400 Bad Request error: What it means & how to fix it

If you’re reading this article, you’re probably getting tired of the 400 Bad Request message when you try to access a website.
You’ve reloaded the page, used a different device, and tried various browsers, but nothing seems to work.
So, what does 400 Bad Request mean? How can you solve this error? Let’s find out.
| Error code | 400 Bad Request Error |
| Error type | Client-Side |
| Error variations | HTTP Error 400 HTTP Error 400 – Bad Request HTTP Error 400. The request hostname is invalid HTTP Status 400 – Bad Request 400 Bad Request 400 Bad Request. Request Header Or Cookie Too Large Bad Request – Invalid URL Bad Request – Error 400 Bad Request – Your browser sent a request that this server could not understand 400 – Bad Request. The request could not be understood by the server due to malformed syntax. The client should not repeat the request without modifications. |
| Error causes | URL string syntax error Corrupted cache or cookies Invalid request message framing Malformed request syntax Outdated DNS cache |
What does a 400 Bad Request error mean?
A 400 Bad Request error is part of the HTTP 4XX status codes, which indicate the server can’t fulfill requests because of a client-side error.
It usually occurs when your request is corrupted, invalid, or too big. As a result, the server can’t process the request and shows a 400 response code instead.
What exactly is the root cause of this error? Well, there are several possible culprits:
- Incorrect syntax in the URL. The web address has typos or invalid characters. Even a small mistake, like having extra space or deleting special characters like = could cause the 400 error.
- Issues with your browser. Corrupted cache files, outdated cookies, and conflicting browser extensions prevent the server from processing your request properly.
- Outdated DNS cache. When the website you’re trying to access updates its DNS records, the information in your cached data becomes invalid. As such, the server won’t be able to retrieve the correct IP address.
- File size is too big. Your HTTP request contains cached images, browser cookies, or uploaded files that exceed the server’s limits.
The problem is, most of the time you will see a generic error message without any context. So it’s hard to know what exactly went wrong.
Here’s how a 400 Bad Request error looks in Google Chrome:

In Safari, the same error message shows up like:

But sometimes, you may also come across different variations of the 400 status code that tell you what the problem might be.
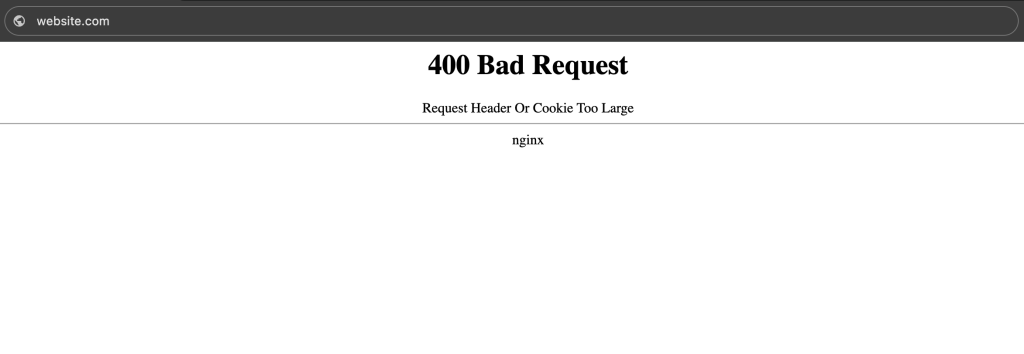
For example, if the cookie data is larger than the allowed size limit, you will see a 400 error code saying Request Header Or Cookie Too Large.

Likewise, entering the wrong web address could trigger the Bad Request – Invalid URL error message.

