How to create a language learning web app in under one hour

When I moved to Spain and started learning Spanish, I turned to online resources like many language learners do, but discovered that most language web apps had set lessons that weren’t helpful for my daily life.
I wanted an app that would teach me to ask if the fruit at the market is organic or what the daily special at my local cafe is, and help me navigate the local bus schedule.
Creating a web app like this normally requires extensive coding knowledge, a technical setup, and a lot of time. But with Hostinger Horizons, I could do it without writing a single line of code.
Join me as I walk you through my process of building a language-learning web app, from the initial idea to the final launch, and find out just how easy it is to make your own web app.
Language learning web app planning and design
I wanted to create a language-learning web app that can be personalized for each user. That way, people could learn a language through topics and scenarios they’re interested in.
While I was excited about my idea, coding wasn’t my strength. That’s where Hostinger Horizons came in, making it incredibly easy to bring my project to life.
Here’s why it made the perfect fit:
- No-coding required. I only needed to describe my idea in a simple prompt and let AI create the app.
- Easy updates. I can easily add more features, improve the layout, and refine my initial idea through the chat.
- One-click launch. Once the web app was ready, I was able to deploy and host it on a custom domain within the same dashboard.
- Ongoing improvements. Once live, the app can easily be updated and polished to ensure it stays relevant.
Getting started with Hostinger Horizons is easy. It supports 80+ languages, so you can communicate with it in your native language and even upload images to refine your idea.
Plus, with a 30-day money-back guarantee and a starting price of just $19.99/month, you can begin your app-building journey with confidence.

How I built a language learning web app with Hostinger Horizons
I followed the steps in our guide about how to make a web app, and with my idea ready to go, I was excited to jump right in.
Describe the idea
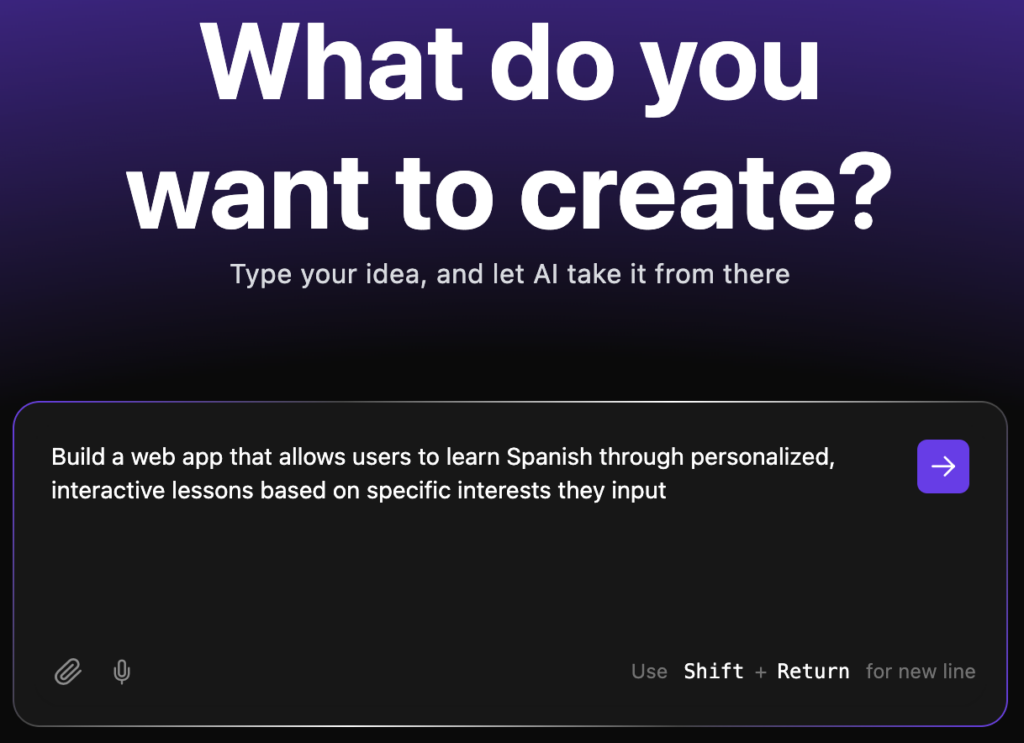
Once in Hostinger Horizons, I described my idea using this prompt:
Build a web app that allows users to learn Spanish through personalized, interactive lessons based on specific interests they input

