devpost.com
- Participated in a 3-day hackathon for building a full-scale website with custom design elements.
Conclusion
Having a well-drafted resume can create a breakthrough in your job search. It communicates your skills and value as a professional to hiring managers, allowing them to determine whether you’re the right fit for the position offered.
While there’s no fixed rule on how to write a resume, winning web developer resume templates usually have the following elements:
- Contact information – enables recruiters to get in touch with you or access your portfolio.
- Resume objective or resume summary – the former showcases the aspiration and interests of an entry-level web developer, while the latter summarizes the achievements of a seasoned web developer.
- Work experience – covers the responsibilities and achievements gained from past jobs.
- Education – provides quantifiable insights into your hard skills and whether your field of study aligns with the job opening.
- Skills and certifications – highlights your technical skills and proficiency obtained through coursework, coding boot camp, and other methods outside the formal education system.
- Additional information – showcases awards, publications, and volunteer projects to make a lasting impression on recruiters and increase your credibility.
We hope this article helped you land your dream web developer job. Good luck!

Web Developer Resume FAQ
This section will answer some of the most common questions about web developer resumes.
How Long Should a Web Developer Resume Be?
Ideally, a web developer resume should be no longer than one page at maximum and contain 450 words or less. Recruiters review many resumes every day, so keeping yours short and sweet increases your chance of leaving a lasting impression.
Should I List My Non-Technical Skills on My Web Developer Resume?
It’s better to reserve your resume’s limited space to showcase skills relevant to the job description. However, you should include your soft skills when applying for a team lead’s role.
Should I Include a Cover Letter With My Web Developer Resume?
Yes. While not all job openings ask for a cover letter, including it with your resume helps impress recruiters. In stiff competition, a well-written cover letter can influence hiring managers’ hiring decisions to favor you.
How to Make a Web Developer Resume With No Experience?
If you’re a fresh graduate without any work experience, highlight your educational background and unique activities that showcase your soft skills. That said, we recommend spending time building your portfolio and accumulating work experience to increase your hiring chances.