How to fix a 400 Bad Request error
The 400 response code is a client-side error, meaning something is wrong with your request instead of the site’s server.
To fix it, you will have to make sure everything is working perfectly on your end.
1. Check your internet connection
When you attempt to access a website, your browser sends a request to the server, which then sends back a response.
A slow internet connection can cause the data to be transmitted incompletely, leading to the 400 status code.
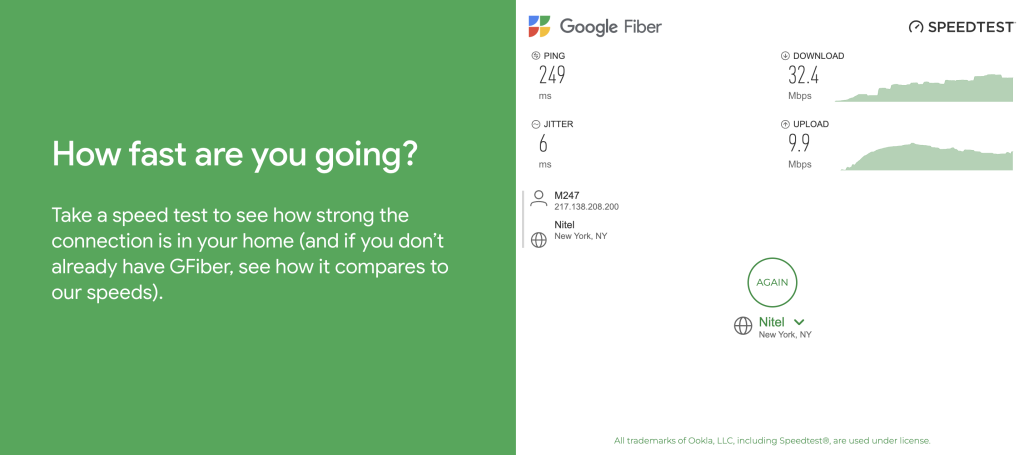
So, before trying other troubleshooting methods, it’s a good idea to test your internet speed using a tool like Google Fiber.

For web browsing, a good ping rate should be between 51 to 150 milliseconds (ms). Anything beyond that means your internet connection is slow. In that case, try using another network and see if the 400 error is solved.
If your connection works just fine, but the error remains, move on to the second step.
2. Fix typos and invalid characters in the URL
Every time you enter a URL in the address bar, make sure there are no spelling mistakes or incorrect use of special characters.
For instance, if you type www.hostinger.com/%tutorials in your browser, you will get this message:

Why? Because this particular web address simply doesn’t exist. The correct URL is www.hostinger.com/tutorials.
Some URLs also use ASCII character encoding to transfer data on the internet. Common examples include replacing space with %20 and a colon (:) with %3A.
This is something you’ll see with long URLs that contain login details, like this:
https://login.domaincom/authorize?client_id=Paul%20Walker%3ACalifornia
However, improper encoding can lead to syntax errors. Since the URL is so complicated, it’s easy to miss something, especially if you type it manually.
If you suspect that the URL is incorrectly encoded, use an encoder/decoder tool to decode the URL back to its original format.

After that, re-encode the URL following the proper syntax and format.
3. Clear your browser’s cache and cookies
Cache is a temporary storage location used to keep copies of all web pages you have ever visited. So, the next time you want to access the same page, the browser can serve content faster.
Meanwhile, cookies save your personal information like browsing history, login details, and preferred settings. This allows browsers to deliver a seamless and personalized experience.
For instance, you can easily open password-protected pages without having to enter your credentials each time.
But there’s always two sides of the same coin. As helpful as they are, cache and cookies can become corrupted or outdated. Since the server is unable to find the correct information, it will show a 400 Bad Request error.
To avoid it, the easiest way is to clear browsing data on a regular basis. If you’re a Google Chrome user, follow these steps:
- Click the three dots at the top right corner of Google Chrome and select Settings.
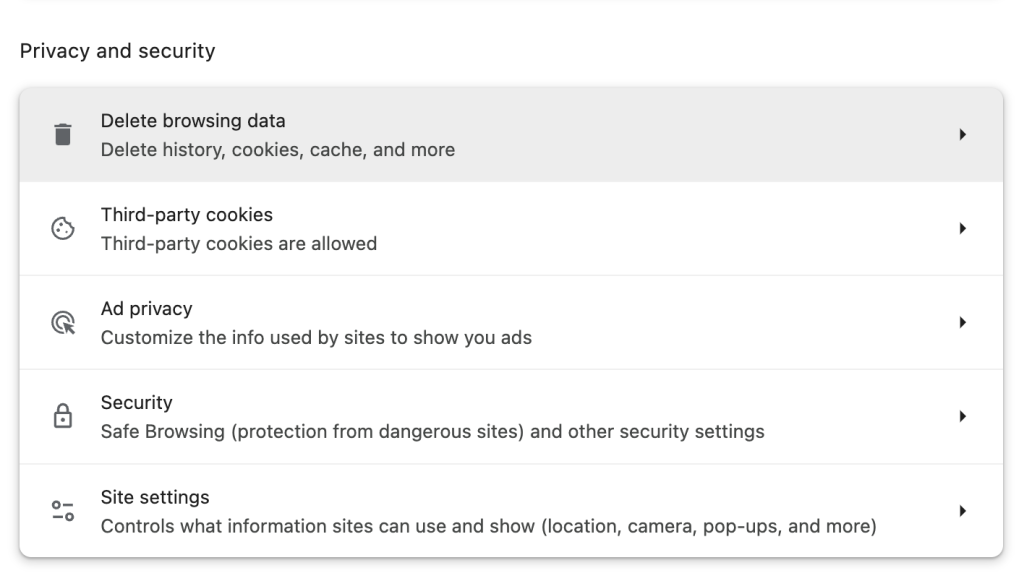
- Find the Privacy and security section and choose Delete browsing data.