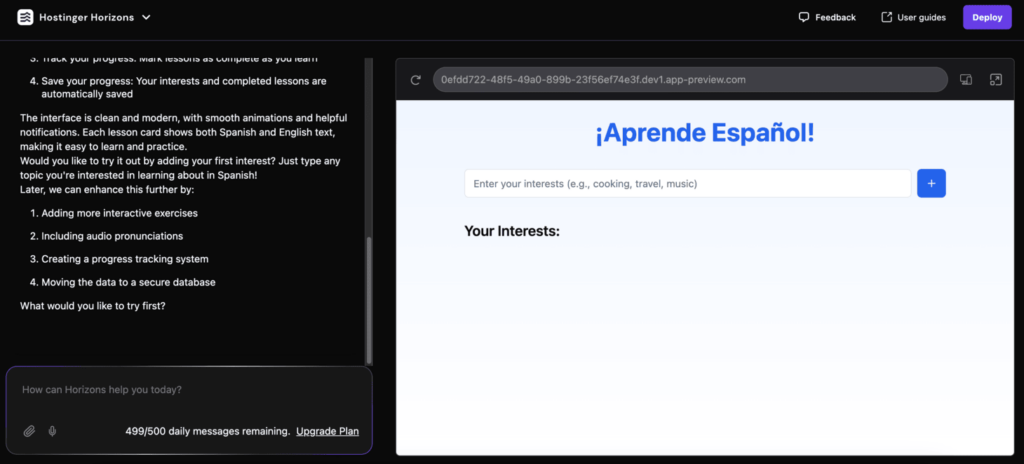
It took a few minutes for the AI app generator to do its thing. Then the first result came in:

The initial design was basic, and while I was itching to customize the look and feel, the most important part was getting the core functionality working first.
After all, a fancy design doesn’t offer much value if the app doesn’t actually do what it’s built to do. The AI even reinforced this by suggesting I focus on testing before adding any bells and whistles.

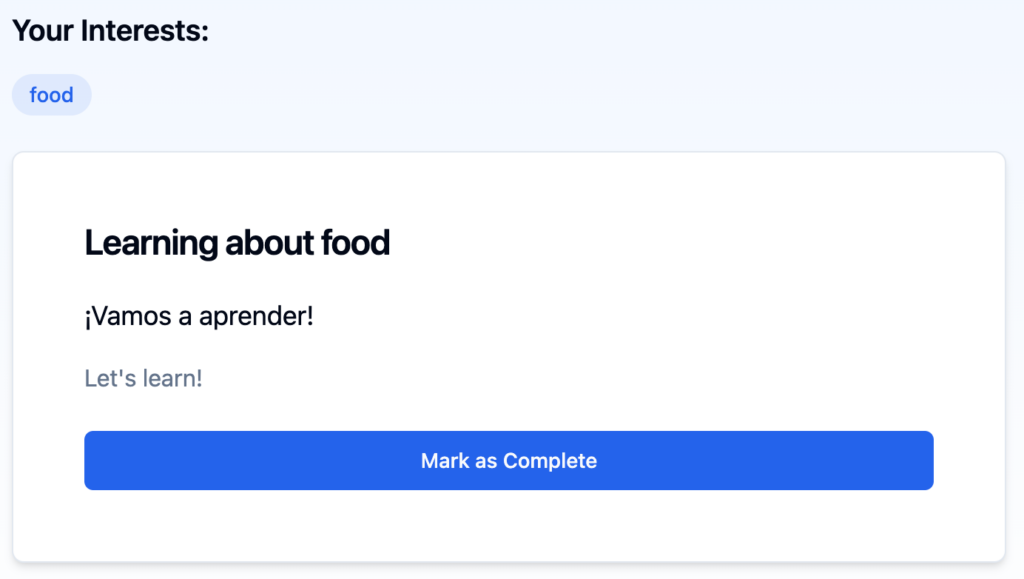
So, I entered a topic and clicked the + button. The result was a bit off, but promising. It did create a new learning card, which was a good sign, but there weren’t any lessons there – just a Mark as Complete button. Clearly, there was still work to be done.