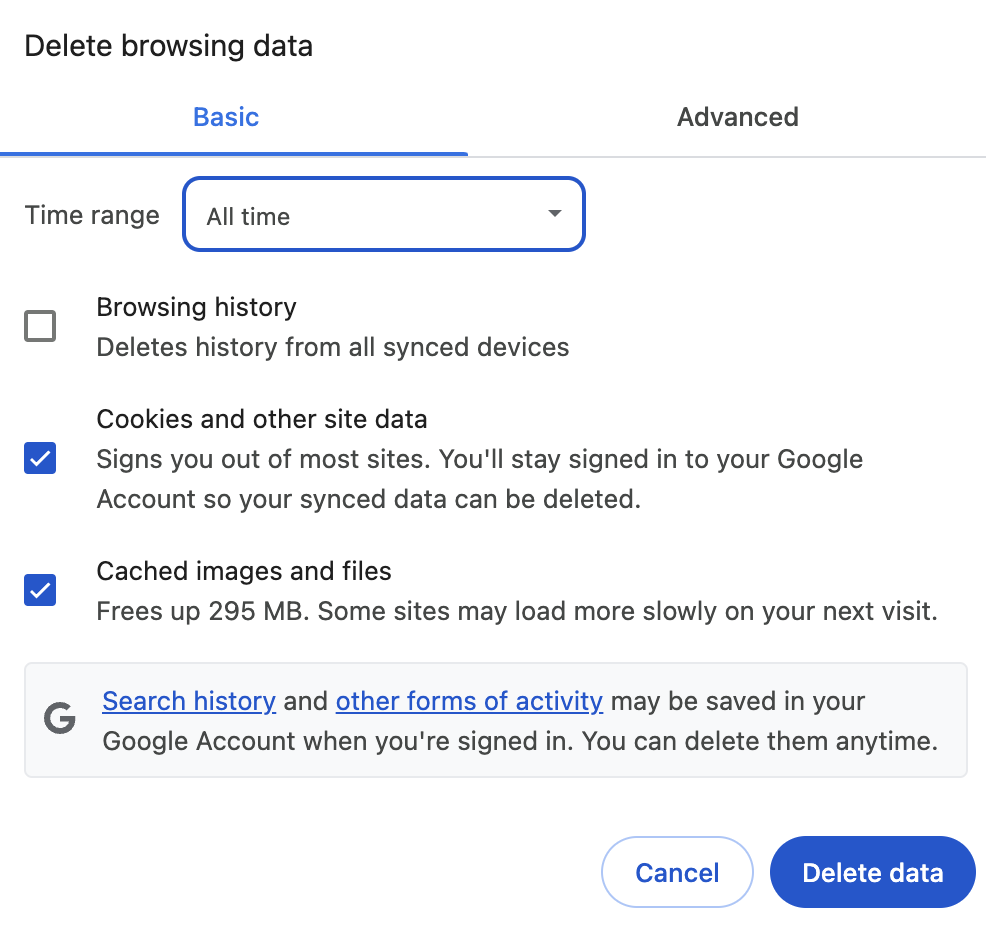
- Select Cached images and files and Cookies and other site data.
- Set your preferred time range – we recommend all time.
- Click Clear data, and that’s it.

The steps should be similar across different browsers. You can read our guide on how to clear browser cache in Safari, Mozilla Firefox, and Microsoft Edge.
Keep in mind that deleting cache and cookies means you’ll be logged out from certain websites, depending on your chosen time range.
You may also experience a slower load time, since your browser has to redownload content that was previously stored in the cache.
4. Deactivate browser extensions
Some browser extensions interact directly with cookies. Think about password managers that store your login credentials, or ad blockers that keep a list of blocked domains and known ad scripts.
When your cookies are compromised, your extensions will send the wrong information to the server. Next thing you know, the server rejects your requests as it can’t find the missing data.
Many browser add-ons may also modify HTTP headers, block JavaScript scripts, and conflict with other extensions – all of which can trigger a 400 error.
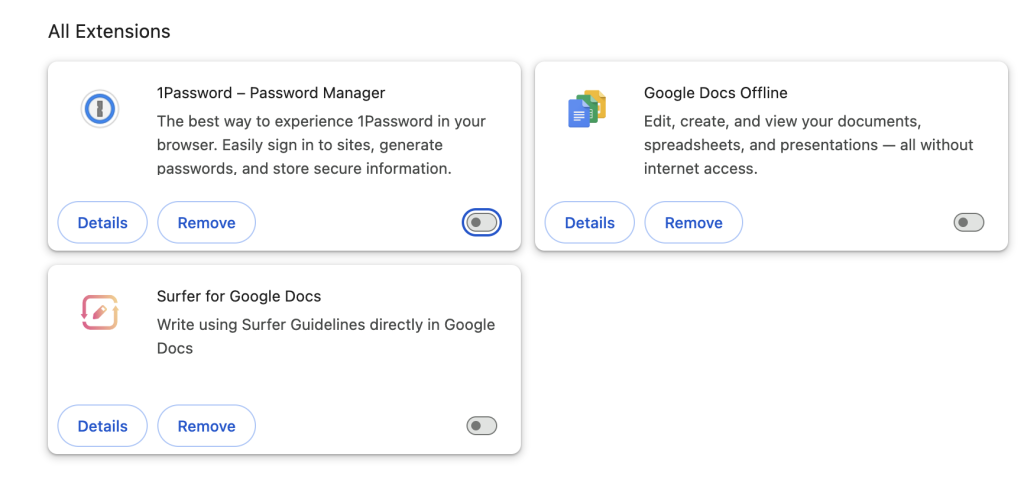
Try disabling all your extensions temporarily to see if the error disappears.In Chrome, click the three-doticon and select Extensions → Manage Extensions. Next, turn off the toggle switch of each extension.

After that, refresh the web page that was displaying the 400 error. If the page loads correctly, this means one of the extensions was causing the problem.
Re-enable the extensions one by one, while refreshing the page after each activation. If the 400 error re-occurs, the most recently enabled extension is likely responsible.
Try updating the suspect extension to see if this resolves the issue. If the extension is up-to-date, you may need to remove it and find a substitute.
5. Flush the DNS cache
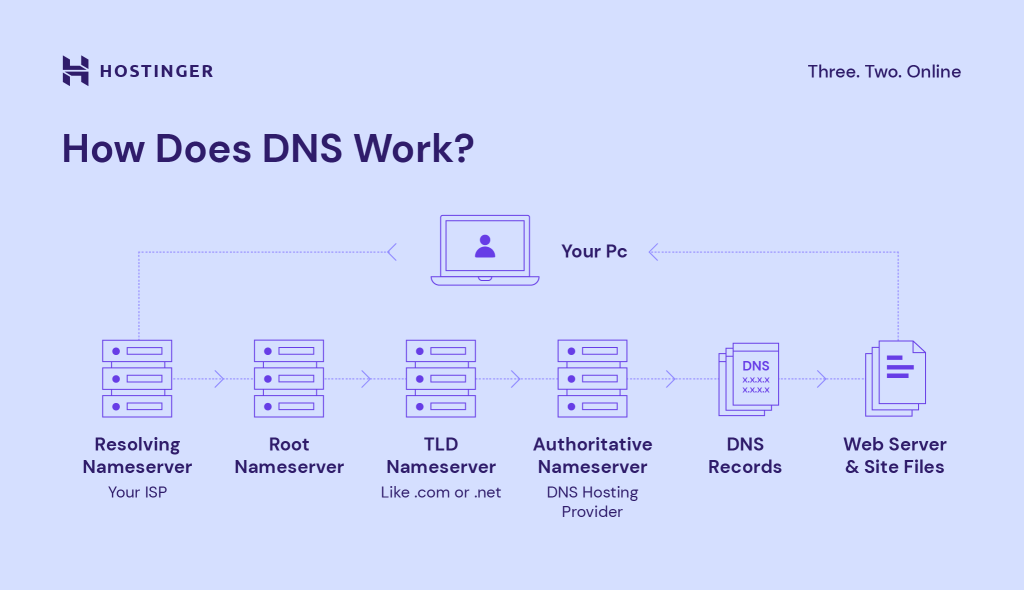
Domain name system (DNS) stores the domain name and IP address of every website.
When you enter a domain name, your browser will look up the DNS servers to find the necessary IP address to load the web page.