Make sure core functionality works
I had to focus on getting Hostinger Horizons to actually generate the lessons. I needed to be much more specific about the desired flow and the types of lessons. So, I provided a detailed description:
When a topic is added to Your Lessons, have it so there is a button to start the lesson for that topic. Then when someone clicks that button, have it show 2 different lessons: words and translations, sentences using those words and translations
Hostinger Horizons got to work, and after a short wait, I got another update. It was fascinating to witness its logic as it explains the steps it took and why:

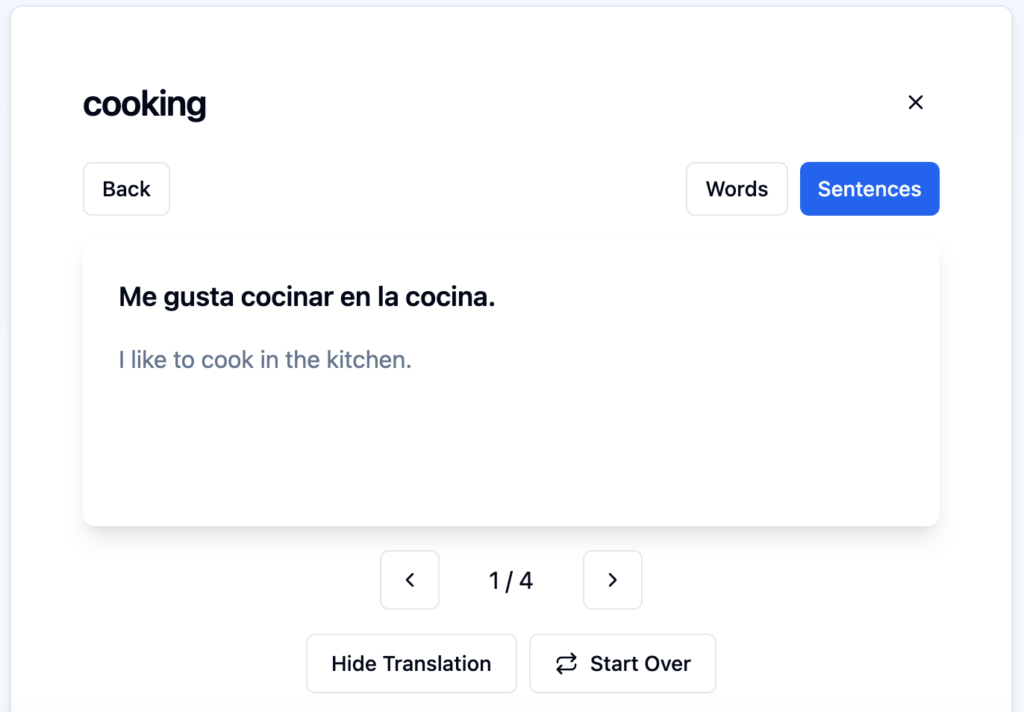
And the results? Much better!