By default, these DNS records are stored in your computer’s local cache to speed up loading on repeat visits.
However, sometimes a website may change its IP address. When that happens, the cached data becomes outdated, resulting in the HTTP 400 error.
This is why you need to clear the local DNS cache regularly, so your system can retrieve the most up-to-date DNS information.
Here’s how to flush DNS cache on different operating systems:
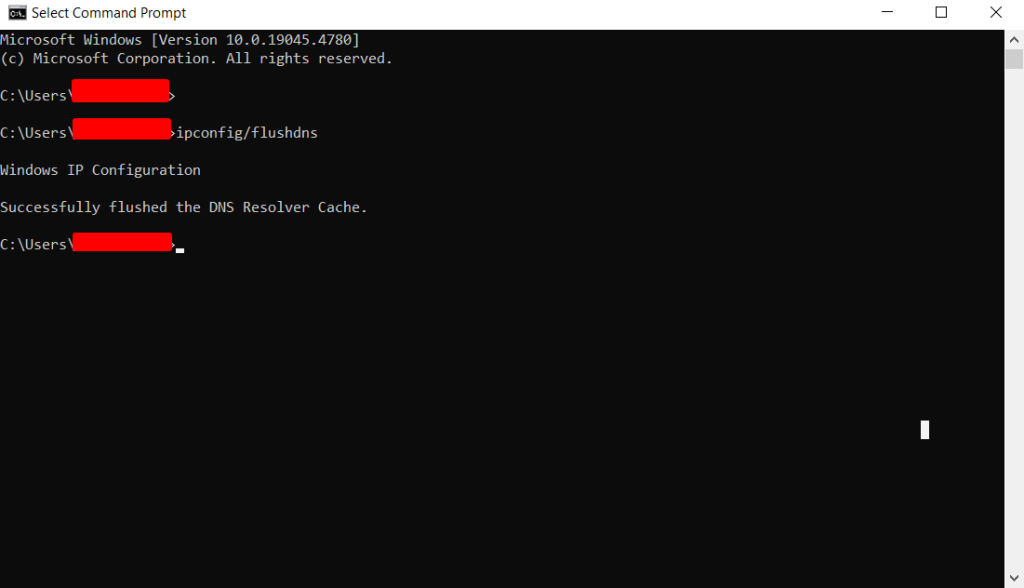
Windows
The following DNS cache flushing method works on Windows 11, 10, 8, and 7:
- Type in cmd in the Windows Search and press Enter to access the Windows command prompt console.
- Enter ipconfig /flushdns in the command prompt window and press Enter.
- A confirmation message should appear, indicating that the DNS resolver cache is successfully flushed.

macOS
Here’s how to flush the DNS cache on macOS 11 Big Sur or later versions:
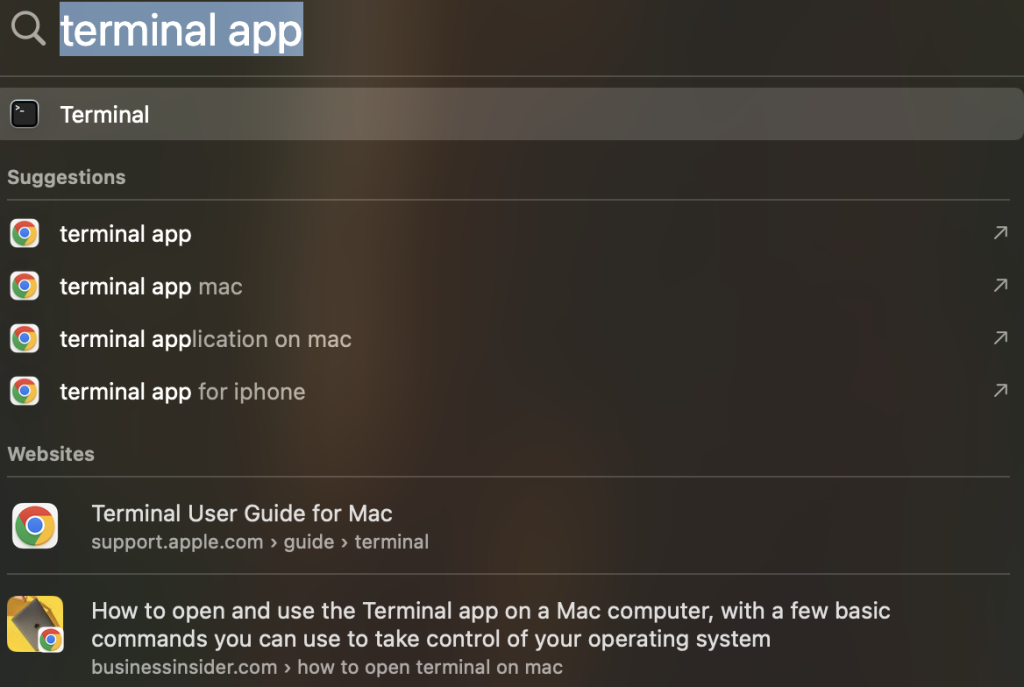
- Use the Spotlight search to find and access the Terminal app.