It really drove home the point that focusing on core functionality first is crucial. In fact, not getting the basics working the way you want is one of the most common mistakes people make when building a web app.
Adjust the style and add more features
With the main features in place, it was time to focus on the design. One of the benefits of the chat interface is that you can describe exactly what you want in plain language.
For example, I wanted a more vibrant and engaging look, but I didn’t really know exactly how to get it, so I used this simple prompt:
Make it look more vibrant and engaging
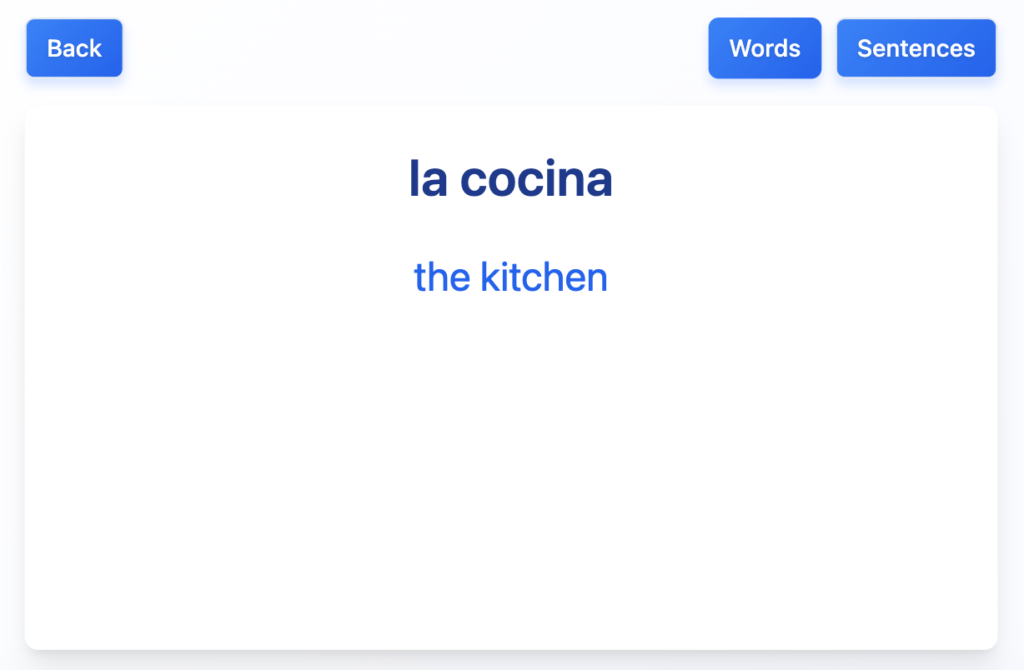
And it came up with a pretty good result:

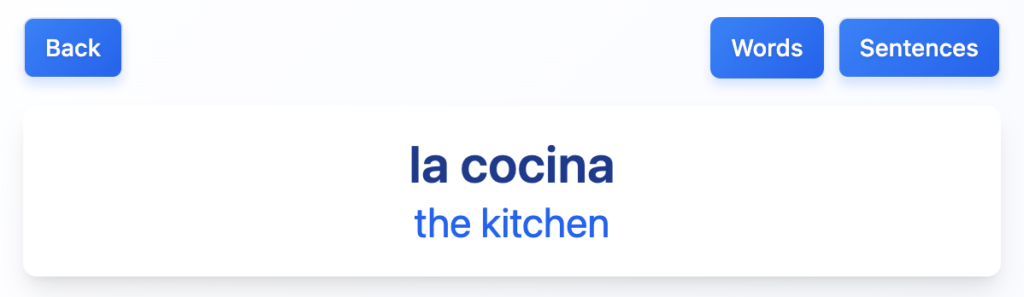
Finally, I felt there was too much empty space, so I asked it to reduce the spacing, which it did:

The ability to keep tweaking like this is incredibly useful. You can really fine-tune the app’s appearance until it’s just right.
Language learning web app deployment and testing
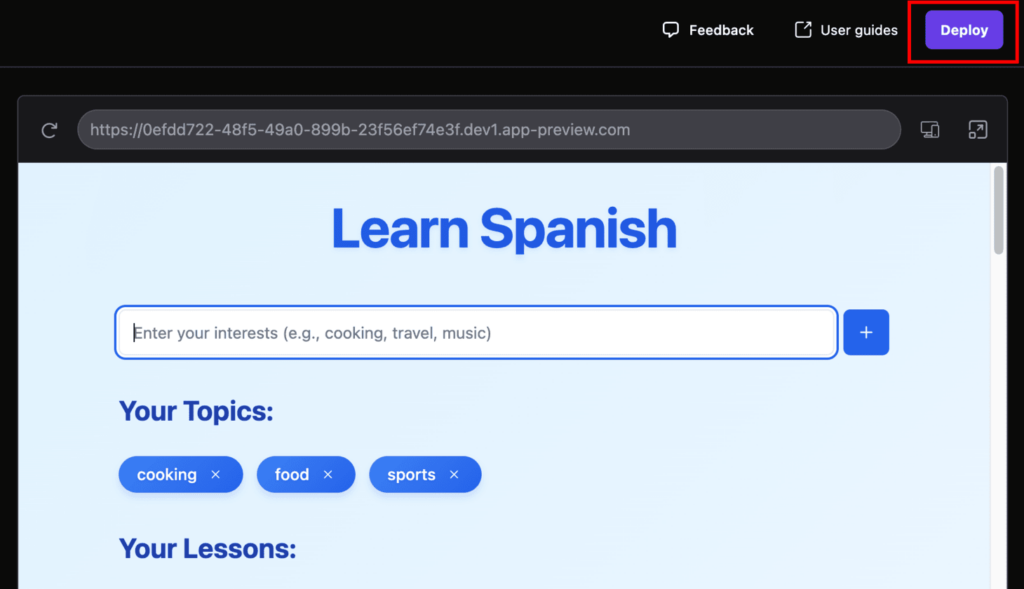
Once I was happy with the design, deploying my web app was incredibly simple – it just took one click.

One of the best things of building web apps with Hostinger Horizons is the built-in hosting and custom domain. It eliminates the hassle of dealing with third-party hosting providers and all the technical setup it usually involves.
After playing around with the deployed app, I noticed some that in topics it proposed English as the Spanish translation.
For example, if I entered “sport,” the app would mistake “sport” for a Spanish word and produced other sport-related translations in English. Clearly, that wasn’t right.

So, I went back into the AI app generator to fine-tune it. I clearly explained the issue and what I expected instead:
Some topics show the English word as the Spanish word. For example, I entered ‘sport’ and it used that word as if it was a Spanish word. Make sure once the topic is entered, the lessons only offer Spanish versions of those words
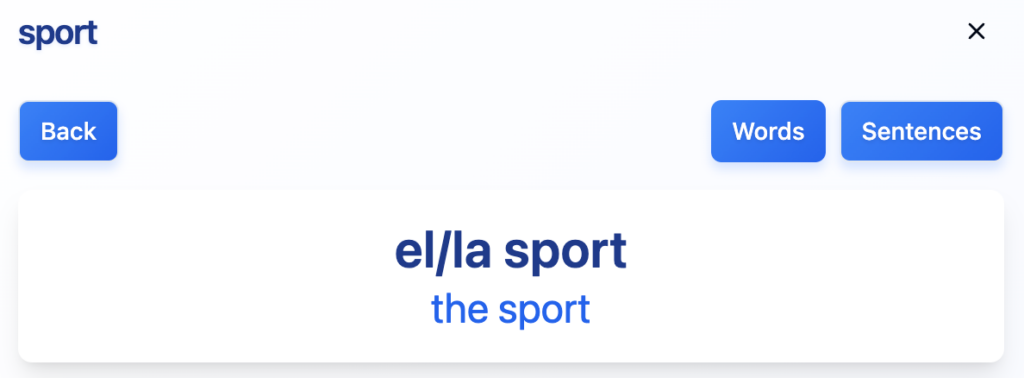
This targeted prompt worked wonders:

It’s really amazing how easily you can iterate and refine the app’s functionality with the AI. And every time you refine it, it becomes better so there’s less need for interventions as you go.
Conclusion
Considering I went from an initial idea to a functioning web app in under an hour, I’m incredibly impressed with the results.
Learning a foreign anguage is a complex journey. With a language-learning web app, it becomes so much easier, although there’s always room for improvement, especially in how lessons are structured and delivered. But that’s the beauty of Hostinger Horizons – you can always make further improvements.
You can even ask the AI for suggestions on what to improve with a prompt like this:
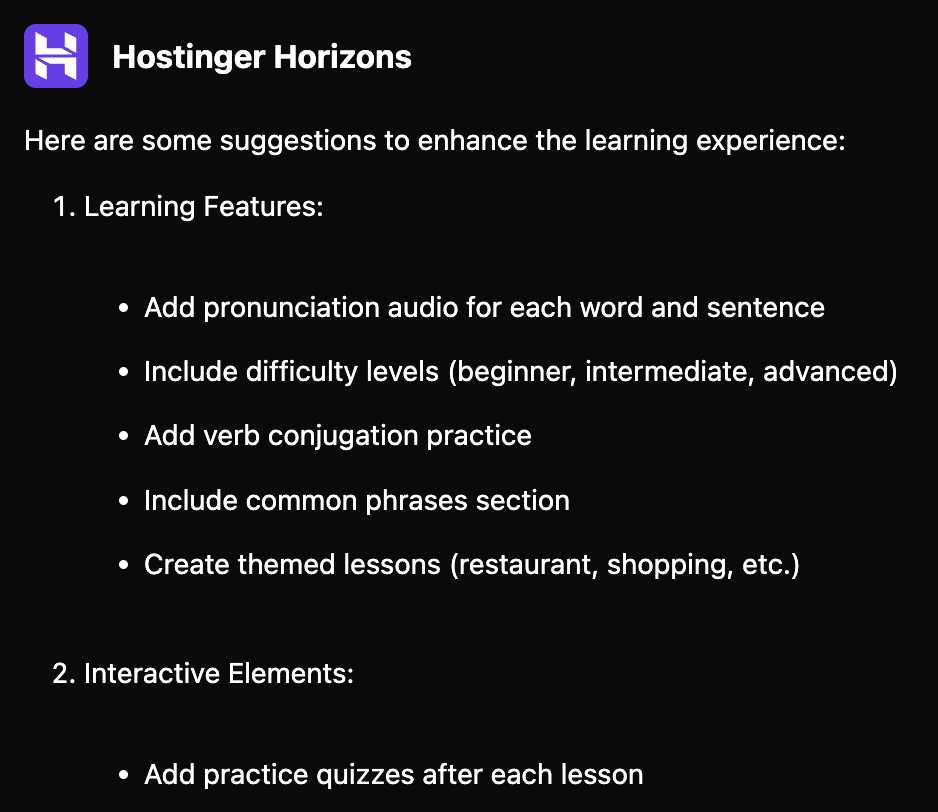
Make suggestions about how to improve the web app
And it will provide you with some useful ideas.

The key takeaway is to treat the AI web app generator as a development partner and follow these steps:
- Make it a step-by-step process. Work in small, manageable steps. Define a specific functionality, work with the AI to implement it, test it thoroughly, and only then move on to the next feature.
- Test regularly. Test each new feature as you develop it. Web app testing catches inconsistencies early and ensures that each part of your app works as intended.
- Improve gradually. Once the core functionality is in place, you can begin refining the app’s style and design and adding more features.
Ready to bring your own web app vision to life? Give Hostinger Horizons a try today.