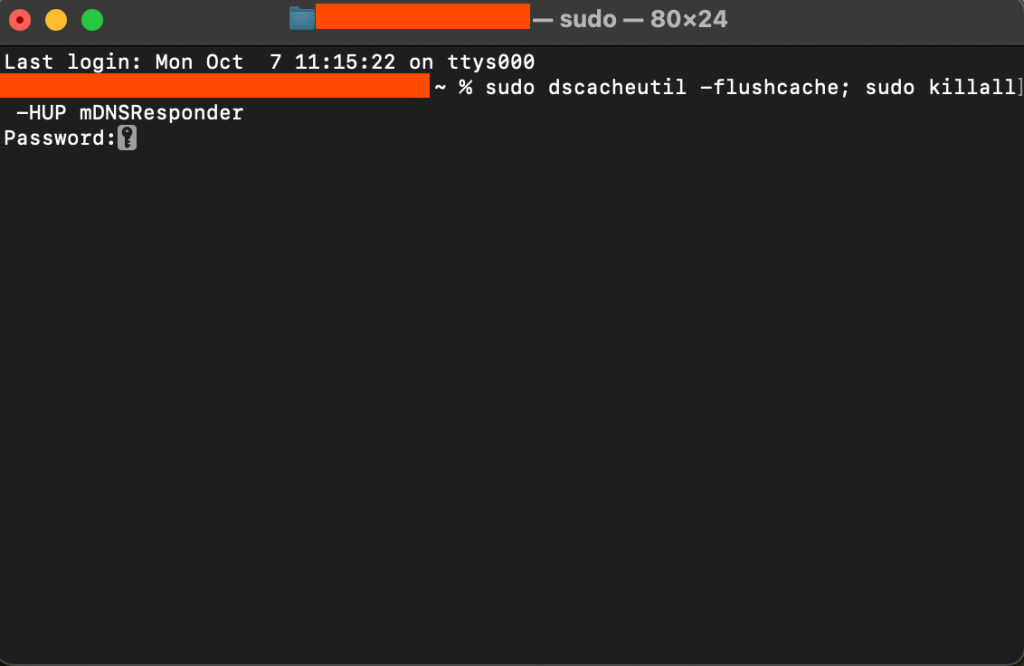
- Once opened, enter the following command and press Enter.
sudo dscacheutil -flushcache; sudo killall -HUP mDNSResponder
- Type in your administrator password when prompted. Note that it will not be visible as you type.

Older macOS versions may require different commands to flush the DNS cache.
If you’re running macOS Catalina, Mojave, High Sierra, Sierra, El Capitan, Mavericks, Mountain Lion, or Lion, try this command:
sudo killall -HUP mDNSResponder
For macOS 10.10 Yosemite, use this:
sudo discoveryutil udnsflushcaches
Besides your operating system, you have to remove the outdated DNS cache in your web browser.
For Google Chrome users, simply type chrome://net-internals/#dns in the address bar and press Enter. Then, click Clear host cache to flush the DNS cache within Chrome.

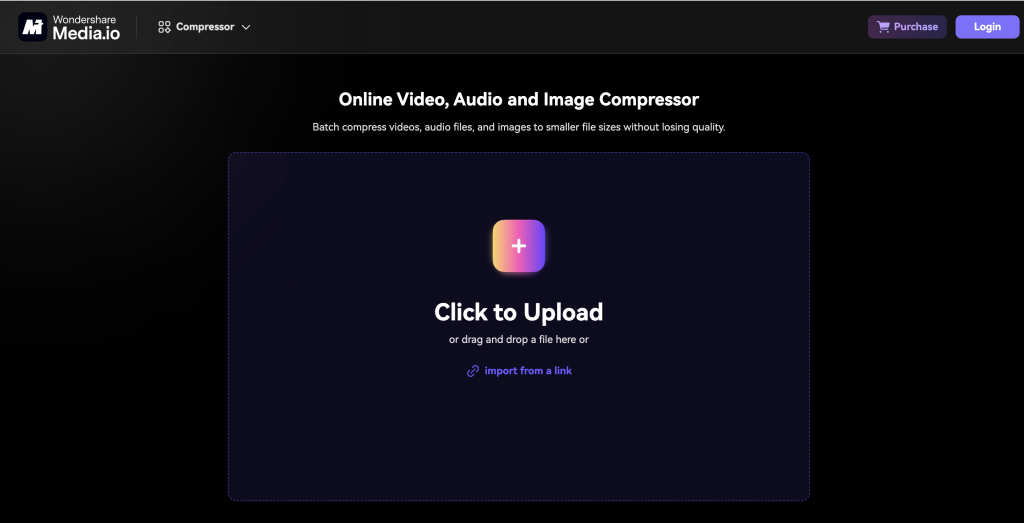
6. Compress your files
Web servers usually set an upload limit to preserve storage space and prevent timeouts. So if you upload a file that’s larger than the allowed size, the server won’t be able to handle your request.
In that case, reduce your file size before trying to upload it again. There are tons of free online tools you can use:

Keep in mind that compressing a file may affect its quality. Always double-check your multimedia content to make sure it isn’t blurry after the compression.
How to audit your website for 4XX error codes
We’ve talked about solving a 400 Bad Request error for users. But what about website owners? How can you ensure that your site is free from 4XX errors?
The answer is a regular website audit. Every once in a while, open your website from different browsers to see if any 4XX response code pops up.
You can also use a tool like Ahrefs to perform a thorough site audit:
- Open Ahrefs and navigate to Site Audit.
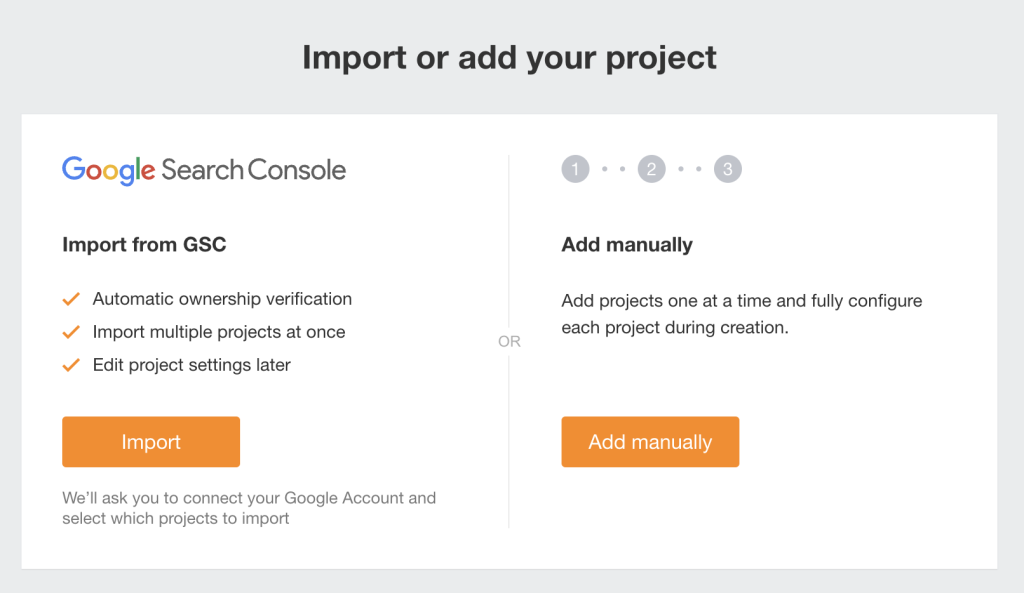
- Click + New Project, then import your website from Google Search Console or add it manually.

- Once added, trigger a new crawl and let Ahrefs analyze your site.
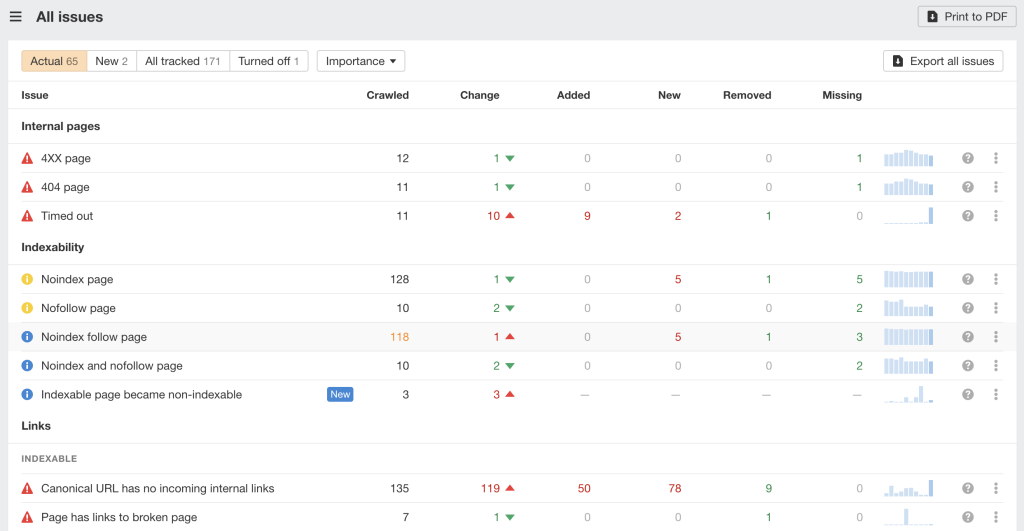
- After the report is finished, go to All issues from the left menu.
- Below Internal pages, you will see a list of 4XX errors within your site.

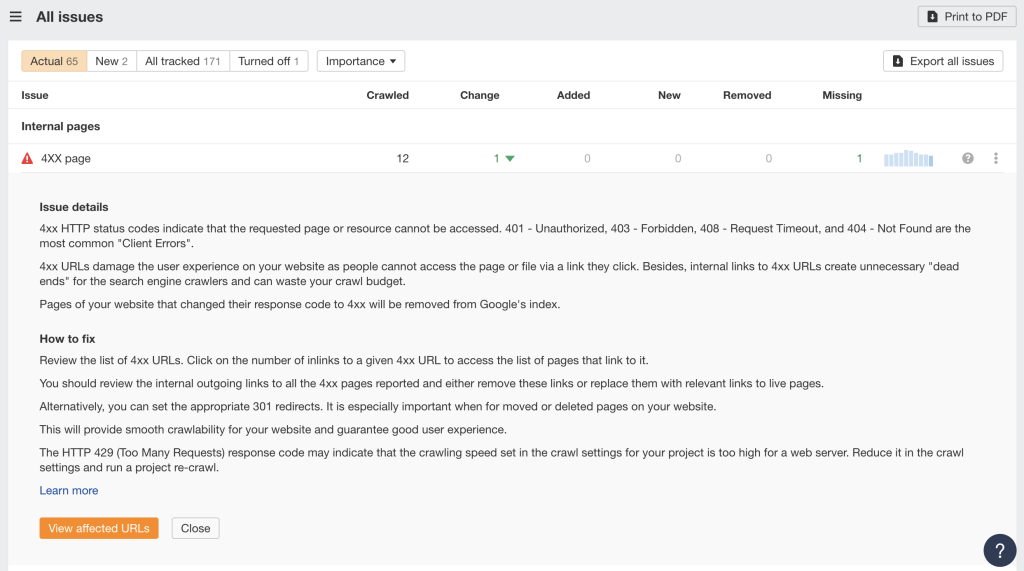
From there, click the question mark (?) button to learn more about the error details, such as which URLs are affected and the necessary steps to fix it.

Conclusion
A 400 Bad Request error happens when something is wrong with your request. It’s either because you enter an invalid URL, your cache files and cookies are outdated, or you upload a file that exceeds the server’s limits.
Luckily, fixing this error doesn’t require any technical knowledge:
- Use a fast network connection.
- Make sure the URL is correct.
- Clear browser cache and cookies.
- Turn off browser extensions.
- Flush the DNS cache on your computer.
- Reduce the files you want to upload.
If you’re a website owner, you also need to perform a regular audit to keep your site free from any 4XX errors.
400 Bad Request FAQ
Is a 400 Bad Request error a client-side or server-side issue?
Just like any other 4XX status code, a 400 Bad Request response often occurs due to a client error, such as incorrect URL syntax, invalid request headers, or oversized file uploads.
How to fix 400 Bad Request on Google Chrome?
The easiest way to resolve a 400 Bad Request error on Chrome is to clear your browser cache and cookies. Simply open the three-dot icon, choose Delete Browsing Data, set the time range, and click Clear data. You can also disable your browser extensions one by one to find which one is causing the error.
Are there any tools that can help me debug a 400 Bad Request error?
You can use browser developer tools like Chrome DevTools to debug 400 Bad Request errors and other HTTP issues. They allow inspection of HTTP requests and responses to identify issues with request formatting, rates, and methods. If you run a WordPress website, follow our guide to enable the WordPress debug mode.





Comments
October 16 2023
Pleass helpme to remove malformed error fix 400 on my Google apps
November 02 2023
Hello there! I hope the methods we've provided are helpful. Please let us know if you find any other ways ?
June 01 2024
How would I remove the malform syntax
June 13 2024
Hello! To fix the "malformed syntax" issue, you should double-check your request for any mistakes in how it's written. Look out for typos, missing details, or any parts that aren't formatted correctly in your request headers or URL parameters. Also, make sure any special characters are encoded properly.